安静的结构:控制页面的视觉(3)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:让网站似个彬彬有礼的绅士不可否认,web的用途越来越广。大家在互联网上看资讯/电影、聊天、找朋友/工作、玩游戏、写小说/日志、交易/买卖、听音乐/广播。互联网已经不仅仅是一个窗口,
安静的结构
为了帮助你理解什么是安静的视觉,什么是吵闹的视觉。我们来比较以下两个无内容、纯结构的展示图片。来测试下它们在视觉上的“分贝”。
PK...
我们能够注重到USA Today的不一致性:粗糙,杂糅,宽度混乱。而CNN却有显著的一致性:极简且清楚的空间结构。
来看下面的图片。当你第一次浏览USA Today的这个页面时,最先引起你注重的是这个页面吵闹的结构:
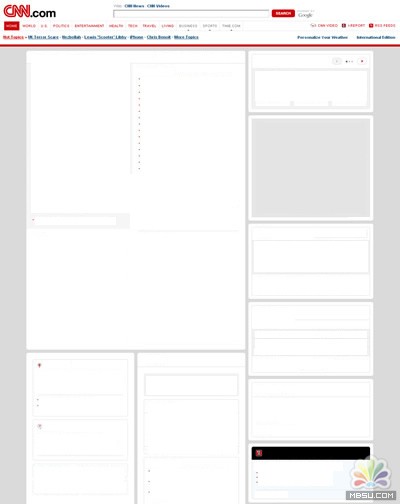
让我们再看看CNN的这个页面。你可以很明显看出,安静的结构是如何使内容成为页面上最显眼的元素的。
希望大家注重本文强调的各个要点,无论好点还是坏点。也许某一个点不会直接影响内容的清楚展现。但是,它们的结合却能产生巨大的能量。除了要点,文中列举的图例也可以作为借鉴。
虽然某些网站的设计,不会涉及到大的阅读内容栏目。但文中这些排版方式,可以给你清楚的设计思路。
还有很多设计安静结构的方法这里没有涉及到,希望读者花一些来自己完善。这些有用的技术可以帮助你玩转页面结构中的视觉“分贝”。当然,戏法人人会变,巧妙各有不同。要活学活用! (编辑:68design_2)
分享:初步了解信息架构结合一叶千鸟对信息架构的讲解,谈谈自己的看法。我是学信息专业毕业的,考过信息架构师,但是似乎和工作中的了解还是有点区别,就此拿出项目实例和大家分享
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-安静的结构:控制页面的视觉(3)
 。
。