Dreamweaver制作网页之图片应用技巧_Dreamweaver教程
假如网页中有过多的图片,就会影响浏览的速度。 Dreamweaver 可以轻松设置预载图片,加快图片下载速度,让站点以最快的速度出现在用户面前。
效果说明:建立文件,先预载图片,使图片预先下载到缓存中,加快图片下载速度。
创作思想:打开 Dreamweaver MX 2004 软件新建页面,再打开标签面板,在【行为】中选择【预先载入图像】选项,加快图片下载速度。
操作步骤
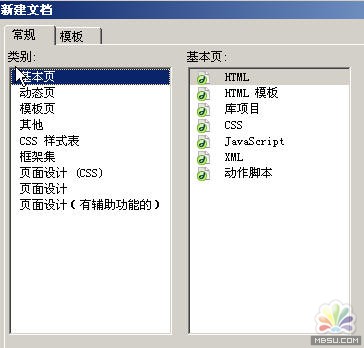
( 1 )新建文件,操作如图1 所示。

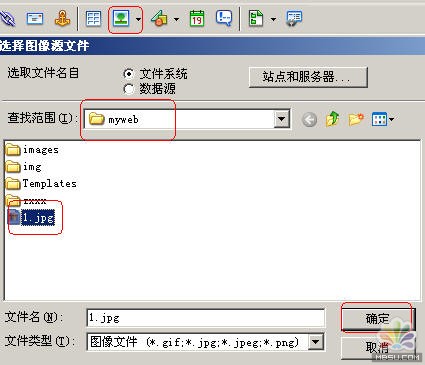
( 2 )保存页面并插入图片。为了在插入图片时不提示相对路径,先保存页面为“ test1.htm ”。然后插入要预载的图片,如图 2 所示。

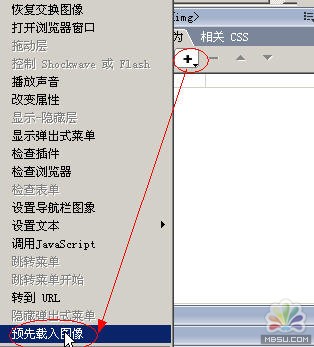
( 3 )添加“预先载入图像”功能。使用 Dreamweaver 的行为面板添加“预先载入图像”功能,如图 3 所示。

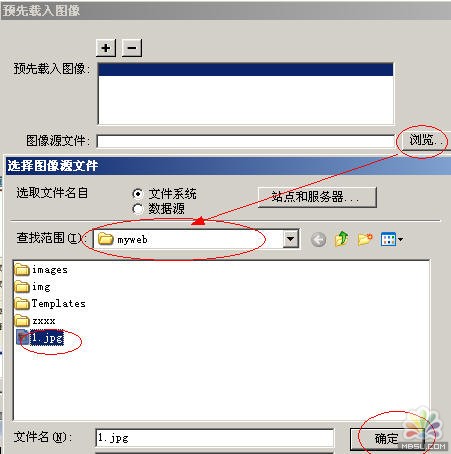
( 4 )选择要预载的图片,操作如图 4 所示。

提示:假如站点上有几张大图片,可以单击【预先载入图像】上方的【 】图标,添加多张预载图像,具体操作与图 4 所示相同。
( 5 )保存文件完成操作。这样就可以加快图片的下载速度,让用户在浏览网页时不会等太久,这对于提高网站的效能具有非常重要的意义。
随机广告图片
浏览者浏览网页时可以发现,网页中动态更新的广告图片比静态固定的图像更具有活力和吸引力。如何制作网页中的随机广告图片是本实例所要研究的问题。
效果说明:在浏览网页时,网页的 banner 区域将出现一张广告图片,随后每两秒更新一次广告图片,而且广告图片是以随机的方式出现的。
创作思想:通过使用 Macromedia 的扩展插件 Adv_Random_Images ,可以轻松地完成网页中随机广告图片的制作。 点击这里下载本教程所使用的插件
操作步骤:
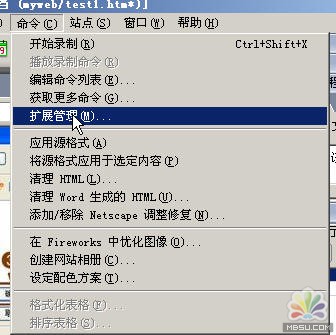
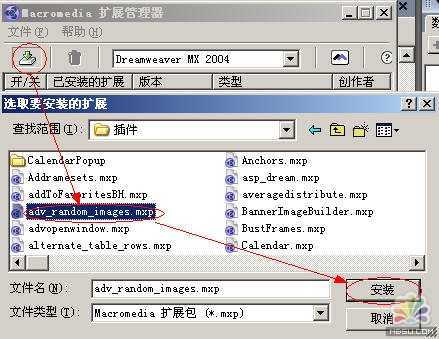
( 1 )安装插件。使用菜单栏中的【命令】|【扩展治理】命令调出【 Macromedia 扩展治理器】对话框,安装 Adv_Random_Images 扩展,如图 1、2 所示。


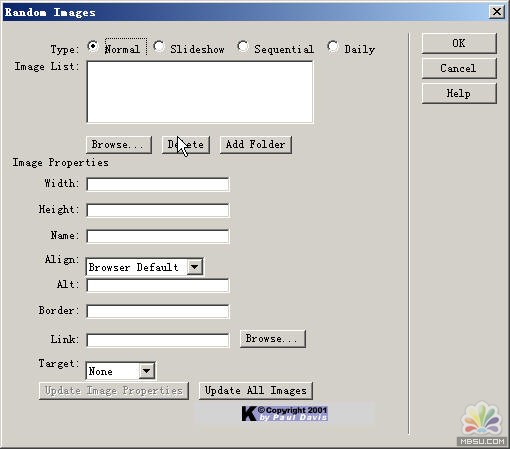
( 2 )调用命令。新建立一个HTML文件起名为 banner.htm 文件,将光标置于要插入广告的位置上,并调出【 Random Images 】命令,如图 3 所示。

( 3 ) 设置图像。 在弹出的【 Random Images 】对话框中对图片变换属性进行设定,如图 4 所示。

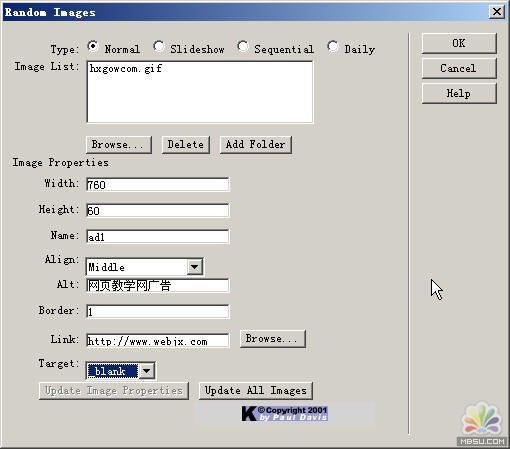
( 4 )添加图片。添加第一张广告图片,如图 5 所示。

( 5 )接着用同样的方法添加其他图片,添加完成后单击【 OK 】按钮确定操作。
- 相关链接:
- 教程说明:
Dreamweaver教程-Dreamweaver制作网页之图片应用技巧
 。
。