CssNameA、 CssName1和 CssName2自定义CSS参数使用实例_动易Cms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
在动易系统文章频道的标签中,有个{$GetArticleList(参数列表)}(GetArticleList标签具体说明请参阅:/help/ShowArticle.asp?ArticleID=796和/help/ShowArticle.asp?ArticleID=649文章)。有许多初次接触的朋友对CssNameA、 CssName1和 CssName2这三个自定义CSS控制参数的使用还不是很了解,现从使用的角度说明如下:
一、CssNameA、 CssName1和 CssName2这三个自定义CSS控制参数说明:
| 以下是引用片段: 27 CssNameA ----可选参数,调用自定义有链接的文字CSS风格样式名。本参数兼容4.03版,可缺省 28 CssName1 ----可选参数,调用自定义无链接的文字CSS样式名,可显示奇数表格行背景与日期等无链接的文字样式。本参数兼容4.03版,可缺省 29 CssName2 ----可选参数,调用自定义无链接的文字CSS样式名,可显示偶数表格行背景与日期等无链接的文字样式。本参数兼容4.03版,可缺省 具体使用说明请参阅《文章列表标签GetArticleList自定义CSS控制参数说明》一文。 |
二、实例操作过程说明:
| 后台模板代码: <!--本站最新文章代码开始--> <table cellSpacing=0 cellPadding=0 <tr> <td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp"><B>本站最新文章</B></A></td> </tr> <tr> <td class=main_tdbg_575 vAlign=top <!--{$GetArticleList(0,0,false,0,0,20,false,false,"",0,1,1,24,0,false,8,false,false,2,false,false,false,false,false,false,1,2,,,)}--></td> </tr> <tr> <td class=main_shadow></td> </tr> </table> <!--本站最新文章代码结束--> |
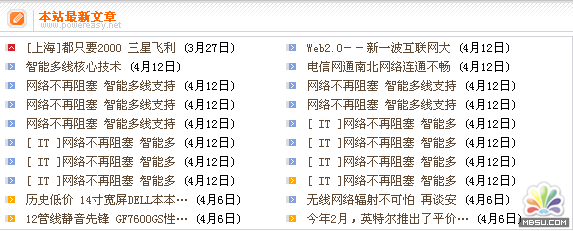
前台效果:

相关动易Cms教程:
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-CssNameA、 CssName1和 CssName2自定义CSS参数使用实例
 。
。