jPager一个适合Ajax+JSON+jQuery环境使用的多功能页码栏_AJAX教程
推荐:详解Ajax标签导航实例之前整理发表了《XMLHTTPRequest的属性和方法简介》,它ajax要使用的核心的技术之一,现在就来实际运用它。这个Ajax标签导航,是我很久前就写的一个脚本,很实用的(还被很多网站收录了哦),现在拿它来做实例讲解吧!当然个人能力有限,有什么不对的地方还请
new XElement("Colum2", guid.Substring(3,3) + rdn.Next(100).ToString() + "_C2 in " + i.ToString()),new XElement("Colum3", guid.Substring(6,3) + rdn.Next(100).ToString() + "_C3 in " + i.ToString())
);
dsInfos.Add(dsInfo);//填充数据
}
//保存
dsInfos.Save(dataSourceFilePath);
}
return XElement.Load(dataSourceFilePath);
}
public static string ToJSON(object obj)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
return serializer.Serialize(obj);
}
//private static void GetJSON(XElement dsXML)
//{
// var dsLinq = (from x in dsXML.Descendants("DataTemp")
// select new DataSourceModel()
// {
// ID = x.Element("ID").Value,
// Group = x.Element("Group").Value,
// Colum1 = x.Element("Colum1").Value,
// Colum2 = x.Element("Colum2").Value,
// Colum3 = x.Element("Colum3").Value
// });
// int totalCount = dsLinq.Count();//记录总数,在此只起到示范作用,客户端的记录总数可以从JSON数据的data计数获取
// System.Text.StringBuilder sb = new System.Text.StringBuilder();
// sb.Append("{");
// sb.Append("totalCount:");
// sb.Append(totalCount.ToString());
// sb.Append(",data:");
// sb.Append(ToJSON(dsLinq.ToList()));
// sb.Append("}");
//}
public bool IsReusable
{
get
{
return false;
}
}
}
//数据源结构
public class DataSourceModel
{
public string ID { get; set; }
public string Group { get; set; }
public string Colum1 { get; set; }
public string Colum2 { get; set; }
public string Colum3 { get; set; }
}
}
上面我用XML模拟了一个数据源,正好顺便尝试了一下Linq to XML:)如果您是使用.NET2.0的话,也可改成XMLDocument的方式或者从自己的数据源获取。
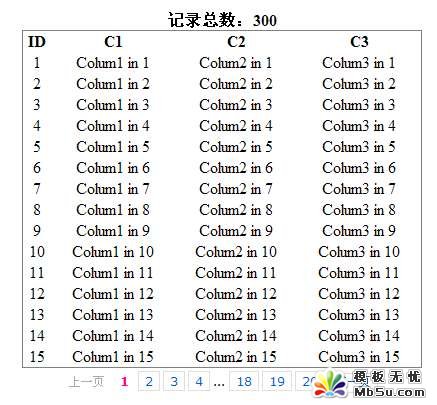
这里我们看一下基本效果:
基本状态:
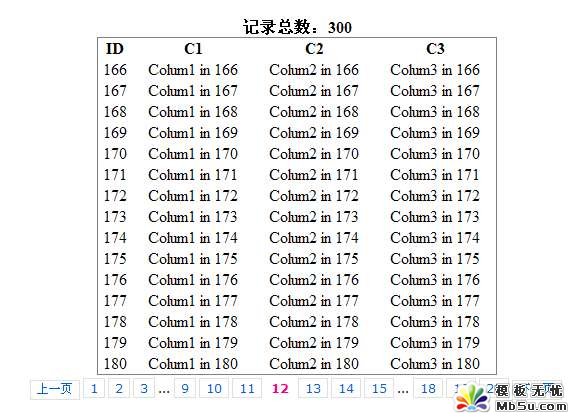
如果超过相邻页数地阀值的页码用...替代:
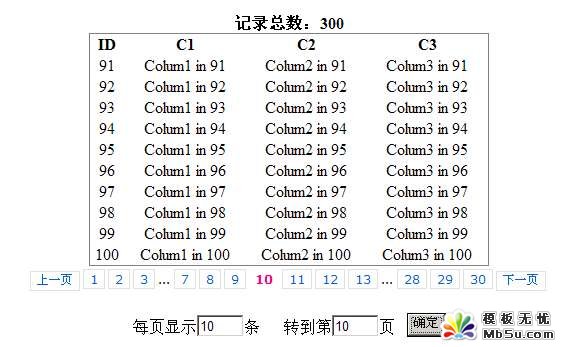
下面我们升级一下,可以自定义没页显示得条数和跳至的页码:
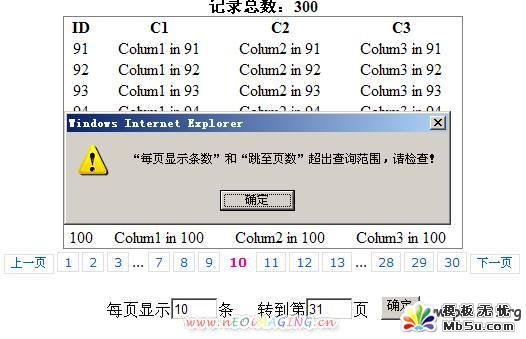
光这样当然是不够的,如果用户输入了无效的值,会引发无效的服务器响应,我们需要在客户端就过滤:
一共300条数据,每页10条,只能显示30页,要31页当然就错了。当然这里我的验证过程只是提供了一条思路,还可以有更多的丰富。(咦?光影魔术手不注册还会有水印?)
刚才我说的需要能自定义样式,当然也不能少:
或者这样:
或者这样:
分享:详解-CSS技巧篇CSS技巧篇(position属性的运用技巧) 下面开始我们的分析了,先来看看这段XHTML代码: ul class=tabs id=news li class=first id=news-0a href=news/news0.htm网站重构/aspan/span/li li id=news-1a href=news/news1.htmCSS布局实录/aspan/sp
- 相关链接:
- 教程说明:
AJAX教程-jPager一个适合Ajax+JSON+jQuery环境使用的多功能页码栏
 。
。