解读动易SiteFactory/BizIdea 3.1版 DW插件的使用说明_建站经验教程
推荐:浅谈百度设置漂浮广告以提升用户体验漂浮广告是一种常见的广告形式。然而,对于屏幕较窄的用户来说,漂浮广告对其造成了很大干扰,降低了用户体验。如何根据用户屏幕分辨率大小,自动控制是否出现漂浮广告?本期百度广告管家使用技巧将和大家分享巧设漂浮广告提升用户体验。您只需要通过两步设
Adobe Extension Manager 是Adobe为其应用程序加以增强的功能软件,使用 Adobe Extension Manager,您可以在许多 Adobe 应用程序中轻松便捷地安装和删除扩展。注: Extension Manager 只显示使用 Extension Manager 安装的那些扩展。 Extension Manager 中不会自动显示使用第三方安装程序安装的扩展,也不会自动显示对配置文件所做的本地更改。
在安装 Adobe 系列产品的过程中,默认的选项会附加安装Adobe Extension Manager插件管理程序,如果在所有程序中无法找到Adobe Extension Manager的管理程序,可以通过下面的地址下载并安装:
官方下载:http://www.adobe.com/cn/exchange/em_download/
绿软下载:http://www.greendown.cn/soft/14751.html
本文介绍的插件是动易.NET系列产品创建的,这是一个非商业化的扩展,您可以在PowerEasy SiteFactory 3.1+/BizIdea3.1+系列产品中得到该扩展。注:本插件说明适用于SiteFactory 3.1/BizIdea3.1及后续版本,Dreamweaver CS3以上版本。使用前请检查您的软件环境是否满足需求。
一、 生成扩展:首先进入后台,标签管理界面,点击生成Dreamweaver插件按钮,稍等片刻后(系统生成插件大概需要15秒),系统会弹出下载保存标签插件的对话框,将生成的插件保存在您本地系统的任何一个位置。该下载包为一个压缩文件,请在保存完毕后对其释放。
二、安装扩展:打开Adobe Extension Manager 选择Install(安装)启动扩展安装:

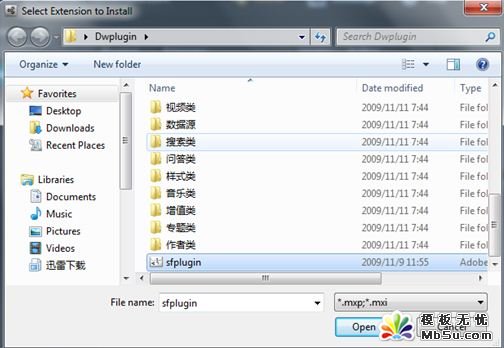
选择先前释放压缩包内的扩展文件:sfplugin.mxp:

接受许可协议以继续安装:

一般来说,安装大概需要15分钟左右,期间请不要中断安装:

完成安装后便可以关闭该扩展程序:

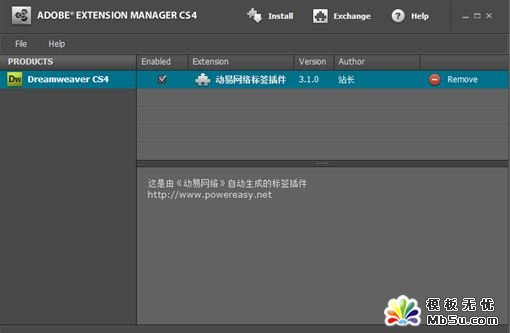
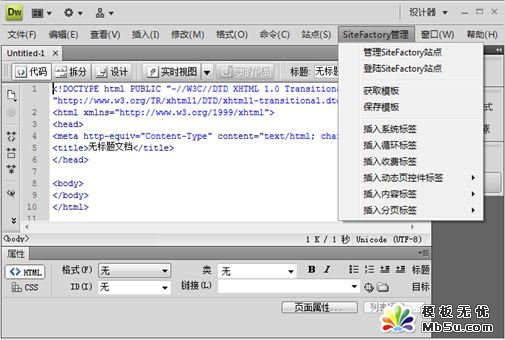
插件安装完成后,打开DW,可以在菜单中看到新增了一个“SiteFactory管理”的菜单项,以后我们所有的操作就围绕这个菜单进行:

