基于asp.net下使用jquery实现ajax的解决方法_.Net教程
推荐:基于.NET中:自动将请求参数绑定到ASPX、ASHX和MVC的方法(菜鸟必看)这篇文章的目的就是告诉初学者如何自动将客户端用AJAX发送的参数自动绑定为强类型的成员属性或方法参数
无论是jquery还是ajax在今天来讨论已经很落后了,网上也有非常多的这方面的资料,但是依然有不少新手对此很茫然。本文以最简单的方法为新手示范如何使用jquery实现ajax技术(所以本文是专为新手所写,老鸟勿喷,大神此处省略一万字)。至于什么是jquery什么是ajax,自己谷歌去。
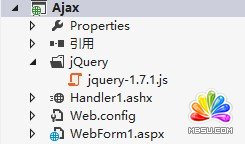
首先新建一个名闻Ajax的asp.net web空应用程序,项目目录如下图所示。

其中.ashx文件是一般处理程序,暂时不用知道它是干嘛用的,后面你就知道了。jquery-1.7.1.js可以在。
我们首先理清一下我们要实现的功能:WebForm1页面每隔一秒向Handler1处理程序发出请求,Handler1返还数据给WebForm1页面,WebForm1页面通过ajax技术实现局部刷新效果。
首先来看看Handler1的主要代码:
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}
主要是把ProcessRequest这个方法改成以上的样子,产生一个1~9的随机整数返回给请求页面。
再来看看WebForm1.aspx的主要代码:
<script type="text/javascript" src="jQuery/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
</script>
我们要使用jquery的话,就要引用我们刚下下载的那个jqury-1.7.1.js文件,下面的代码应该能看明白吧?如果这也看不明白,那要先去补补js的基础了。
在页面上添加这样一句代码:
<p id="dataShow"></p>
是用来显示请求Handler1返回的数据的。
完了!就这么多!如果正常的话,你可以在浏览器上看到一个从1到9不断随机变换的数字,注意,这里并不是整个页面刷新的!如果不信,你可以给<p>标签一个margin,让它显示的时候超过浏览器高度出现滚动条,如果数据变化时滚动条没有回到最上面说明是局部刷新。
至于更高级的功能,需要读者自己去查资料研究,这只是篇简单的入门文章。
分享:水晶易表调用C#的WebService,返回数据集合的应用分析本篇文章介绍了,水晶易表调用C#的WebService,返回数据集合的应用分析。需要的朋友参考下
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-基于asp.net下使用jquery实现ajax的解决方法
 。
。