25种美观又具创意的导航菜单_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:扁平化设计:你在这趋势中收获了什么?扁平化设计—这个早在多年前非常流行的设计领域-又再一次卷土重来了。许多新网站以及需要重新设计的网站都纷纷采用了扁平化设计的方案,这种趋势无论是在网页设计或者移动
网站导航的重要性是绝对不容忽视的。一个网站若没有导航,用户浏览时则会无法得心应手。这也是为什么网站设计师们都会花额外的时间来想办法让自己网站的导航栏不仅仅只是美观而已,而且还要方便使用,实用。为了激发你的灵感,我们将介绍一下25个网站各自极具特色的导航菜单,即美观又具创意,绝对不容错过哦!
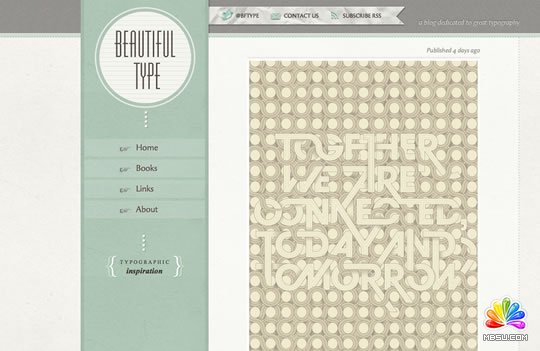
色彩搭配柔和,样式简洁。社交菜单置于顶部,其他菜单则放置在左侧。

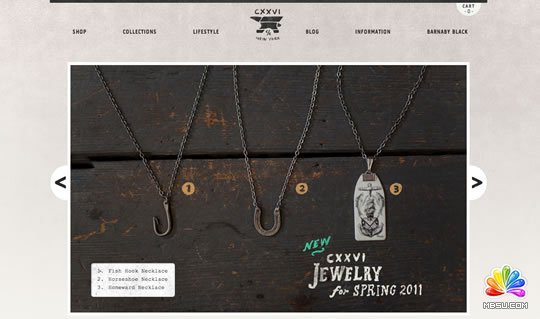
单页布局设计,网站的导航菜单处于页面底部。此站的色彩搭配亦十分和谐,引人入胜。

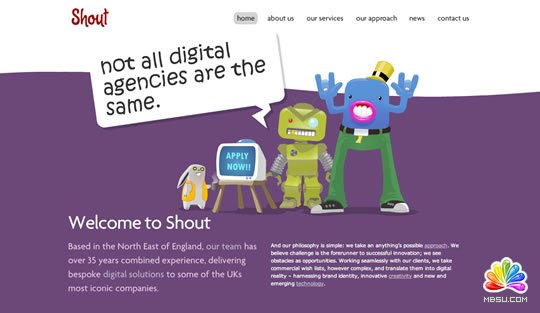
布局设计简洁又不失美观。本人十分喜欢网站中的图片平滑设计。

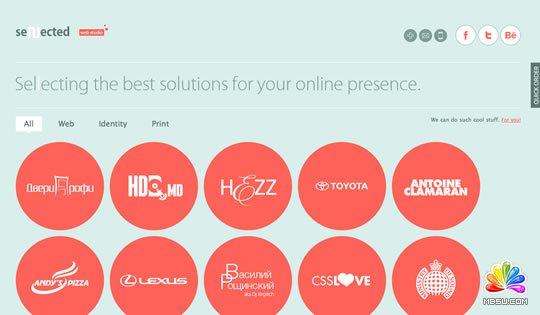
极具特色的单页设计,导航菜单在网页的顶部,进入网页慢慢观察吧,此站值得一看。

美观的布局设计,简洁的菜单排布,和谐的色彩和字体的搭配,不需要更多的语言了。

色彩鲜艳的布局设计加上简单明了的菜单设计,别忘了字体的选择同样很具创意哦!

简洁又不失美观的导航和布局。和谐的色彩搭配,还有字体的使用和文字排版都相得益彰。

一个强大而出色的单页布局设计。你可以使用顶部的菜单,也可以滚动屏幕,随心浏览。

分享:极富创意的404页面每当人们打错了网址,熟悉的404页面就会映入眼帘。多数网站的404页面很让人扫兴,一味的跳转回网站的主页。但有一些聪明的公司把404页面也设计的其乐融融。本文收集了国外
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-25种美观又具创意的导航菜单
 。
。