GridView列显示时间货币格式字符串_.Net教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:C# javascript 读写Cookie// C# 写读Cookie 第一:写Cookies Response.Cookies[UserName].Value=Guest; Response.Cookies[UserName].Expires=DateTime.Now.AddDays(1); 第二:添加Cookies HttpCookieuserName_zhengshu_Cookie=newHttpCookie(uname); userName_zhengshu_Cookie
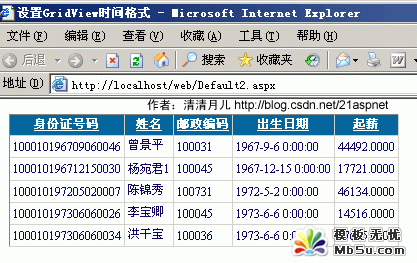
效果图:图1-未格式化前

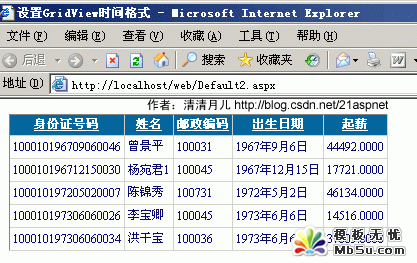
图2-格式化后

解决方法:
在asp.net 2.0中,如果要在绑定列中显示比如日期格式等,如果用下面的方法是显示不了的
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由于htmlencode属性默认设置为true,已防止XSS攻击,安全起见而用的,所以,可以有以下两种方法解决
1、
<asp :GridView ID="GridView1" runat="server">
<columns>
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HtmlEncode="false"
HeaderText="CreationDate" />
</columns>
</asp>
将htmlencode设置为false即可
另外的解决方法为,使用模版列
<asp :GridView ID="GridView3" runat="server" >
<columns>
<asp :TemplateField HeaderText="CreationDate" >
<edititemtemplate>
<asp :Label ID="Label1" runat="server"
Text=’<%# Eval("CreationDate", "{0:M-dd-yyyy}") %>’>
</asp>
</edititemtemplate>
<itemtemplate>
<asp :Label ID="Label1" runat="server"
Text=’<%# Bind("CreationDate", "{0:M-dd-yyyy}") %>’>
</asp>
</itemtemplate>
</asp>
</columns>
</asp>
分享:解析ASP.NET实现伪静态技术使用环境:WindowsXPProfessional 开发平台:NET2.0,VS2005 已经过测试,实现了伪静态技术的实现,可以实现诸如Show.aspx?MyID=1成功转换为1.html的转换,现在将成果与大家分享一下: 引入:我们为什么不直接使用Show.aspx?MyID=1这种访问方式而非要使用1.html这
相关.Net教程:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-GridView列显示时间货币格式字符串
 。
。