html5指南-3.如何实现html元素拖拽功能_HTML5教程
推荐:html5 Canvas画图教程(4)—未闭合的路径及渐变色的填充方法一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Canvas中填充图形的方法
本文的内容是关于在HTML5/">html5中如何实现html元素拖拽功能。在html5之前要实现拖拽,需要借助js,现在html5内部就支持了拖拽的功能,但是要实现稍微复杂的功能还是少不了js的帮忙。下面我们看几个例子。1.创建拖拽对象
我们可以通过draggable属性告诉浏览器,哪些元素需要实现拖拽功能。draggable有三个值:true:元素可以被拖拽;false:元素不能被拖拽;auto:浏览器自己判断元素是否能被拖拽。
系统默认值是auto,但auto情况下浏览器对不同元素拖拽功能的支持是不一样,如:支持img对象,不支持div对象。所以,如果需要拖拽一个元素,最好还是把draggale设置为true。下面我们看一个例子:
复制代码 代码如下:www.mb5u.com
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
</html>
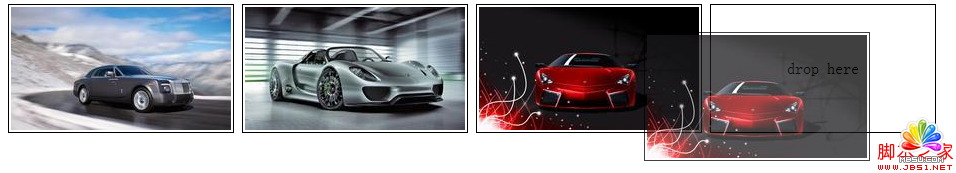
运行效果:

2.处理拖拽事件
现在我们来了解拖拽相关的事件,有两种类型的事件,一种是拖拽对象的事件,一种是投放区的事件。拖拽事件包括:dragstart:当元素拖拽开始触发;drag:在元素拖拽过程中触发;dragend:元素拖拽结束时触发。下面我们就看一个例子:
复制代码 代码如下:www.mb5u.com
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
img.dragged
{
background-color: Orange;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHTML = "drop here";
}
src.ondrag = function (e) {
msg.innerHTML = e.target.id;
}
</script>
</body>
</html>
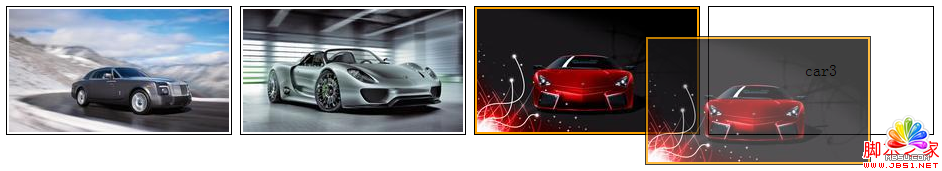
运行效果:

3.创建投放区
我们来看投放区相关的事件:dragenter:当拖拽对象进入投放区时触发;dragover:拖拽对象在投放区内移动时触发;dragleave:拖拽对象没有投放到投放区,离开投放区的时候触发;drop:拖拽对象投放在投放区时触发。
我们来看一个例子:
复制代码 代码如下:www.mb5u.com
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
img.dragged
{
background-color: lightgrey;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
}
</script>
</body>
</html>
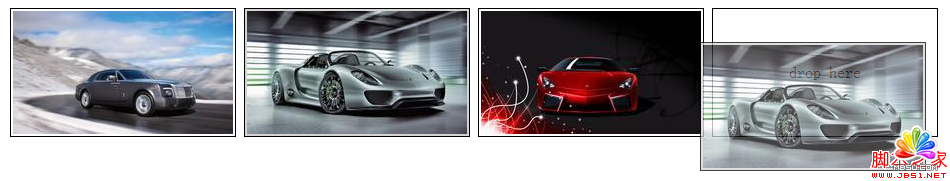
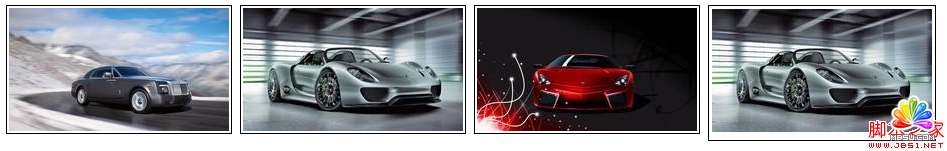
运行结果:


