css定义导致图片循环错位的问题_动易Cms教程
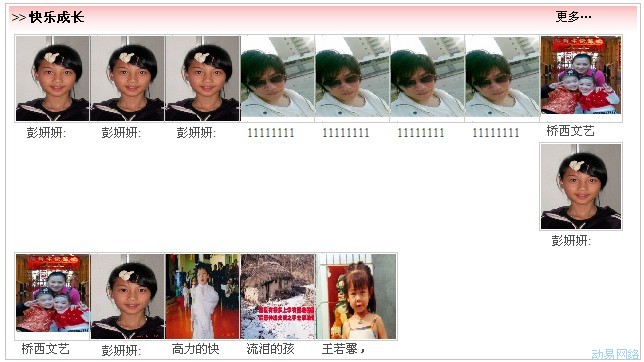
问题:在这里“快乐成长”栏目中的图片css应该怎么写?一开始写好了,但加文章的时候就乱了。
<ul><li><div class="pe_u_thumb"><a href="/Item/1717.aspx"><img class="pic2" src="/UploadFiles/KLCZ/2008/4/200804191232104419.jpg" border="0" /></a></div><div class="pe_u_thumb_title"><a href="/Item/1717.aspx">彭妍妍:</a></div><div class="pe_u_thumb_title_2" /></li>
<li><div class="pe_u_thumb"><a href="/Item/1716.aspx"><img class="pic2" src="/UploadFiles/KLCZ/2008/4/200804191232104419.jpg" border="0" /></a></div><div class="pe_u_thumb_title"><a href="/Item/1716.aspx">彭妍妍:</a></div><div class="pe_u_thumb_title_2" /></li>
……
您这里是利用li的宽度控制来实现图片左右排列循环的,但是,li在高度上有差异时,就会出现上述图片中错位的现象(如您现在的标题中的文字“彭妍妍:”与“11111111”的高度在浏览器中解析就会有差异)。
因此,解决您的问题很简单,只要使浏览器让循环的li解析出相同的高度即可。您可以用下面的方法解决您的问题:
1、可以定义控制标题的CSS“pe_u_thumb_title”有相同的高度。
2、可以定义li有相同的高度。
如:
.pe_u_thumb_title{
height: auto !important;
height: 24px;
min-height: 24px;
}
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-css定义导致图片循环错位的问题
 。
。
 解决:看您网站的源
解决:看您网站的源