如何让用户最短时间内接受应用:引人入胜的引导页设计_策划盈利教程
推荐:与用户“调情”的六种手段 让你的设计更具吸引力文/@金错刀 还记得和爱人难忘的约会情境么?出门前花时间打扮让自己看起来更动人;见面时做出各种有趣的行为来与对方交流:互相调侃在适当的时候送上美丽的笑容,问卖萌的问题,意外地擦到对方的手。这些信号传达着我对你的感觉不错,和我在一起吧,你一定会开心的,那么

引导页是用户在首次安装并打开应用后,呈现给用户的说明书。目的是希望用户能在最短的时间内,了解这个应用的主要功能、操作方式并迅速上手,开始体验之旅。既然是说明书那难免不受待见,因为我们的用户总是傲娇,他们不喜欢被教育、被说明,他们喜欢一口气划过引导页,直接上手,但是在碰到问题、遇到挫折的时候又会各种别扭。所以这就需要设计师非常用心的去处理引导页的设计。
丰富多彩、风格迥异的引导页设计
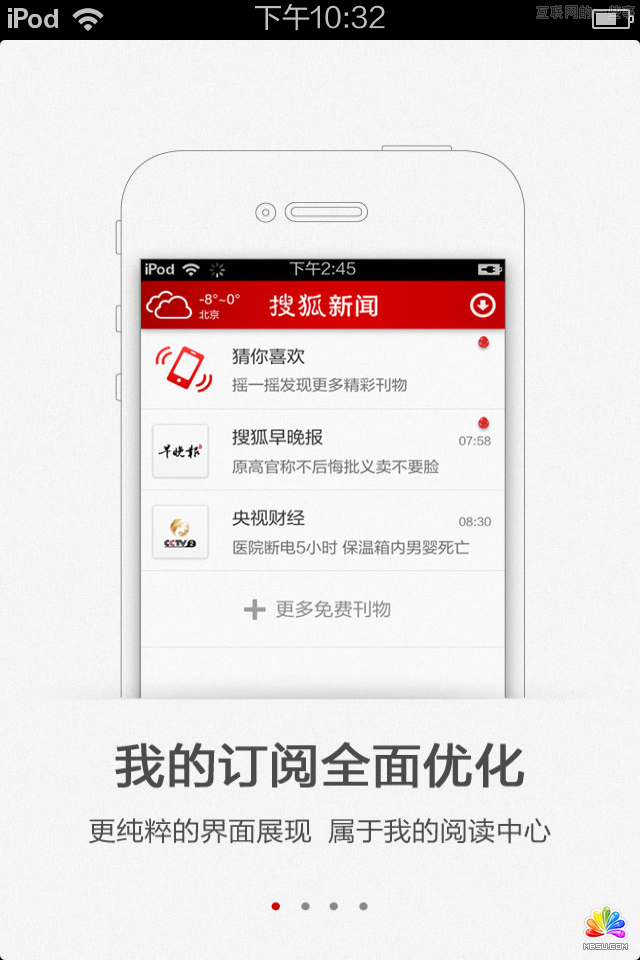
