DW MX实例:极酷的鼠标外观_Dreamweaver教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
在浏览网络的时候,读者经常可以发现某个网站中的鼠标非常有特色,有的甚至还是一个动画。在 Dreamweaver MX 2004 中可以非常轻易地实现这些效果。
效果说明 当鼠标移动到网站页面中时,箭头外形的鼠标将变成一个不断走动的恐龙动画鼠标,如图 31-1 所示。
创作思想 在网页中添加一个 body 标签的 CSS 样式,在【 body 的 CSS 样式定义】对话框里的扩展选项中定义新的光标。
操作步骤
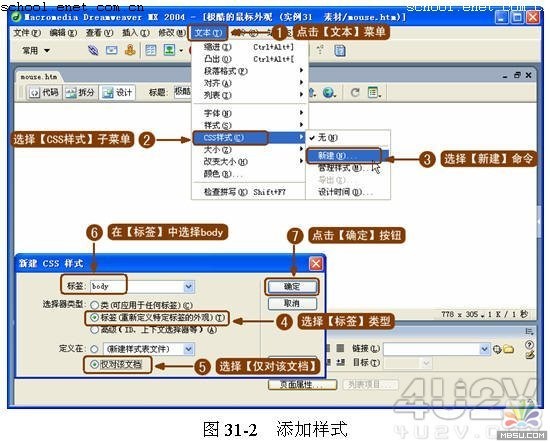
( 1 )使用【新建】命令插入 body 标签 CSS 样式,如图 31-2 所示。
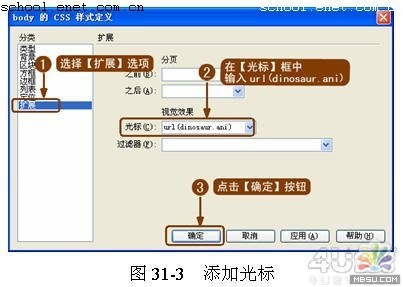
( 2 )在扩展选项中的【光标】一项中输入“ url(dinosaur.ani) ”,然后单击确定按钮,如图 31-3 所示。
注重:在这里“ dinosaur.ani ”是动画光标文件的名称,并且光标文件“ dinosaur.ani ”需要与网页文件放在同一个目录下。
小技巧:在制作时假如网页是空白的话,那么读者会发现只有将鼠标光标移动到地址栏下方一点的范围内才能够看到效果。为了能够在更大范围内看到效果,读者可以在制作时输入其他内容或者连续按【 Enter 】键输入空段落,保证页面中有足够多的内容,可以方便观察效果。
( 3 )单击菜单栏中的【文件】|【保存】命令保存网页文件,然后在浏览器中打开该网页,将鼠标光标移上去,此时即可看到鼠标变成一只向前走的恐龙。
至此,本实例操作完毕。本实例通过 CSS 来实现生动有趣的鼠标效果,通过 CSS 不仅能提高工作效率,还可以实现很多令人眩目的出色效果,作为一个优秀的网页设计师,必须要熟练把握 CSS 的运用。
相关Dreamweaver教程:
- 相关链接:
- 教程说明:
Dreamweaver教程-DW MX实例:极酷的鼠标外观
 。
。