Html5游戏开发之乒乓Ping Pong游戏示例(三)_HTML5教程
推荐:HTML5之SVG 2D入门9—蒙板及mask元素介绍与应用SVG支持多种蒙板特效,使用这些特性,我们可以做出很多很炫的效果,喜欢特效的朋友可不要错过哦。至于中文中把mask叫做"蒙板"还是"遮罩"就不去区分了,这里都叫做蒙板吧,希望本文对你有所帮助
jQuery 介绍【这部分就不翻了,网上有很多的。如果有不懂的部分找度娘】
用jQuery操作游戏元素
我们已经用jQuery初始化了球拍。现在我们做一个如何使用jQuery安置游戏元素的实验。
动起来-使用jQuery修改元素的位置
让我们用网格背景来检查我们游戏的元素位置:
1、我们继续使用PingPong示例。
2、从这里下载我们需要的网格背景图片。
3、在练习目录下创建一个名字叫images的文件夹。
4、将下载的图片放置到jimages文件夹里。这个图片将有助于我们以后检查像素的位移。
5、接下来,在编辑器里打开index.html.
6、修改playground DIV的background属性如下,使它包含像素网格图片。
复制代码 代码如下:www.mb5u.com
#playground{
background: #e0ffe0 url(images/pixel_grid.jpg);
width: 400px;
height: 200px;
position: relative;
overflow: hidden;
}
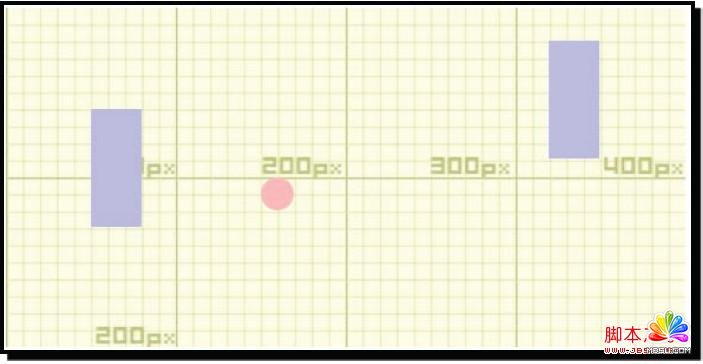
7、 现在在浏览器里打开index.html,我们应该看到的应该想以下截图:一个网格覆盖在游戏背景上,我们现在能看到所有元素的位置了

发生了什么?
为方便调试,我们放置了一个叫pixel_grid.jpg的图片到背景上。这张图片有许多小网格,每10x10个网格组成一个100x100像素的大块。通过这张图像,我们就有了一把尺子,让我们能衡量元素在屏幕上的位置。
分享:利用HTML5中Geolocation获取地理位置调用Google Map API在Google Map上定位本小菜刚开始学习HTML5,现在对其中的Geolocation颇感兴趣,结合Google Map的API实现基本的地图定位功能主要是由以下几个步骤:获取当前地理位置、调用Google Map API获取当前位置信息
相关HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- Bootstrap 学习分享
- input元素的url类型和email类型简介
HTML5教程Rss订阅Div+Css教程搜索
HTML5教程推荐
- html5配合css3实现带提示文字的输入框(摆脱js)
- 用HTML5实现手机摇一摇的功能的教程
- HTML5自定义data-* data(obj)属性和jquery的data()方法的使用
- html5中为audio标签增加停止按钮动作实现方法
- 如何让IE9以下版本(ie6/7/8)认识html5元素
- 基于Modernizr 让网站进行优雅降级的分析
- html5 桌面提醒:Notifycations应用介绍
- html5 web本地存储将取代我们的cookie
- html5 Canvas画图教程(5)—canvas里画曲线之arc方法
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- 相关链接:
- 教程说明:
HTML5教程-Html5游戏开发之乒乓Ping Pong游戏示例(三)
 。
。