栏目图片与说明调用_PHPCms教程
默认的模板没有调用过栏目图片和栏目说明
下面以文章频道模板为例 其它频道与之相同
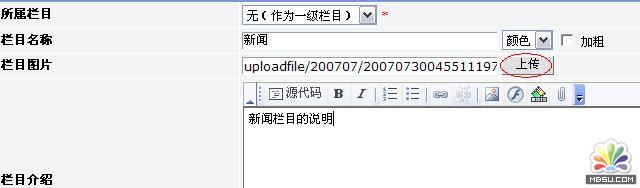
一、栏目图片的上传 与 说明的添加
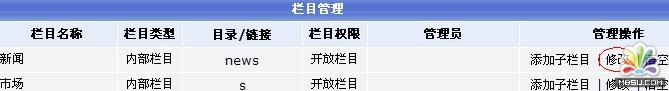
频道治理--文章(选择频道)--栏目治理


二、模板的修改
1、栏目列表页 调用 (./templates/default/article/category_list.html )
{$catpic} -- 栏目图片 显示路径信息 uploadfile/200707/20070730045511197.jpg
显示调用方法:<img src="{$catpic}">
{$introduce} -- 栏目说明 调用方法:{$introduce}
2、栏目首页 调用 (./templates/default/article/category.html )
找到下面这段循环,显示每个子栏目的栏目图片和简介
<!--{loop $arrchildid $i $childcat}-->
<div class="cat_box">
<div class="cat_title">
<div class="cat_name">{$childcat[catname]}</div>
<div class="cat_url"><a href="{$childcat[linkurl]}" target="{$childcat[target]}" class="more">更多</a></div>
<div><img src="{$childcat[catpic]}"></div>
<div>{$childcat[introduce]}</div>
</div>
{tag_子栏目文章列表}
</div>
<!--{if $i%2!==1}--><div class="float_left"><img src="{PHPCMS_PATH}images/spacer.gif" width="10" height="10" /></div><!--{/if}-->
<!--{/loop}-->
3、频道首页 调用 (./templates/default/article/index.html )
<!--自定义栏目开始-->
{loop $childcats $i $cat}
<div class="cat_box">
<div class="cat_title">
<div class="cat_name">{$cat[catname]}</div>
<div class="cat_url"><a href="{$cat[linkurl]}" class="more">更多</a></div>
</div>
<div><img src="{$cat[catpic]}"></div>
<div>{$cat[introduce]}</div>
{tag_频道首页栏目最新文章}
</div>
{if $i%2!=1}
<!--两列之间的间隔-->
<div class="float_left"><img src="{PHPCMS_PATH}images/spacer.gif" width="10" height="10" alt="" /></div>
{/if}
{/loop}
<!--自定义栏目结束-->
- 相关链接:
- 教程说明:
PHPCms教程-栏目图片与说明调用
 。
。