4.使用DataTransfer
我们使用DataTransfer从拖拽对象向投放区传递数据。DataTransfer有下面的属性和方法:types:返回数据的格式;getData(<format>):返回指定格式数据;setData(<format>, <data>):设置指定格式数据;clearData(<format>):移除指定格式数据;files:返回已经投放的文件数组。
我们来看下面的例子,他实现的效果和例3一样:
复制代码 代码如下:www.mb5u.com
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
border: thin solid black;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
img.dragged
{
background-color: Orange;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
}
</script>
</body>
</html>
5.拖拽文件
html5支持file api,可以让我们操作本地文件。一般我们不直接使用file api,我们可以结合其他特性一起使用,比如结合拖拽特效,如下例:
复制代码 代码如下:www.mb5u.com
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
body > *
{
float: left;
}
#target
{
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
table
{
margin: 4px;
border-collapse: collapse;
}
th, td
{
padding: 4px;
}
</style>
</head>
<body>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td><td>" + files[i].type + "</td><td>" + files[i].size + "</td></tr>";
tableElem.innerHTML += row;
}
e.preventDefault();
}
</script>
</body>
</html>
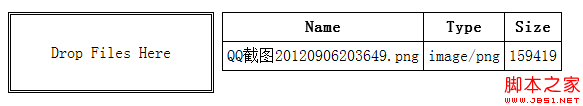
DataTransfer返回FileList对象,我们可以把他当做file数组对象,file包含下面属性:name:文件名字;type:文件类型(MIME类型);size:文件大小。
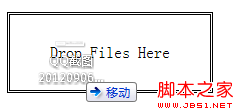
运行效果:



6.上传文件
下面介绍一个通过拖拽ajax上传文件的实例。
复制代码 代码如下:www.mb5u.com
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
.table
{
display: table;
}
.row
{
display: table-row;
}
.cell
{
display: table-cell;
padding: 5px;
}
.label
{
text-align: right;
}
#target
{
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<div class="table">
<div class="row">
<div class="cell label">
Bananas:</div>
<div class="cell">
<input name="bananas" value="2" /></div>
</div>
<div class="row">
<div class="cell label">
Apples:</div>
<div class="cell">
<input name="apples" value="5" /></div>
</div>
<div class="row">
<div class="cell label">
Cherries:</div>
<div class="cell">
<input name="cherries" value="20" /></div>
</div>
<div class="row">
<div class="cell label">
File:</div>
<div class="cell">
<input type="file" name="file" /></div>
</div>
<div class="row">
<div class="cell label">
Total:</div>
<div id="results" class="cell">
items</div>
</div>
</div>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
}
function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>
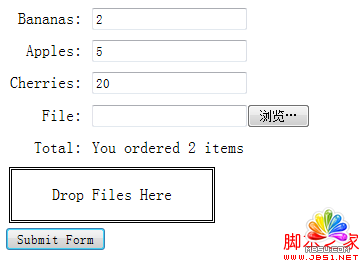
效果:

demo下载地址:Html5Guide.draggable.rar
分享:html5中canvas学习笔记2-判断浏览器是否支持canvas判断浏览器是否支持canvas,本人搜集整理了一些使用方法,感兴趣的朋友可以了解下
相关HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- Bootstrap 学习分享
- input元素的url类型和email类型简介
- 相关链接:
- 教程说明:
HTML5教程-html5指南-3.如何实现html元素拖拽功能
 。
。