交互设计实用指南系列(9)—一次点击 - 交互设计_网页设计教程
推荐:交互设计实用指南系列(8)—深广度平衡 - 交互设计 相信大家对街边林林总总的房产中介并不陌生,那么我们先看看下面这张图片。 图1 从右侧这家店的橱窗里,我们能迅速分清哪些是租房信息哪些是售房信息。因为店家很贴心的将房产信息进行归类,并且在视觉上做了一些划分,让我们对信息能一目了然。借这个小案例引出我们今

有一次去超市换货,本能的找到服务中心,服务中心说这个业务在超市旁边一个房间里,由于忘记带小票,那个小房间的人让我去另外一个小房间调电脑里的记录,调出来我拿着记录单去了卖货的地方才换货。其实超市退换的需求也不少,整个过程服务态度很好,但是很麻烦。
其实我们日常生活中很多事情,办起来过程很罗嗦,办事的工作人员说这是应该的,都这样做,可应该不应该,谁是评判标准呢?
交互设计一个很重要的目地就是让用户方便快捷的执行任务和完成工作。在互联网产品的交互设计中,尽可能的消除每一个附加工作,做到尽可能一次操作而完成任务。一次操作是个概念,并不是完成任务只能点击一次,而是减少用户操作次数。使之提高工作效率。
交互产品经常包括一些不必要的具有繁重工作量的交互,对于用户而言,这些就是附加工作,附加工作不直接实现目标,但对于实现目标是有用因素。附加工作的问题是它们在消耗我们的精力,而不是直接实现我们的目标,如果能够消除附加任务,我们就能让用户更加又效率,更有生产率。并且能够改善软件的可用性。作为一个交互设计者,你应该对附加工作的存在非常敏感,用户界面中附加工作的存在是造成用户不满的首要原因,因此每一个设计者都值得关注各种形式的交互附加工作。(About face 3,第11章:消除附加工作)
那么,如何减少用户的附加工作,保证用户工作效率呢?
1,保证主操作以及用户常用功能的方便展现。
这是用户快速完成任务的核心。比如播放器需要突出播放按钮,而收起了快进功能。ps的滤镜里会第一个展示出你上次应用过的滤镜效果,方便再次应用等。
2,合适的关闭与隐藏新手培训工具
用户不会长期停留在新手状态,所以新手的任务对于中间用户和高级用户来说就是附加工作,需要关闭或者隐藏。
3,平衡好视觉装饰元素对用户操作的干扰
适度的装饰性元素会有助于创造特殊情绪和氛围,以及产品个性便于品牌记忆。但是过度的装饰会干扰用户工作效率,因为用户不得不分析、破解,以区分哪些是关键信息、操作功能等。
这点对从视觉转过来的交互设计师尤为重要,视觉设计在缺乏系统的用户交互行为认知的情况下,很容易使设计浮于表面,从而做到吸引用户眼球后又让用户不明白如何方便的应用,这也是产品设计和广告设计的根本区别。
4,不要轻易打断用户操作流
用户高效的使用工具会进入一种自然流的状态,这个时候需要一些努力才能打断,例如突然电话响了。错误消息对话框就是如此。一些打断是不可避免的,但另外一些则不是必要的。
5,改善导航
更好的利用导航将保证用户的任务操作,明晰导航里将详细讲述。
下面讲一个关于不要轻易打断用户操作例子:
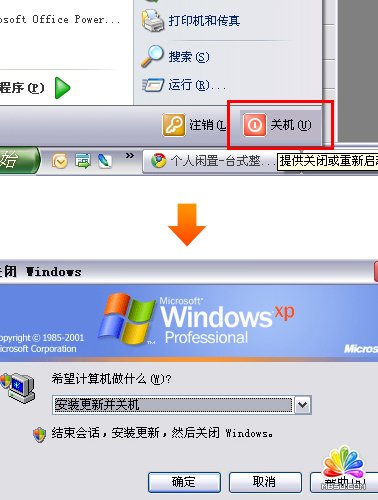
在windows xp系统以前,用户点击关机后,会弹出一个提示窗口,一定要用户再次确认下关机,这对用户快速关机存在着强行的打扰,很多人甚至按机箱按钮强行关机(非常不好的做法)。

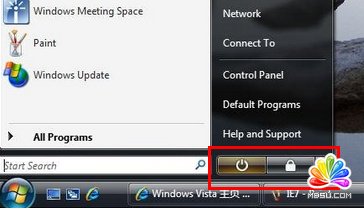
在vista之后,关机终于可以一键关机,并把以前弹出框里的功能收起(非常用功能),vista还是保留了两个按钮:关机和锁定,而且是图标显示,在win7中,只保留了关机,其他都收起,并且关机按钮使用文字,更加清晰了用户操作的思路。
提高用户的效率,就在这些常用操作上的改善,能不能快点?步骤再少点?再清晰点?直到用户说:爽了!
分享:交互设计实用指南系列(7)–避免迷路 - 交互设计 任何位置都能明确“我在哪里?这里有什么?从这里能去哪里?” 迷路可不是一件好玩的事情,试想你驾车行驶到高速公路分叉口时,却看不见任何路牌,那该会怎样地困惑、沮丧、愤怒和恐惧。为了避免迷失方向,我们发明了各种导航工具,大到卫星定位系统,小到指南针,人类
- 相关链接:
- 教程说明:
网页设计教程-交互设计实用指南系列(9)—一次点击 - 交互设计
 。
。