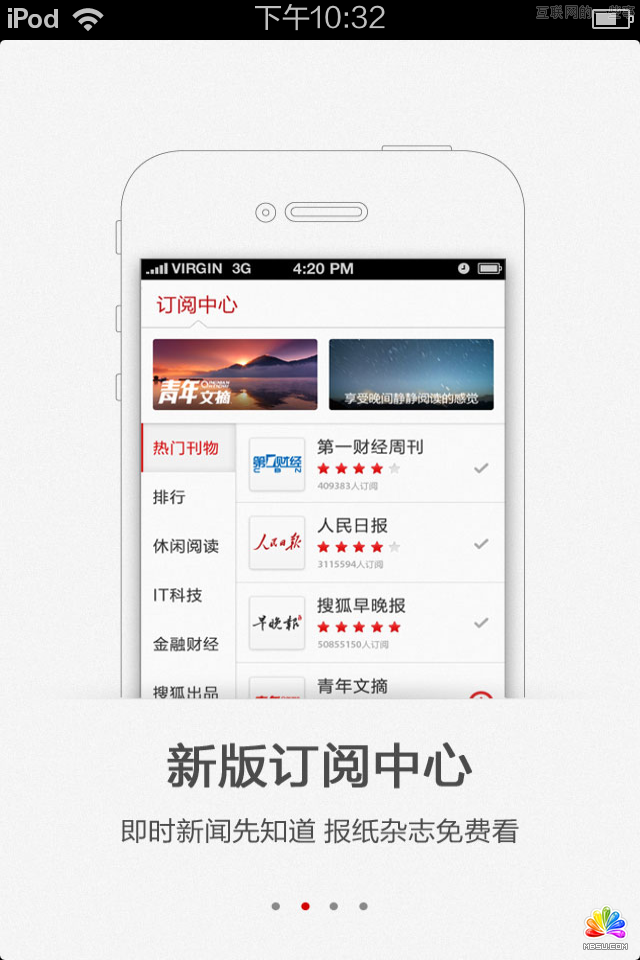
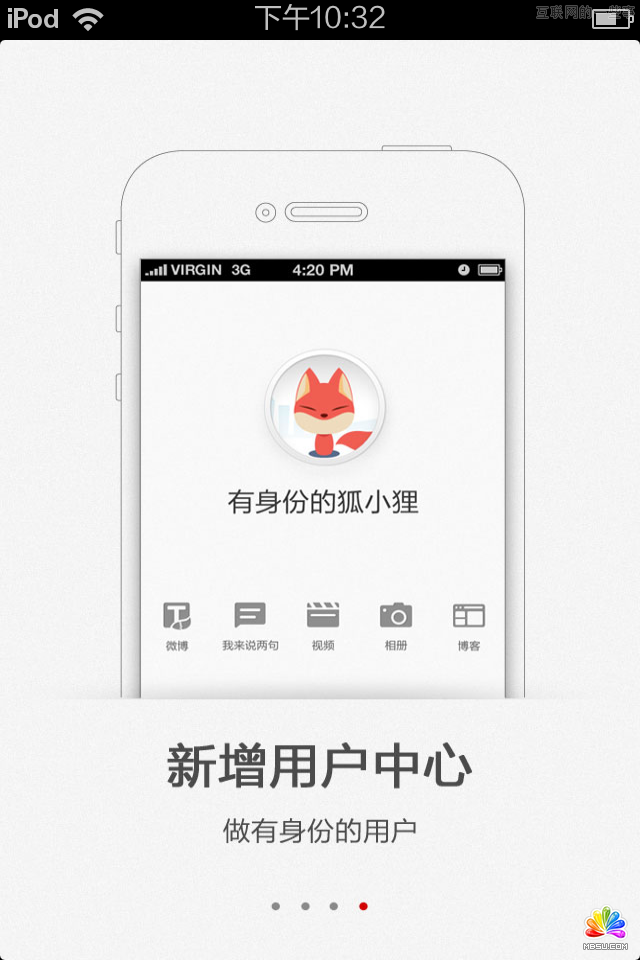
有些引导页则沉稳大气,适合资讯类的应用,给人以可信赖感。例如搜狐新闻客户端的引导页设计,摒除了所有多余的设计,用干净的界面及有力的文字体现了整个应用真实可信的媒体平台的定位。




有些引导页则轻松、活泼,适合日常工具或者休闲类的应用,让用户感受到贴心和放松。例如UC手机浏览器,由用户使用浏览器常见的下载麻烦的情景来穿起整个引导页,像一副四格漫画一样让用户带着浏览漫画的心情,轻松地阅读完整个引导页,同时也强调了使用UC浏览器下载的轻松便捷。




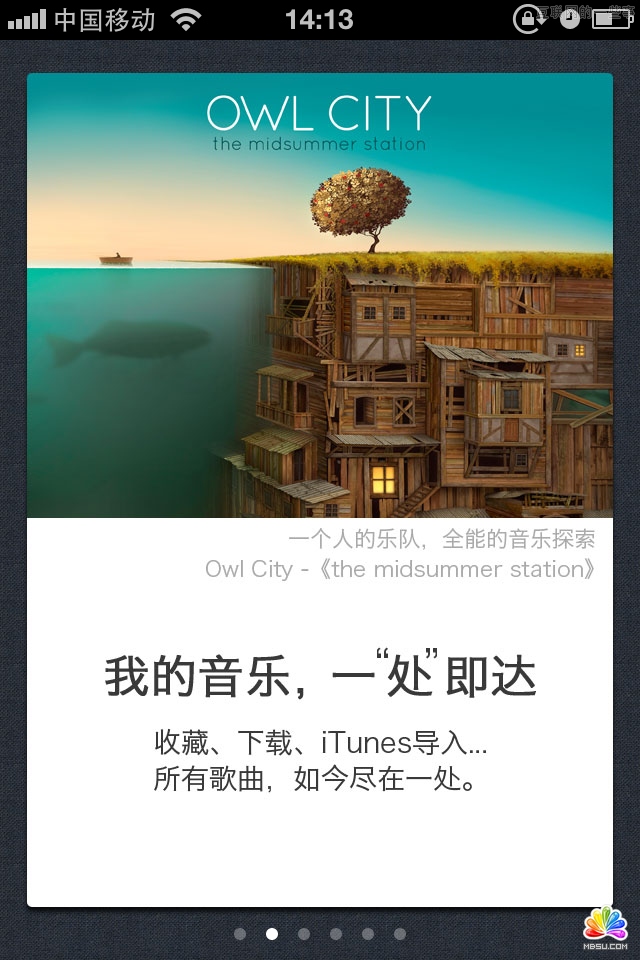
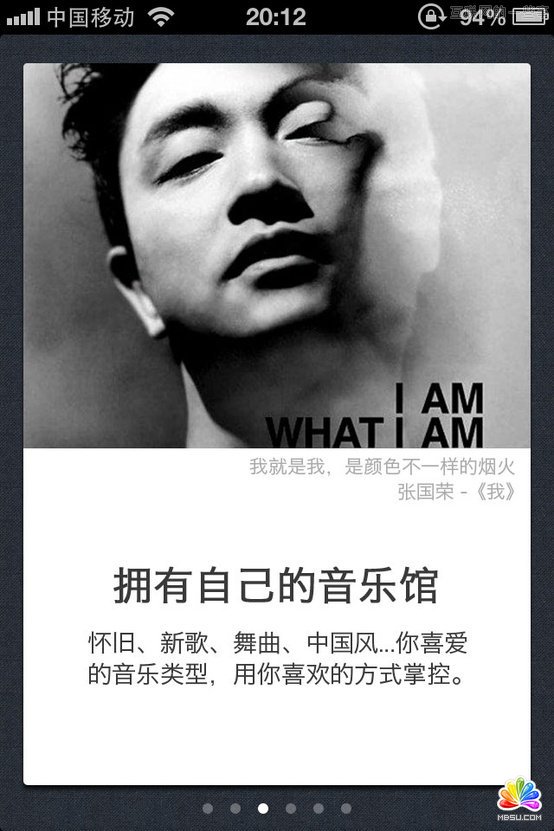
