解读合适的网页字号大小_建站经验教程
推荐:谈站长建站,选好虚拟主机随着网站建设门槛的降低,现在开始有越来越多的人投身于网站建设。做为普通的个人站长,大部分人在刚建立网站时一般都是选择虚拟主机做为网站空间。本文主要想通过本人建站的经历谈谈站长建站时选择好的虚拟主机的重要性。 2008年的最后一天,我在一家不怎么
文字大小,是用户体验中的一个重要部分。
不同的分辨率,不同的显示器尺寸,不同的DPI,乃至不同的浏览器设置,都会对最终展现的文字大小带来影响。虽然现在很多浏览器已经可以方便地缩放页面,但用户每次光临都要重新缩放,总归麻烦,何况还有许多用户不知道如何缩放页面。最好还是根据用户的分辨率给用户一个比较体贴的默认字号,那这个字号多大合适呢?
12px?14px?15px?16px? 还是压根就不应该使用px这个单位呢?
问题的根源,在于屏幕上的一切字号单位(px,pt,em)都是相对单位,单凭它们并不能确定文字的实际大小。何况人对文字大小的根本感知在于眼睛的视角,这不仅取决于文字的物理尺寸,还取决于它到人眼的距离。
物理尺寸
首先假定一个我们希望达到的文字物理尺寸,例如设定为17寸1280 * 1024显示器上的16px,计算可得它的高度约是4.32mm,我们计划让网页文字在大部分显示器上都比较接近这个大小,那么在不同分辨率下应该显示成多大的字号呢?
第一步:统计用户主要的分辨率和对应的屏幕大小。
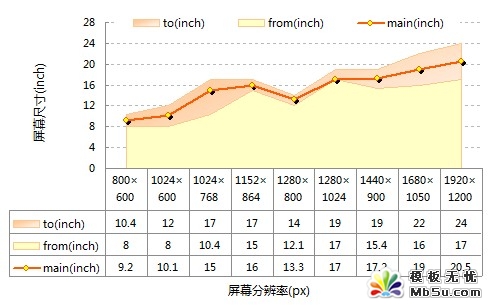
要在物理尺寸和分辨率之间换算,首先要统计分辨率和对应的屏幕尺寸。用户分辨率的分布情况可以从网站的统计日志里获得。由于每个分辨率设置可能对应好几个不同尺寸的屏幕,而屏幕尺寸又无法通过网页获得,只好对现在的显示器市场进行统计分析:针对某一分辨率,统计可能的屏幕尺寸范围,从最小到最大,相对主流的是多大(或使用该范围的中间值作为主流尺寸)。如下图所示——

电脑显示器市场(产品种类众多,难免挂一漏万,数据仅供参考)
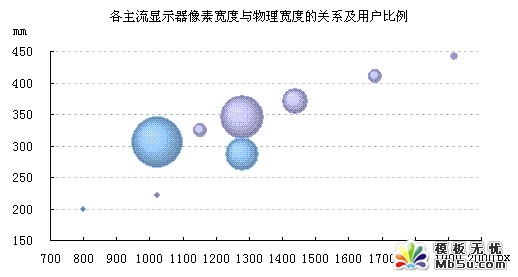
第二步:盘算每个分辨率主流屏幕尺寸的物理宽度 现在的显示器长宽比不但有4:3的尺度屏,16:10的宽屏,还有更多不规则比例,为了在差异长宽比的显示器之间进行比拟,统一应用横向分辨率来统计。用主流尺寸和长宽比(假设像素的长和宽相同)盘算出屏幕宽度(英寸),再换算成雄制(毫米),将其一一对应就可看出屏幕巨细的趋势。再结合各分辨率的用户漫衍,成果如下图所示(图片中每个点对应一个分辨率,横轴为屏幕横向的像素数,纵轴为该屏幕的物理宽度,气泡巨细表示应用该分辨率的用户人数。其中蓝色气泡表示尺度屏,紫色表示宽屏):最大的三个气泡分辨是1024*768,1280*1024,1280*800。

