Fireworks快速制作带血的金属刀具_Fireworks教程
推荐:Fireworks CS3教程:切片工具切网页模板在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说
其实方法比较简单,也没有把刀做的很花哨,知道金属可以这样搞,有时间的话,谁都可以打造一件漂亮的家伙。
先来看下最终效果:


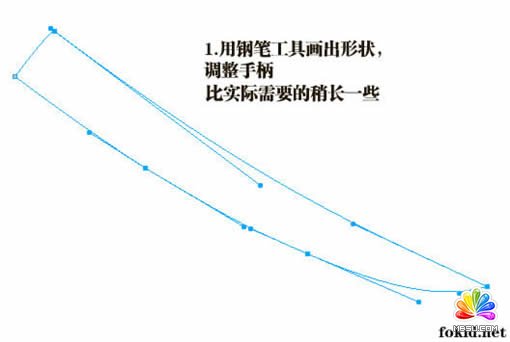
1. 用钢笔工具画出形状,调整手柄,使比实际需要的稍微长一些。

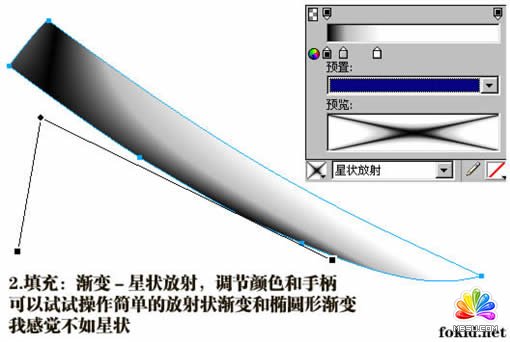
2. 填充:渐变-星状放射。调节颜色和手柄,可以试试操作简单的放射状渐变和椭圆形渐变。

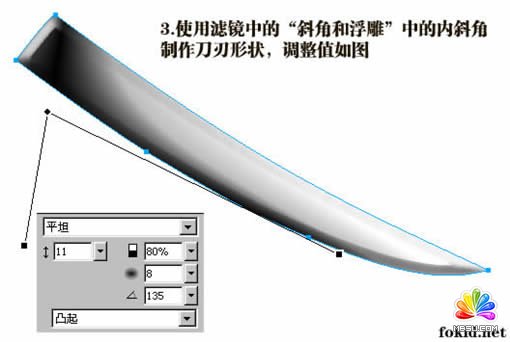
3. 使用滤镜中的“斜角和浮雕”中的内斜角制作刀刃形状,调整值如图。

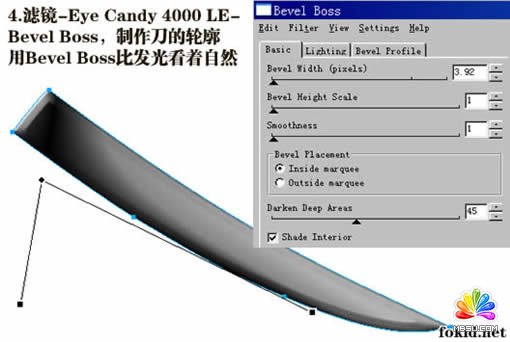
4. 滤镜-Eye Candy 4000 LE-Bevel Boss ,制作刀的轮廓,用 Bevel Boss 比发光看着自然。