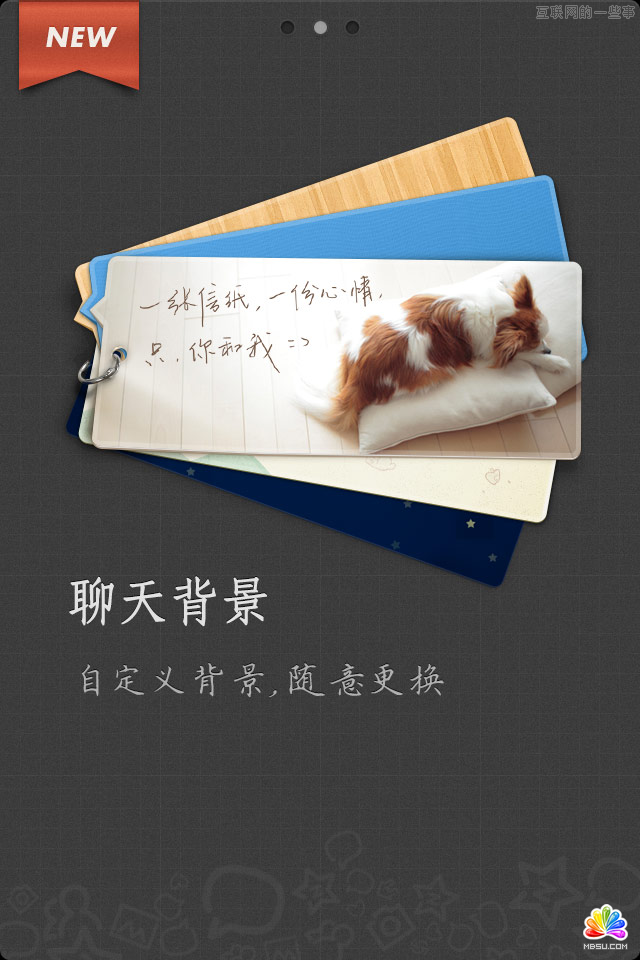
还有一些引导页则富有生活情趣,适合一些文艺、小清新的应用,因为这部分应用的用户不一定喜欢标新但一定立异,不喜欢随大流。



一套好的引导页的构成,怎样做到引人入胜
好的引导页设计是从展示内容到设计风格再到语言文字都经过细致考究并与应用整体气质符合的。
1. 展示内容要简明扼要,只捡最重要的说,用户虽然傲娇但是我们也不能一味的去贬低用户的理解能力及手机使用经验,如果只是新功能的推荐我们完全可以只告诉用户入口,而不是事无巨细的详细列明每一步的操作,把一个好好的引导页活生生做成一个帮助教程页。如果是新的交互及操作方式,我们也可以只展示最核心、关键的操作,要留给用户探索和发现的余地。



2. 展示内容应当连贯有一定的逻辑关系,所有的内容都按照一定的顺序有机的排列。如先是亮点模块的介绍再是应用整体呈现,或者按照一个主打功能的操作流程介绍。总之做到有主有次,再到最后静静等待用户点击“开始体验”那一刻。

