JS DIV模拟SELECT表单域_ASP教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:ASP生成静态htm页面基本代码官方参考手册,权威技术手册下载 电子图书教程分类 以下虚线框内为mk.asp文件的具体代码: --------------------------------------------------------------------------------
最近在做一个AJAX项目,其中用到很多满屏层的模拟屏幕锁定,但有个很头痛的东西,就是下拉列表框始终会显示在层的上面,为了解决这个问题才写了这个JS类,个人感觉还好用,在这和大家分享下,有好的意见也请提出!
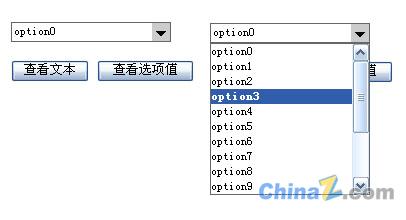
效果预览:

程序代码:
| 以下为引用的内容: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JS DIV模拟SELECT表单元素</title> <script language="Javascript"> selOptions = { name : "selOptions",//此处为数组的名称 data : new Array() } selOptions.data[0] = new Array("0","option0") selOptions.data[1] = new Array("1","option1") selOptions.data[2] = new Array("2","option2") selOptions.data[3] = new Array("3","option3") selOptions.data[4] = new Array("4","option4") selOptions.data[5] = new Array("5","option5") selOptions.data[6] = new Array("6","option6") selOptions.data[7] = new Array("7","option7") selOptions.data[8] = new Array("8","option8") selOptions.data[9] = new Array("9","option9") selOptions.data[10] = new Array("10","option10") selOptions.data[11] = new Array("11","option11") selOptions.data[12] = new Array("12","option12") selOptions.data[13] = new Array("13","option13") selOptions.data[14] = new Array("14","option14") selOptions.data[15] = new Array("15","option15") tmhSelect = { //主调函数 //参数含义:容器,名称,数据[数组],默认项,宽度,动作(目标函数不能带参) show : function(obj,selectName,dataObj,selOption,width,action){ var data = dataObj.data; var _Obj = document.getElementById(obj); if(!_Obj || typeof(_Obj) == "undefined"){return false;} var s1 = document.createElement("div"); if(isNaN(width) || width==""){width=150;}else if(width<26){width=26;} s1.style.width = width; s1.onmouseleave = function(){tmhSelect.hidden(selectName)}; var str = ""; //判断是否有数据 if(data.length > 0){ //有数据时显示数据选项列表 str = "<input type=’hidden’ name=’" selectName "’ id=’" selectName "’ value=’" tmhSelect.relv(selOption,data) "’>"; str = "<div id=’_a_" selectName "’ style=’width:" width "px;height:18px; border:1px #666666 solid;’>"; str = "<div id=’_v_" selectName "’ style=’position:relative;float:left;left:2px;width:" (width-22) "px;height:18px;font-size:12px;overflow:hidden;line-height:18px;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\">" tmhSelect.reStr(data,selOption) "</div>"; str = "<div style=’position:relative;float:right;right:0px;width:18px;height:18px;text-align:center;font-family:Webdings;font-size:16px;overflow:hidden;background-color:#CCCCCC;cursor:pointer!important;cursor:hand;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\">6</div>"; str = "</div>"; str = "<div id=’_b_" selectName "’ style=’position:absolute; background-color:#FFFFFF; width:" width "px; height:" tmhSelect.height(data.length) "px;border:1px #666666 solid;overflow-x:hidden;overflow-y:auto;display:none; z-index:99999;’>"; for(i=0;i<data.length;i ){ str = "<div id=’_s_" selectName "’ style=’" tmhSelect.style(1,data[i][0],selOption) "’ onmouseover=\"tmhSelect.css(2,this,’" data[i][0] "’,’" selectName "’)\" onmouseout=\"tmhSelect.css(1,this,’" data[i][0] "’,’" selectName "’)\" onclick=\"tmhSelect.selected(this,’" data[i][0] "’," dataObj.name ",’" action "’)\">" data[i][1] "</div>"; } str = "</div>"; }else{ //没有数据时显示一个空窗体 str = "<input type=’hidden’ name=’" selectName "’ id=’" selectName "’ value=’" selOption "’>"; str = "<div id=’_a_" selectName "’ style=’width:" width "px;height:18px; border:1px #666666 solid;’>"; str = "<div id=’_v_" selectName "’ style=’position:relative;float:left;left:2px;width:" (width-22) "px;height:18px;font-size:12px;overflow:hidden;line-height:18px;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\"></div>"; str = "<div style=’position:relative;float:right;right:0px;width:18px;height:18px;text-align:center;font-family:Webdings;font-size:16px;overflow:hidden;background-color:#CCCCCC;cursor:pointer!important;cursor:hand;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\">6</div>"; str = "</div>"; str = "<div id=’_b_" selectName "’ style=’position:absolute; background-color:#FFFFFF; width:" width "px; height:" tmhSelect.height(0) "px;border:1px #666666 solid;overflow-x:hidden;overflow-y:auto;display:none; z-index:99999;’></div>"; } s1.innerHTML = str; _Obj.appendChild(s1); }, //返回选定项的值 value : function(n){return document.getElementById(n).value;}, //返回选定项的文本 text : function(n){return document.getElementById("_v_" n).innerText;}, selected : function(o,v,dn,action){ var d = dn.data; var n = o.id.replace(/(_s_)/gi,"") document.getElementById(n).value = v; document.getElementById("_v_" n).innerHTML = tmhSelect.reStr(d,v); tmhSelect.showOptions(n) for(var i=0;i<document.getElementById("_b_" n).childNodes.length;i ){ document.getElementById("_b_" n).childNodes[i].style.cssText = tmhSelect.style(1) } o.style.cssText = tmhSelect.style(2); if(action!="" && action != null){ try{eval(action)}catch(e){} } }, relv : function(v,d){ for(i=0;i<d.length;i ){ if(d[i][0] == v){ return v; } } if(v == null || v == ""){ return d[0][0]; } }, reStr : function(d,m){ for(i=0;i<d.length;i ){ if(d[i][0] == m){ return d[i][1]; } } if(m == null || m == ""){ return d[0][1]; } }, height : function(l){var h;if(l>10 || l<1)h = 10 * 15; else h = l * 15; h = 2;return h;}, showOptions : function(n){ var o = document.getElementById("_b_" n) if(o.style.display == "none") o.style.display =""; else o.style.display ="none"; _selectOptionsElm = o; }, hidden : function(n){ document.getElementById("_b_" n).style.display ="none"; }, style : function(m,v1,v2){ var cs = ""; if(v1 == v2 && v1!="" && v1!=null){m=2;} switch(m){ case 1: cs = "height:15px; font-size:12px; line-height:15px; overflow:hidden; background-color:#FFFFFF; color:#000000; font-weight:normal;"; break; case 2: cs = "height:15px; font-size:12px; line-height:15px; overflow:hidden; background-color:#315DAD; color:#FFFFFF; font-weight:bold;"; break; } return cs; }, css : function(s,obj,v,n){ var v1 = document.getElementById(n).value; if(v == v1){ obj.style.cssText = tmhSelect.style(2); return; }else{ obj.style.cssText = tmhSelect.style(s) } } } function test(){ alert(tmhSelect.value(’test’)); } </script> </head> <body> <div id="testdiv"></div><BR /> <input type="button" name="button" value="查看文本" onclick="alert(tmhSelect.text(’test’))" /> <input type="button" name="button" value="查看选项值" onclick="alert(tmhSelect.value(’test’))" /> <script language="Javascript"> tmhSelect.show("testdiv","test",selOptions,"",160,"test()"); </script> </body> </html> |
分享:ASP汉字转拼音,支持自定义特殊词语这次更新了一下自已所用的博客程序,将生成静态文件时的文件名用文章标题的拼音,这就涉及到如何将文字转成拼音了,在网上大概的看了看,千篇一律的那个函数,应该只可以在GB2312下正常,也没有
相关ASP教程:
- 相关链接:
- 教程说明:
ASP教程-JS DIV模拟SELECT表单域
 。
。