码农如何快速打造一个有设计感的网站(2)_策划盈利教程
推荐:传百度360竞购2345网址导航 流量大战或开启网址导航领域或将迎来新一轮并购。据消息人士透露,百度、360正在竞购2345网址导航站,目前合作最终归属尚未敲定。
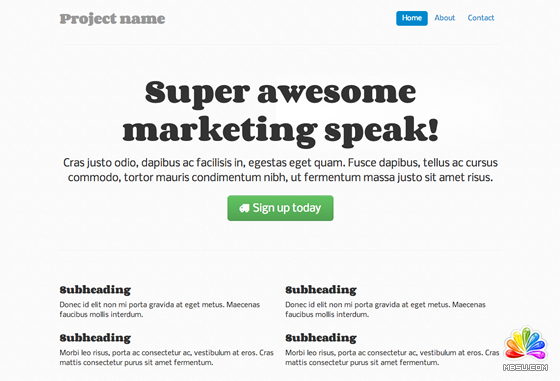
接着将引用写入网页头部中,代码为 ,这时候我们可以随时在网站上任意地方自由使用这些图标字体了,如要想将一个卡车图标添加到注册按钮的话只需声明一下就可以, Sign up today。同时为了防止加入图标字体后引起按钮拉伸变形,还需要一点点额外的工作,将按钮宽度加大一点(.jumbotron .btn i { margin-right: 8px; })。最后效果如下:

四. CSS3
将上面都搞定后接下来要做的就是再加点 CSS3 特效了,如果时间不够的话简单的添加上盒阴影box-shadow和字体阴影text-shadow就可以让网站增色不少,CSS 代码如下。
h1 { text-shadow: 1px 1px 1px #ccc; } .div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc; }
如果时间足够的话还可以添加一个放射渐变填充效果,可以让标题的显示效果更重一些,如下面对比图所示。(如果想要更多 CSS 效果的话可以去学习一下 CodeSchool 的在线教程)

五. jQuery
其实到这里了话网站看起来已经很不错了,但为了让它更加个性化,还需要再添加上一张背景图片。对很多程序员来说这一步是比较难以进行的,那么应该如何选择一张设计师可能会使用的图片呢?答案就是去iStockPhoto或类似的付费图库中去寻找。
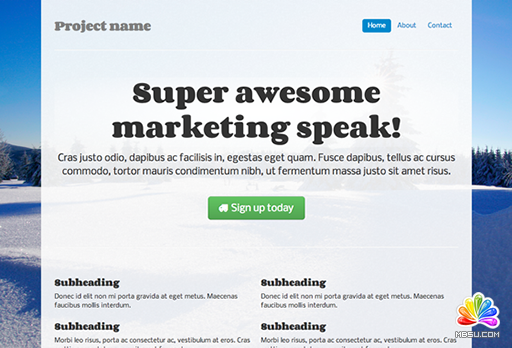
这里我们将使用 Winter Sun 这张照片,为了让网站保持自适应布局,还需要使用 Backstretch 这个 jQuery 插件让背景图可以随时自动调整大小。
首先需要付费下载背景图片,然后放到 /img/ 文件目录中去。
将此图片设置为的背景图(background-image): $.backstretch("/img/winter.jpg");
加入背景图后网页主题部分会产生遮挡,所以可以让其透明,这样网站效果看起来会更加现代、有设计感。这里可以使用这个技巧将网站变得透明,代码见右边,.container-narrow {background: url(/img/cream_dust_transparent.png) repeat 0 0;}

效果
六. 色调
到这几乎差不多已经完成调整了,但如果你够细心的话会发现按钮以及导航菜单的颜色还是 Bootstrap 默认的蓝色系。在有着设计师存在网站,设计师都会负责进行网站色调的调整,为了保证网站的一致性,所有按钮和导航一般是三到四种颜色(更多可以查看极客公园之间的文章小按钮大学问)。
在这里,虽然不可能像大公司网站那样取色严谨,但还是有一些快速的方法使网站看起来很搭配的。
使用 GIMP 的取色器读取背景图片的主题颜色,确认其 GBR 十六进制值;
使用 Color Scheme Designer确认与差异大但同时又互补的颜色;
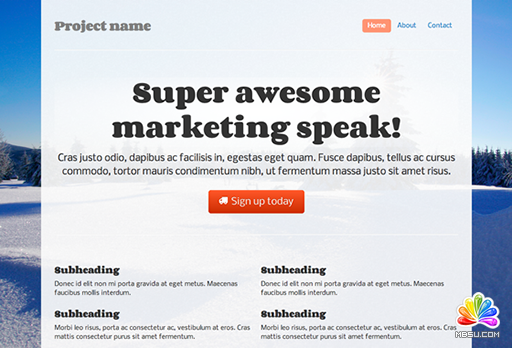
最后根据确定的颜色来制定按钮,可以用[Bootstrap Buttons][]等在线直接生成。
这样首页上那个大大的注册按钮就搞定了,接下来是修改导航菜单的颜色,这个比较简单,写入代码 .nav-pills > .active > a, .nav-pills > .active > a:hover {background-color: #FF9473;} 即可。看看咋样。

结语
如果经历过了上面所说的流程的话,相信你已经可以在比较短的时间内制作出了一个还能拿得出手的网站了。
除非特别声明,极客观察均为极客公园原创报道,转载请注明原文链接。
原文地址:http://www.geekpark.net/read/view/176891
分享:解读京东商业模式: 立足零售 展望增值服务“京东的商业模式到底是什么?”这个问题一次次的被提出来,在此,我也想跟大家一起聊聊京东的商业模式。
- 相关链接:
- 教程说明:
策划盈利教程-码农如何快速打造一个有设计感的网站(2)
 。
。