站点管理,是基于本地-远程自动同步的方式,同时Dreamweaver插件支持多站点管理,这样,通过一套DW,我们可以添加若干个站点进行模板管理和编辑,大大方便了页面美工的工作。
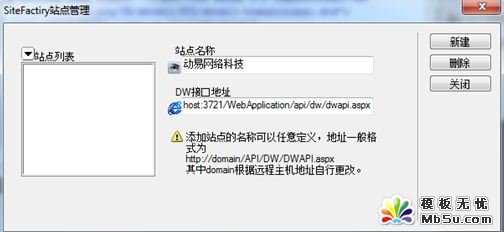
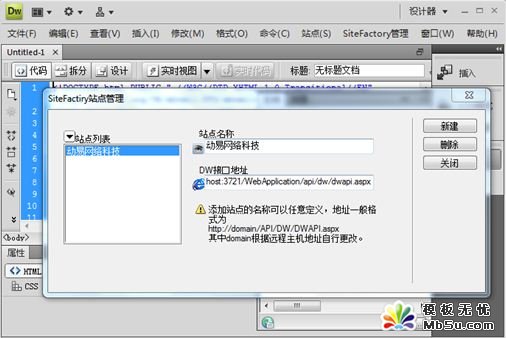
三、站点管理: 下面,我们通过具体增加一个站点的实例操作,来演示它是如何工作的。首先,打开“管理SiteFactory站点”项,系统弹出以下对话框:

其中,站点名称为我们自由定义,接口地址这里比较特殊,需要填写新增加的接口文件地址,一般是http://sitedomain/api/dw/dwapi.aspx这种格式。其中sitedomain需要根据你实际的站点地址填写。填写完毕后,点击新建,系统会根据情况做出两种选择:
一是事先建立了同名的本地站点,这样系统会直接新建远程站。
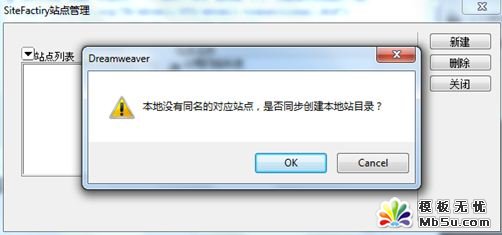
二是系统内并没有同名的本地站点,就会自动弹出如下对话框,询问是否创建一个与远程站对应的本地站点,这里强烈建议创建,以后文件管理起来会很方便。

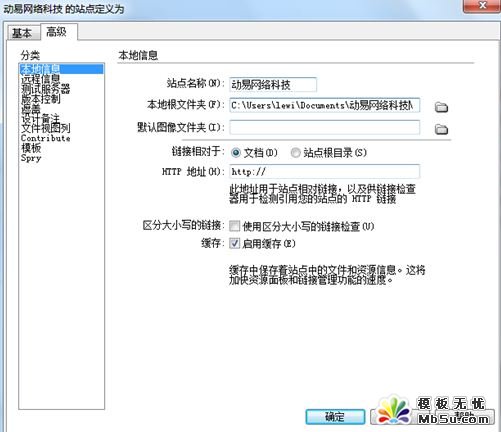
按确定后,系统会弹出新建本地站点选项,选择上面的“高级”标签,输入如下图设置:

按确定后即可添加新的本地站,需要特别注意的是,这里的站点名称必须与远程站点名称完全一致,系统才能进行自动关联!。填写完毕后,点击新建,则新站点会填加到左方列表中,系统支持添加任意数量的站点进行管理:

