全新留言薄的实现思路和方法_动易Cms教程
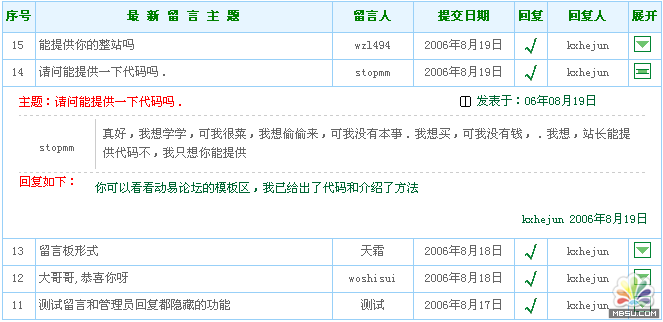
效果请看:http://kx123.net/GuestBook/
 http://kx123.net/Index.shtml
http://kx123.net/Index.shtml
 一、实现思路:
一、实现思路:
动易的动态标签和函数功能实在太强大了,可以实现许多非凡的功能。通过对数据库留言表PE_GuestBook的直接操作,可以方便地调用该表的任意字段,获取他们的值,从而达到我们的目的。
二、困难的解决:
我发现在“动态标签”中应用一些常用的逻辑判定函数很不好用(反正我没弄好)。通过反复思考,灵活应用“动态标签”中输出字段函数
(如:{$Field(0,Num,0,0)},{$Field(26,yn,是,否)})等进行逻辑判定从而实现了如:留言审核、留言、治理员回复的隐藏功能。 *注:我
发现“动态标签”中输出字段函数的输出类型是可以变化的。如:文本型、数字型、逻辑型等。
三、实现过程:
首先新建一个“动态标签”({$MY_留言列表}),选择对留言表PE_GuestBook操作。在“动态标签”内容中设计你的输出样式:
----“动态标签”内容-------
<!--网页中部中栏代码开始-->
<TD align="center" vAlign=top bgColor=#ffffff class=main_tdbgall><TABLE cellSpacing=0 cellPadding=0 align=center>
<TBODY>
<tr>
<td bgcolor="#FFFFFF" class="Guest_tdbg_760"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td <td align="right" valign="middle"><img src="{$InstallDir}GuestBook/Images/Quintessence.gif" align="absMiddle"> <a class="top_UserLogin" href="{$InstallDir}GuestBook/index.asp?Action=Quintessence"><font color="#FF0000">精华留言</font></a> <img src="{$InstallDir}Images/User_Login.gif" align="absMiddle"> <a class="top_UserLogin" href="{$InstallDir}User/User_Login.asp" target="_blank"><font color="#FF0000">用户登录</font></a> <img src="{$InstallDir}Images/User_Reg.gif" align="absMiddle"> <a class="top_UserLogin" href="{$InstallDir}Reg/User_Reg.asp" target="_blank"><font color="#FF0000">新用户注册</font></a> </td>
</tr>
<tr>
<td colspan="2" align="right">留言模式:<font color="#0089F7">{$GuestBook_Mode}</font> 查看模式:<font color="#0089F7">{$GuestBook_See}</font> 发表模式:<font color="#0089F7">{$GuestBook_Appear}</font></td>
</tr>
</table></td>
</TR>
<TR>
<TD vAlign=top><STYLE type=text/css>
.bk {
WIDTH: 96%; BORDER-TOP-STYLE: none; BORDER-BOTTOM: #cccccc 1px dotted; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none
}
</STYLE>
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-全新留言薄的实现思路和方法
 。
。