2012年排名前20位的CSS网站作品(2)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:响应式的炫彩2013中国节日大全桌面及其移动设备日历2013年开始了,为了方便大家更加直观的查询全年的节日,我们提供一个响应式的国内假日查询日历,包含了国家法定节日及其其它重要节日,能够很完美的支持桌面和移动设备,拥
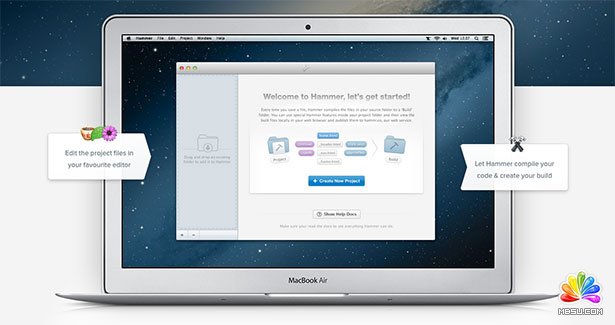
11. Hammer
使用了让人耳目一新的鼠标悬停过渡效果,和图片传送带形成互动。
12. Lab Partners
精心策划的布局,使用非典型的旋图片传送带效果。
该网站是用于时尚艺术与设计工作室的,通过他们所选择的颜色和对细节的关注向访客传达了一个强烈的信息。
13. Always Creative
总部设在休斯顿的一个创意机构的网站,他们添加了一点点的变焦旋转效果以及很多微妙的动画。
14. Chartbeat
让你在其网站上从选择颜色和类型开始,微妙的触摸动画和转换,滚动的产品描述能够让你充满好奇。
15. OPower UX
分享:5款超棒的帮助你测试响应式设计的书签应用2013年注定了响应式设计流行,它是网站设计的新的方向,从去年开始越来越多的网站开始使用响应式的设计理念,它能够帮助你开发一套界面并且能运行在所有不同分辨率的设备上
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-2012年排名前20位的CSS网站作品(2)
 。
。