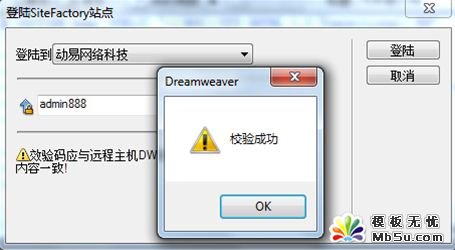
至此,添加站点完毕。退出站点管理,打开“登陆SiteFactory站点”菜单项,弹出对话框,选择登陆站点为刚才建立的“本地测试站”,在下面校验码处填写DW接口安全校验码
这里要特别注意的要点是:DW接口安全校验码,存放在网站DW目录下的varfiy.config文件中,这是个UTF8格式的文本文件,内容就是校验码,系统默认并不自带这个文件,请在自行建立并上传这个文件,否则将无法连接到SF中。
填写完成后,点击登陆,提示“效验成功”,表明当前站点已经登陆成功了:

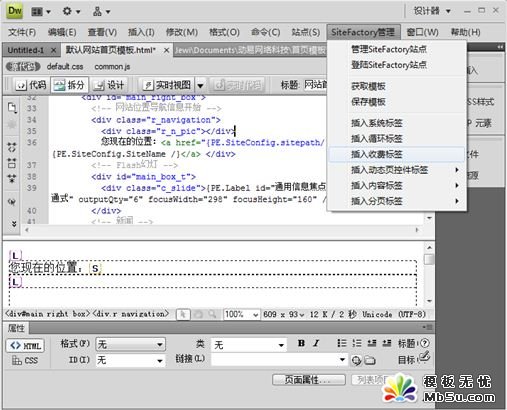
四 模板管理:登陆网站成功后,我们就可以打开“获取模板”功能:稍等片刻后,系统会列出远程站点的模板编辑目录:

选择目录,文件后,我们就可以像编辑本地文件一样编辑远程站点上的模板文件了。同老版本的DW插件一样,我们可以通过选择标签来进行各种插入操作。新版插件在老版本只提供内容标签的基础上,又增加了分页标签、系统标签、循环标签、收费标签和动态页控件标签的插入菜单:

这里要注意的是,每个打开的远程文件,都会在本地对应站点中保留一个同路径同名的备份文件,模板内容编辑完成后,有两种保存方法:
一是传统的“文件”菜单下的保存文件命令,这时文件内容仅保存在本地,而不上传至服务器,通常用来保存临时编辑的内容。
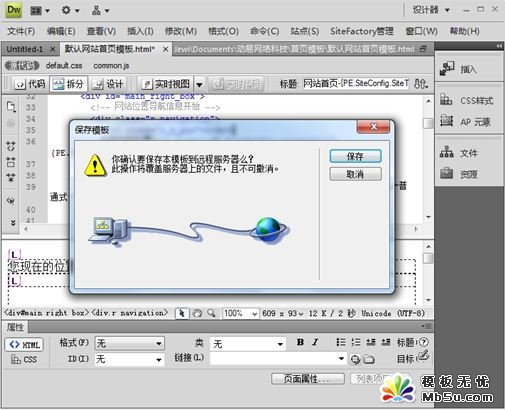
二是通过“SiteFactory管理”菜单下的“保存模板”进行保存,这时系统会提示是否上传到服务器覆盖原模板。
下图为方法二的保存界面:

选择保存按钮,文件内容就上传到服务器中,您编辑的内容也就开始生效了。
注意:如果临时编辑模板后,只保存在本地而没有上传服务器前,请不要用获取模板功能从服务器打开文件,而直接从本地站点目录里打开即可,否则以前修改的内容会被覆盖掉。
分享:解读WEB服务器使用nginx实现网站负载均衡测试如果你关注过nginx,必定知道nginx这个软件有什么用的,如果你的网站访问量越来越高,一台服务器已经没有办法承受流量压力,那就增多几台服务器来做负载吧。做网站负载可以买硬件设备来实现,比如F5,不过价格就几十万到上百万,够贵,本文介绍做网站负载的
- 相关链接:
- 教程说明:
建站经验教程-解读动易SiteFactory/BizIdea 3.1版 DW插件的使用说明
 。
。