3. 每页只放一个内容。有时候想表现得东西太多,不妨拆分成几页,因为引导页使用情景决定了,它是用户在下载完应用后急切地想见到主界面使用应用前的绊脚石,极有可能的场景是用户很快速的划过引导页,一页上太多信息,只会让用户更快速的划过引导页。如果我们保证每一页的内容都非常简洁的话,用户就算走马观花的划过也能记下一些东西。每一个画面都有一个重点。可能是文字也可能是图。



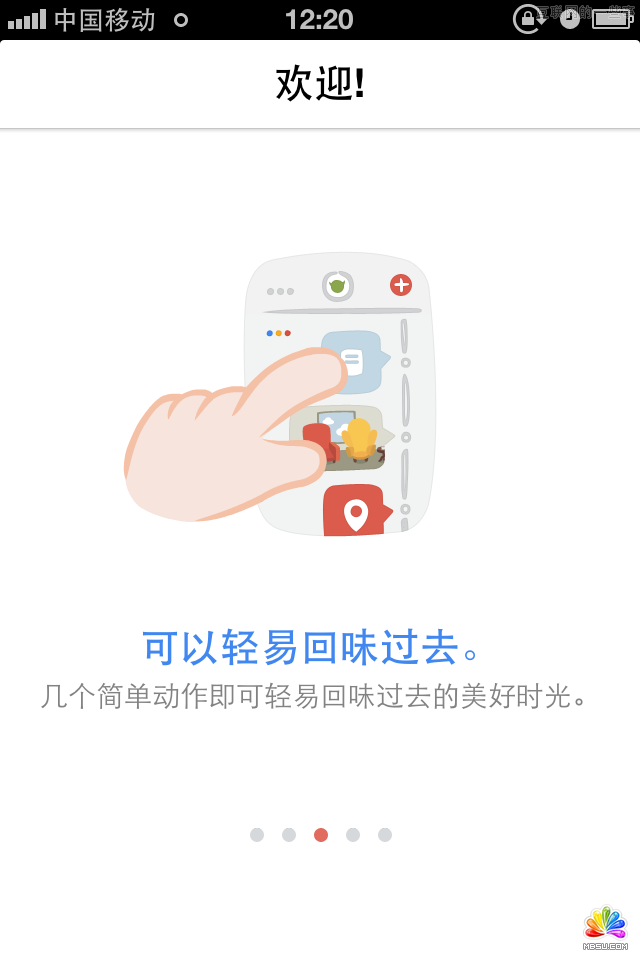
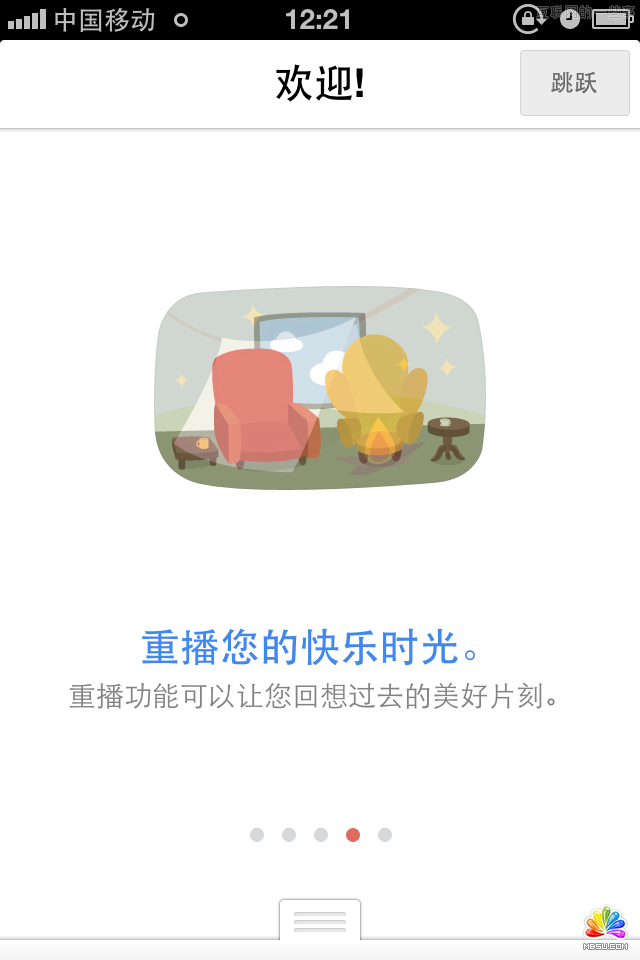
4. 设计风格,正如上面说到引导页的设计风格要与产品的气质保持一致,如果是一本正经的新闻资讯类应用。那它的引导页风格也是稳重、正统的。而娱乐类的应用可能有更情感化的表现形式,例如漫画形象的应用或者是大幅背景照片的运用。在设计细节上,现在也有越来越多的引导页运用到线描的插画,这样既可以更方便、准确的传达操作方式、使用场景等复杂信息又可以增加亲和力减少说教带来的用户反感。还有局部放大、手绘箭头等也功能介绍时常用的表现手段。




5. 在文案上也是需要非常考究的,要使用用户听得懂的词,不要让用户脆弱的自尊受到伤害。比如“点击Title Bar,您可以…”(Title Bar是什么东东,欺负老娘不懂英文么 !!!!)不如换成“点这儿试试呢,您还能…”
分享:小败局:一个礼品电商创始人的一段濒死体验这家叫唯礼网的垂直电商一度裁员至7人,创始人也经历了一段濒死体验。公司没垮。垂直电商濒死者的心路经验是:别拧着自己,也别拧着别人。 唯礼网创始人李宁 在毕胜2011年11月抛出电商骗局论前后,李宁(不是前奥运冠军那个李宁)创立了礼品业垂直电商唯礼网。毕关于电商
- 相关链接:
- 教程说明:
策划盈利教程-如何让用户最短时间内接受应用:引人入胜的引导页设计
 。
。