怎么给你的wordpress添加问答模块_建站经验教程
推荐:为织梦dedecms不同页面中百度ueditor编辑器设置不同宽度相信正在使用织梦dedecms作为网站管理程序的站长朋友对织梦自带的ckeditor编辑器一定感到非常纠心:其难看的外观,不太好用的添加视频功能,超级弱智的图片上传项,就连按个tab键都要跳出编辑框...这些无不让我们对其深恶痛绝(可能说得有点夸张)! 本人最近开了一个
试用了好些 wordpress问答插件 基本上都是英文版的,而且也没几个好用的。就是Q&A插件还算比较好用,可惜是要付费的,价格是19美元。如Quora,雅虎问答,StackOverflow一样,Q&A可以让你的WordPress博客拥有一个功能齐全的问答平台。一来是英文版的,二来还要19美元,相信我们这些写中文press/">wordpress博客的用户,没几个需要的。还好该网站还提供了Q&A的精简版插件Q&A Lite,完全免费下载。
wordpress问答插件Q&A与Q&A Lite的功能区别
如下所示,前面四个功能两者都支持,后面四个功能只有收费版的Q&A才支持。
所见即所得的前台编辑功能
可定制并易于集成于各主题
插件中集成投票系统
内置信用分数制度和用户配置文件
问题分类
支持匿名用户问答
电子邮件订阅问题
全方位售后服务与插件更新
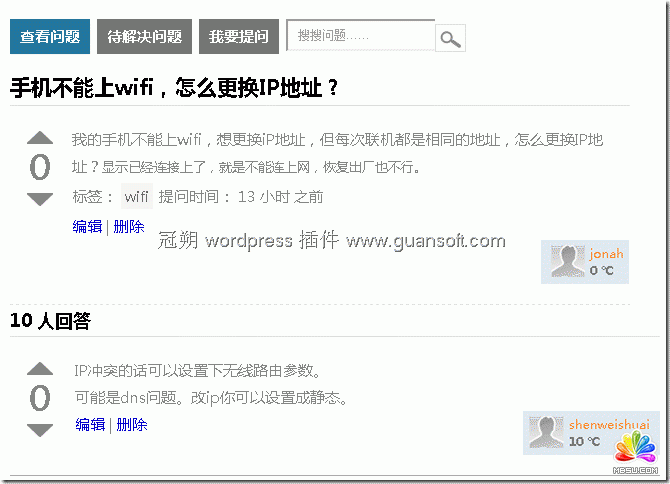
这里仅对免费版的Q&A Lite作介绍,因为本人很穷,没用过收费版的。同时该插件已由磊子同学作了前台的汉化,对于wp中文用户来说,会更利于用户体验。反正目前也没有看到有什么更好用的wordpress中文版问答插件。如果想功能更强大些,建议在子目录上添加一个Anwsion系统。Anwsion 基于 PHP + MYSQL 架构,集合了问答,维基,嘀咕等多个程序优点,为站长轻松搭建在线问答系统,全中文界面和后台管理。其功能之强大,几乎可以让你搭建一个像百度知道,搜搜问问这样的问答站点。只是这样的话,相当于两个站点,两个管理后台,一般用户也用不上。

wordpress 问答插件 Q&A Lite安装使用
下载插件,将文件解压缩,上传QA目录到你网站根目录/wp-content/plugins/ 文件夹。然后在后台仪表盘插件页面启用插件。
使用方法
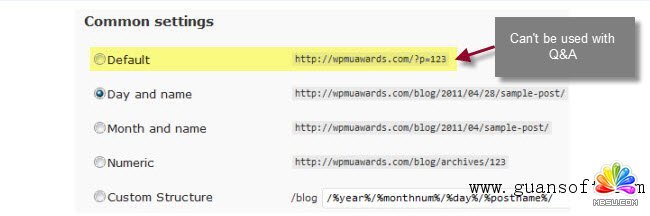
1.首先确保你的站点固定链接启用了伪静态。
进入“设置- >固定链接”查看你的固定链接是否已经伪静态,如果没有则不适合使用此插件。

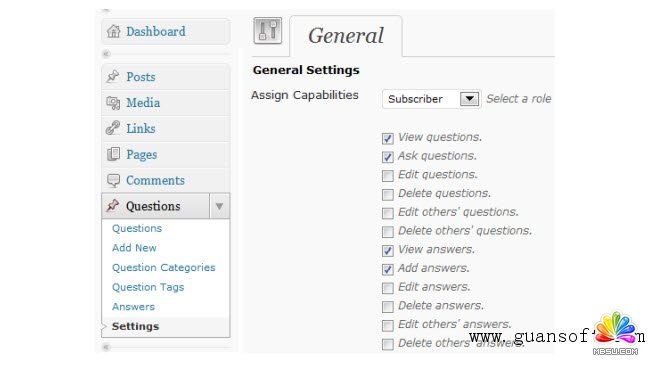
2.转到 Questions“ – >”settings“ 对网站各用户角色进行权限分配。一般除了管理员全部打勾外,其它用户只勾选“View questions.”查看问题,“Ask questions.”回答问题,“View answers.”查看回答,“Add answers.”添加回答。 另外由于本插件免费版只能供登录用户提问和回答,所以记得在后台“设置——常规——成员资格“中勾选“任何人都可以注册”,新用户默认角色设为“订阅者”或“投稿者”。还有前台显眼位置最好添加一个注册和登录按钮方便用户。

3.访问 “http://你的域名/questions/ask/”创建你的第一个问题。
4.在“外观——菜单”中建立自定义链接:http://你的域名/questions 即可访问问答系统。
注意事项:
1.该插件对于某些主题并一定完全兼容,比如本站使用的u142主题,就严重错位。如果你也是用u142主题的话,可以这样解决。编辑插件 qa/default-templates/目录下的几个文件。
archive-question.php
ask-question.php
edit-answer.php
edit-question.php
single-question.php
user-question.php
都是在代码
"qa-page-wrapper">
前插入
"container">
class="content">
在代码
后插入
由于各主题不一样,此法仅适用于u142主题,其它主题如果也碰到问题,请举一反三。
2.由于插件开启了用户注册,但是wordpress默认的注册名,不支持中文字符,这对于中文用户来说,可能不习惯。可以进行如下修改(每次wordpress升级后,记得重新修改)。
编辑 wp-includes/formatting.php 文件,搜索
function sanitize_user( $username, $strict = false ) {
在这行下面添加一行代码:
strict = false;
或者把搜索下面这行代码,在代码前用 // 注释掉。
//$username = preg_replace( '|[^a-z0-9 _.-@]|i', '', $username );
wordpress问答插件:Q&A Lite 汉化版下载
Q&A lite 下载 (218.9 KB, 41 次)
文章由准妈说www.zhunmashuo.com整理发表
分享:PSD转div css网页切图示例第一步:先把把所有标记归置内外边距归置为0,其实还有一种方法是根据根据BODY里面所用到的HTML标记进行重置为0.你也可以先用*重置为0然后在 根据BODY中所使用的标记进行重置.如:我们BODY标记中使用了,div,p那我们的选择符就写body,div,p就可以了.不需要写*了. *{ margin
- 相关链接:
- 教程说明:
建站经验教程-怎么给你的wordpress添加问答模块
 。
。