臭鱼:QQ空间大头贴改版设计总结(4)_网页设计教程
推荐:产品需要合适自己的设计上图左侧是电梯里的飘柔广告。把洗发水的广告做成一面镜子的创意着实很棒。设计者清楚的知道:”在镜子上做广告更适合自己的品牌性质”。不过,从上图中不难
信息构架的问题解决了,再来设计细节。
设计原则1说:相似的操作放在一起,可以使内容之间的逻辑关系更清楚。
“现有照片”和“摄像头”这两个按钮都是添加照片的功能,放在一起。大头贴有很多编辑照片的功能(比如,放大、缩小照片),也应该放在一起。现在又有了动画合成功能,相应的一个操作也应该归在一起。这样界面上就应该有三组功能按钮了:
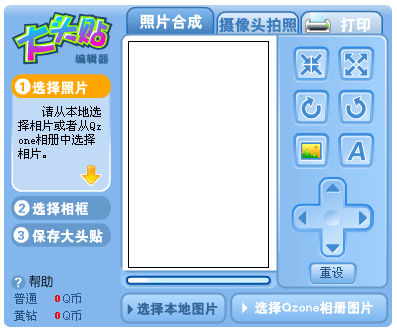
编辑照片的功能中有“高级图像设置”和“文字设定”这两个功能操作起来比较复杂,需要较大的界面来展示。在旧版中,点击这些按钮,界面替换:
点击中间左排的“高级图像处理”按钮(“照片”图标按钮),界面变为:
之前的“选择本地照片”按钮变成了“返回”按钮。虽然充分利用了空间,但是不好用。用户刚刚形成了一些隐约的印象:下面中间那里是个“选择本地…”的功能。想要“返回”就不会上那儿去找了。
设计原则2中说:一个按钮一个功能。把这个原理引申可以理解为:某个位置上的按钮应该是固定的。
无论是设计理论还是对实际的分析,都说明在统一位置上变换按钮不是件好事。那么,“高级图像设置”和“文字设定”的具体功能怎么显示?给它们另外一个单独浮起的界面就行了。“插入现有照片”和“用摄像头拍摄”两相功能也是类似的。
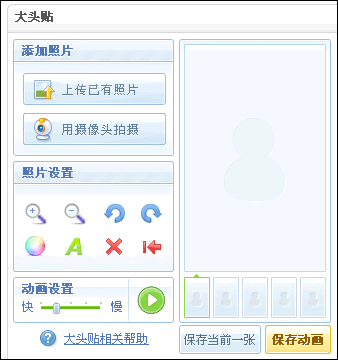
至此,大头贴的主要设计完成了。最终的设计效果:
新版的大头贴已于7月27日正式发布了。访问方式:
- 访问qzone.qq.com,
- 登录,
- 点击“进入空间”(假如您之前没有开通过qq空间,则需要先“开通”),
- 在您个人的qq空间中点击右上角的“装扮空间”进入qq空间商城,
- 在商城导航中选择“大头贴”。
有点复杂哈,显然,设计上要做的事情还很多。
愚下希望能借此总结反应出一些设计原理在实际中的应用,或许其中只言片语与您有益。
分享:几点闪光出错,也能莞尔一笑~碰到出错页面经常是让人讨厌的事,不过撞见些可爱的页面,有时反而成了种乐趣。个人最喜欢的404页面,是淘宝UED团队blog的那个。“四零
- 相关链接:
- 教程说明:
网页设计教程-臭鱼:QQ空间大头贴改版设计总结(4)
 。
。