Photoshop设计简洁大方干净的网页界面设计教程(7)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:又一新免费域名.co.vu注册教程新手建站练练手不想投资太大,想找一免费域名谈何容易啊~著名的.co.cc等免费域名也再国人强大的攻势败落了,而所谓的顶级域名tk也半死不活的,解析半天不生效,流量一大又
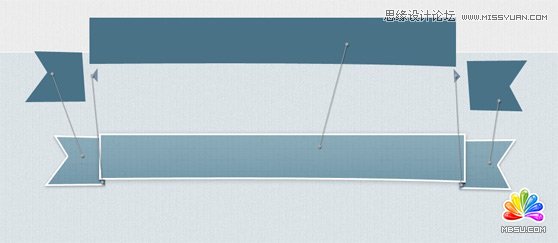
好了,现在显示刚才隐藏的图层arrow,并提到副本那层上面。

使用横排文字工具来创建一个“——–”字符串,你可以栅栏化和变形得到下面的效果,还添加了柔软的阴影。(凭感觉吧)

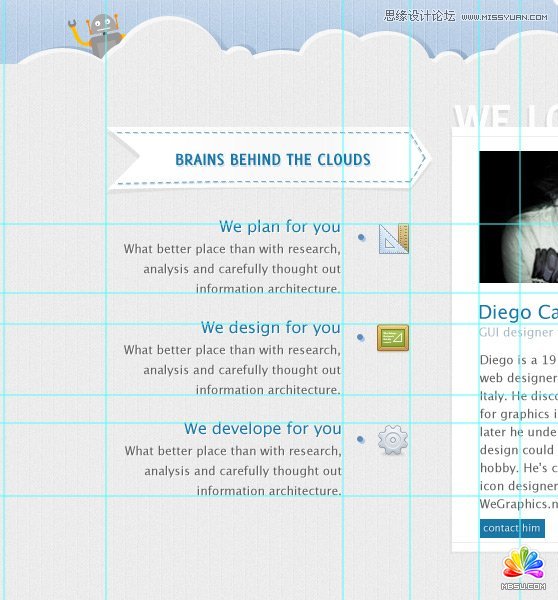
最后添加文本(有点小投影哦)。

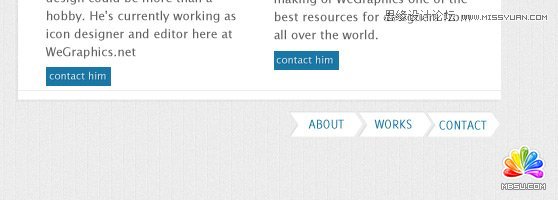
现在创建三个街区,该工作室提供的服务的描述。在本节中,我们使用真棒图标集,创造了由灰粉阿巴斯为WeGraphics,WAPP卷。2和WAPP卷。
记住:在这种情况下,导游是真正有用的,以填补图标和文字部分。

添加三个“点”(一个不错的阴影),提高1px的白色阴影的文字,如下图所示。

我们创建也是一个不错的菜单,只需在下面的白框,它应该是在这一点上,清楚如何实现这个菜单。我们增加了一刚一柔内阴影“箭头”。

分享:5天学会一种 web 开发框架web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-Photoshop设计简洁大方干净的网页界面设计教程(7)
 。
。