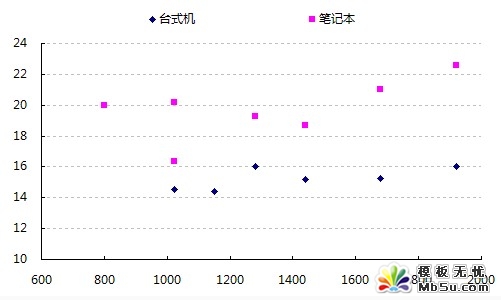
第三步:盘算差异显示器上的字号巨细 用屏幕的物理宽度除以像素宽度,就可以得到每个像素的宽度。然后用指定的文字物理巨细除以这个数,就可以得到在差异分辨率下所需的字号。例如要显示4.32mm见方的文字,各分辨率下分辨须要如下的字号(对条记本和台式机分辨统计):

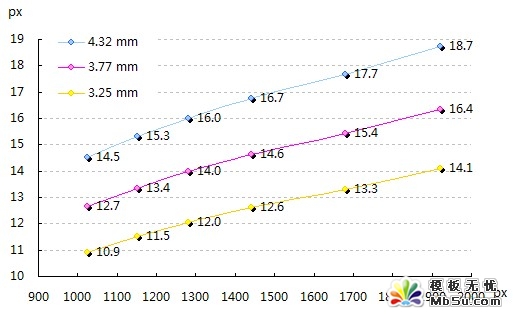
差异分辨率下须要的字号 可以看出条记本和台式机的尺寸相差很大,为便利应用,应用各分辨率的主流尺寸或平均尺寸盘算出指定字号在每个分辨率下所需的字号。(下图去失了根本只用在条记本上的那些分辨率),以4.32mm、3.77mm、3.25mm为例(17寸1280*1024分辨率下的16、14和12号字):

为保存稳固物理尺寸,各主流显示器下所需字号与分辨率的关系 由于在未开启cleartype的情形下,一些中文字体在非偶数字号下的显示成果欠佳,所以一般建议应用12、14、16、18、22px等偶数字号。也就是对某个分辨率选择离它最近的偶数字号。例如:屏幕横向分辨率在1100以下的采取14px,1100到1500采取16px,1500以上采取18px,依此类推。 到人眼的距离 虽然条记本的字号远小于台式机,可是实际并没有给我们带来那么大的未便,这是因为:一般应用条记本时人眼到屏幕的距离比应用台式机时要近一些。卖上网本越来越小时(极真个例子就是手机),人们应用的时候可能会拿的更近,这样视角更大。反之,卖显示器越来越大时(24寸甚至更大),出于整体视角等方面斟酌,人们也可能离屏幕远些,从而减小了视角。 定量来说:由于文字巨细h(4"5mm)相对人眼到文字的距离d(30"60cm)非常小,可近似认为视角θ正比于h,并与d成反比(θ≈tgθ=h/d)。也就是说,同样巨细的文字,距离二尺时看到的只有距离一尺时的一半巨细。 也就是说,显示器只能传达一个大概的尺寸,每个用户在具体操纵时仍会通过不自觉地调理到屏幕的距离来调解所看到的实际成果。面对越来越多的条记本用户(请参照上一篇:条记本电脑的市场份额),前端设计师们只能给出一个针对条记本和台式机平均尺寸的页面成果,具体就靠用户去自我调解了。 用JS实现差异分辨率下自动调解字号 例如网页正文所在div的id为content—— 注:为包管各阅读器下文字均可缩放,字号单位应用em而不是px,一般来说,阅读器默认1em=16px,0.875em\1em\1.125em即为14\16\18px。 应用字号缩放时请注意:对该div内的题目等字号单位最好应用百分比,而不是稳固字号,以便随正文同步缩放。 附:本文图表所引用的重要数据

分享:解读网络营销中的七种毒品如今中国的网站数量已经超过300万,网络营销已成为这些网站必须面对的事情,许多网络营销人都在如饥似渴的寻找网络营销方法和手段。其实在网络营销过程中,有很多急功近利的网络营销手段,就像
- 相关链接:
- 教程说明:
建站经验教程-解读合适的网页字号大小
 。
。