AJAX教程之AJAX的jQuery实现入门(一)_AJAX教程
推荐:AJAX教程之AJAX的jQuery实现入门(二)要写入数据库,我们知道的最简单的就是注册了, 就做个最简单的注册表单, 看看是如何提交数据的. 我们先写如下的html代码,三个文本框,一个按钮: p昵称:input type=text name=username id=sname //p p密码:input type=text name=password id=spwd /
Ajax在网上已经叫喊了好几年了, 但是还是有很多像我这样的新手没掌握它, 像这样能改善交互体验的技术不会用真是很遗憾呢. 所以我就把我学到的记录下来,供高手指正,新手共勉.
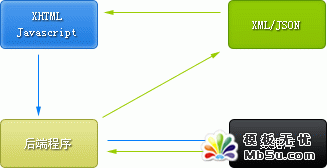
首先,稍微扫扫盲: AJAX = Asynchronous JavaScript And XML , 这里有三个关键词: Asynchronous, javascript和XML. 用一个图来表示它们的关系(我自己的理解,若有不妥望指出):

这里绿色箭头是读取数据库的流, 蓝色的箭头是写入数据库的流.
我们不去研究后台程序和数据库的交互过程, 只是来看看前面的东西.
大部分时候我们都是在读数据, 而写数据库的机会先对少一些. 假设现在有一个back.asp的文件读取了数据库的一条数据, 然后打印出来:
... ...
response.write("<MemberList>")
response.write("<Member>")
response.write("<Name>" & sname & "</Name>")
response.write("<Age>" & sage& "</Age>")
... ...
response.write("</Member>")
response.write("</MemberList>")
... ...
并且假设将来生成的文件内容能像下面那样的:
<memberlist>
<member>
<name>Robin</name>
<age>23</age>
</member>
<member>
<name>Jack</name>
<age>13</age>
</member>
</memberlist>
我省略了上下文, 至于是怎么读到数据的我们不去关心它. 只要知道这个文件运行的结果会生成如上的XML文件就ok, 简单的一个步骤我们完成了 “后端程序”–>”XML”的过程.
接下来就是jQuery大显身手的时候了. 我们会让jQuery读取并解析这个XML文件, 并且将人名以一个列表的形式显示在页面上. 废话少说, 上代码:
JS代码:
(document).ready(
function (){
.ajax({
url: 'data.xml', //把刚才生成的那段和这个文件放在同级目录里,并起名叫data.xml.(其实应该是back.asp, 这里为了测试方便)
type: "POST",
ContentType: "text/xml;utf-8", //这里需要加个utf-8
dataType:'xml',
success:function(xml)
{
alert(xml); //如果alert出来时object就对了
(xml).find("Ctg").each(function(i){ //遍历XML对象里的Member节点
var id_value=(this).children("Name").text(); //取文本
('<li></li>').html(id_value).appendTo('dl'); //最后输出
});
},
error:function(){alert('Error!');}
});
});
HTML代码:
<dl></dl> //上面的js会将解析好的内容追加到这里里面
赶紧去试试吧, 是不是很简单? 这里只是显示出了人名的列表, 并没有显示年龄. 我们可以使用一个两层的循环嵌套达到那样的目的. 就留给大家自己发挥吧. 如果你实验不成功 点这里下载 我做好的例子.
读数据就这样了,下次试试怎么把页面的数据写进数据库里.
分享:如何结合MS AJAX将js文件编译到动态链接库为了使javascript代码不被窃取,我们可以将js文件编译成动态链接库(dll)文件。下面为了演示这一功能,创建了一个控件。 程序代码:http://www.cnblogs.com/Files/hblynn/SampleControlsCS.rar 一、创建一个类库项目,命名为UpdateAnimate。 二、向项目中添加
- 相关链接:
- 教程说明:
AJAX教程-AJAX教程之AJAX的jQuery实现入门(一)
 。
。