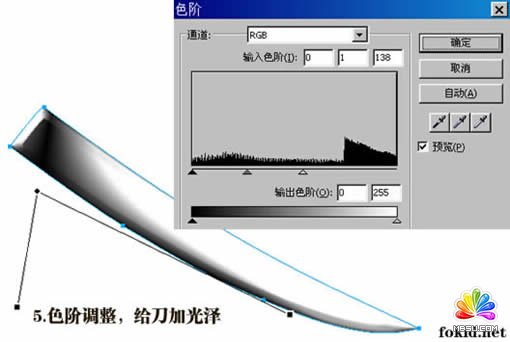
5. 色阶调整,给刀加光泽。

6. 血槽也是钢笔拉出羽化2,颜色#999,刀刃部分就完成了。

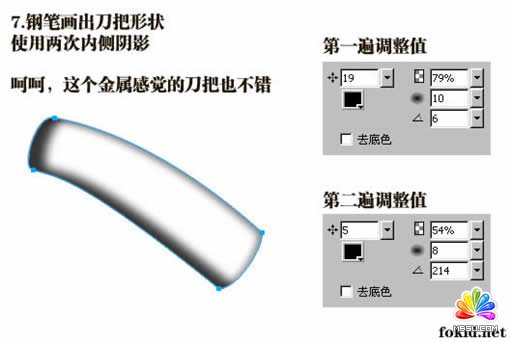
7. 钢笔画出刀把形状,使用两次内侧阴影。

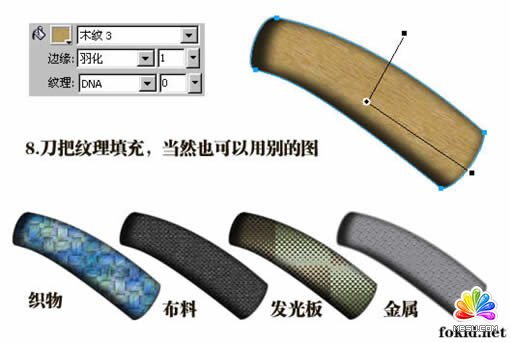
8.刀把纹理填充,当然也可以使用别的图。

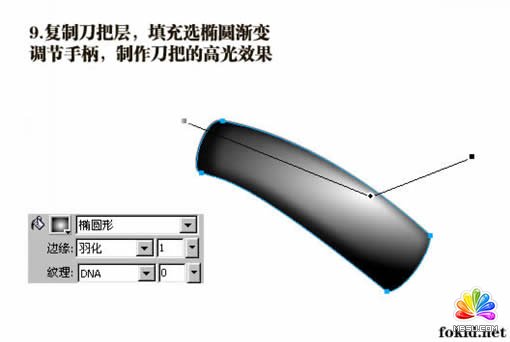
9. 复制刀把层,填充选椭圆渐变,调节手柄,制作刀把的高光效果。

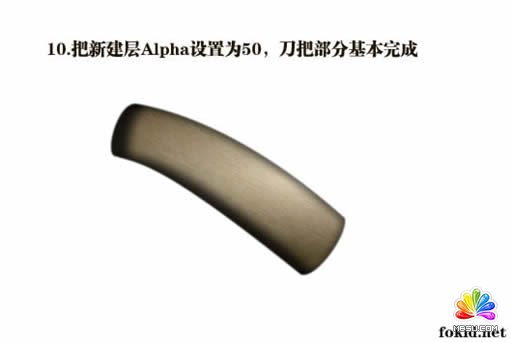
10. 把新建层Alpha设置为50,刀把部分基本完成。

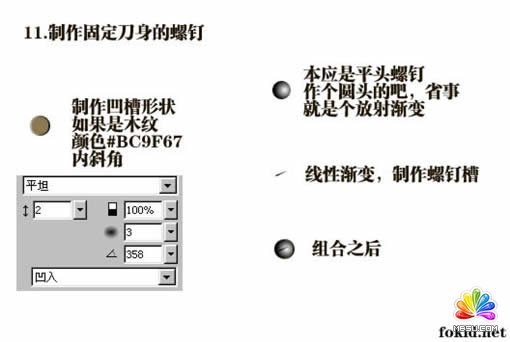
11. 制作固定刀身的螺钉。

12. 完成。注:星形放射是比较有趣的,改下颜色,调整调整就是把血淋淋的刀了。

分享:Fireworks教程:切割导图做漂亮网页总有人在那里炫耀自己的ps(photoshop)技术,好象是平面就要用ps做,结果很多做网页的设计师也用ps做平面图然后切割导图,再做网站,今天我就来说说用fireworks一样可以做出好的网页设计,只要你有心! 先看最终效果图: 下面开始讲解: 1.布局 先来说一下 我们制作网页一
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks快速制作带血的金属刀具
 。
。