解读AJAX的跨域名访问_AJAX教程
推荐:解决ajax缓存的三种方法ajax缓存解决 有1,2,3种办法: 1、加个随机数 ASP随机函数 xmlHttp.open(GET, ajax.asp?now= + new Date().getTime(), true); 2、在要异步获取的asp页面中写一段禁止缓存的代码: Response.Buffer =True Response.ExpiresAbsolute =Now() - 1 Response.E
标题有些唬人的成分,因为这里跨的只是子域名。
事情的经过是这样的,还是那个个人门户网站。其中有个功能就是RSS订阅,每个订阅作为一个模块出现在页面上。如果一个用户订阅了比较多的RSS,则在打开页面时所有的RSS模块就会开始加载,这时候可能就会需要十几秒甚至更长的时间才能加载完毕。这时,如果用户需要作别的AJAX操作——比如保存页面设置——那么长时间的等待就不可避免了,谁让浏览器对于相同域名只能同时存在两个连接呢?不过这可不是一个好的用户体验,那么我们需要怎么做呢?
第一种做法可能比较容易想到,我们可以自己编写代码维护一个Priority Queue,为每个请求附加一个“优先级”信息,这样我们就可以把重要的请求率先发出。这样就可以在一定程度上解决用户的等待问题。可惜这个方法还是无法突破两个连接的限制。于是第二种做法,我们就要设法突破两个连接的限制了。如果能够向别的域名发出AJAX请求,不也就能避免重要的请求被大量的请求所阻塞了吗?
我们还是从头看起,一点一点地来解决这个问题。
阻塞的AJAX请求
我们先来证实一下请求的阻塞情况吧。我们使用如下的代码:
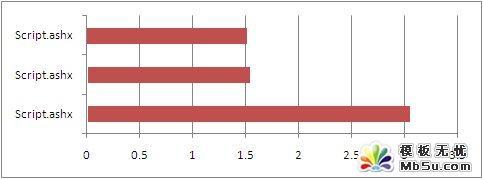
当执行threeRequests时就会连续发出3个相同域名的请求,还是通过统计图表来查看阻塞的效果(如图11):

图11:最后的请求被前两个请求阻塞
每个请求需要花费1.5秒的时间。很明显,第三个请求必须等到第一个请求结束之后才能执行,因此总共需要进行3秒多钟才能执行完毕。我们要改变的就是这个状况。
传统的跨域名异步请求解决方案
AJAX安全性的唯一保证,似乎就是对于跨域名(Cross-Domain)AJAX请求的限制。除非打开本地硬盘的网页,或者在IE中将跨域名传输数据的限制打开,否则向其他域名发出AJAX请求都会被禁止。而且对于跨域名的判断非常严格,不同的子域名,或者相同域名的不同端口,都会被认作是不同的域名,我们不能向它们的资源发出AJAX请求。
从表面上看起来似乎没有办法打破这个限制,还好我们有个救星,那就是iframe!
iframe虽然不在标准中出现,但是由于它实在有用,FireFox也“不得不”对它进行了支持(类似的还有innerHTML)。网上已经有一些跨域名发出异步请求的做法,但是它们实在做的不好。它们的简单工作原理如下:在另一个域名下放置一个特定的页面文件作为Proxy,主页面将异步请求的信息通过Query String传递入iframe里的Proxy页面,Proxy页面在AJAX请求执行完毕后将结果放在自己location的hash中,而主页面会对iframe的src的hash值进行轮询,一旦发现它出现了改变,则通过hash值得到需要的信息。
这个方法的实现比较复杂,而且功能有限。在IE和FireFox中,对于URL的长度大约可以支持2000个左右的字符。对于普通的需求它可能已经足够了,可惜如果真要传递大量的数据,这就远远不够了。与我们一会儿要提出的解决方案相比,可能它唯一的优势就是能够跨任意域名进行异步请求,而我们的解决方案只能突破子域名的限制。
那么现在来看看我们的做法!
优雅地突破子域名的限制
我们突破子域名限制的关键还是在于iframe。
iframe是的好东西,我们能够跨过子域名来访问iframe里的页面对象,例如window和DOM结构,包括调用JavaScript(通过window对象)——我们将内外页面的document.domain设为相同就可以了。然后在不同子域名的页面发起不同的请求,把结果通过JavaScript进行传递即可。唯一需要的也仅仅是一个简单的静态页面作为Proxy而已。
我们现在就来开始编写一个原形,虽然简单,但是可以说明问题。
首先,我们先来编写一个静态页面,作为放在iframe里的Proxy,如下:
然后我们再编写我们的主页面:
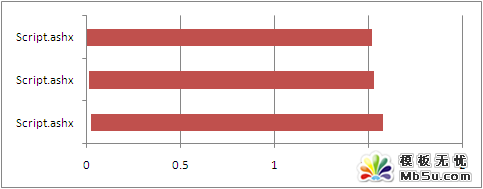
当执行threeRequests方法时,将会同时请求http://www.test.com以及http://sub0.test.com两个不同域名下的资源。很明显,最后一个请求已经不会受到前两个请求的阻塞了(如图12):

图12:不同域名的请求不会被阻塞
令人满意的结果!
虽说只能突破子域名,但是这已经足够了,不是吗?我们为什么要强求任意域名之间能够异步通讯呢?更何况我们的解决方案是多么的优雅!在下一篇文章中,我们将会为ASP.NET AJAX客户端实现一个完整的CrossSubDomainRequestExecutor,它会自动判断是否正在发出跨子域名的请求,并选择AJAX请求的方式。这样,客户端的异步通讯层就会对开发人员完全透明。世上还会有比这更令人愉快的事情吗?:)
注意事项
可能以下几点值得一提:
- 我在出现这个想法之后也作了一些尝试,最后发现创建XMLHttpRequest对象,调用open方法和send方法都必须在iframe中的页面中执行才能够在IE和FireFox中成功发送AJAX请求。
- 在上面的例子中,我们向子域名请求的的路径是http://sub0.test.com/Script.ashx。请注意,完整的子域名不可以省略,否则在FireFox下就会出现权限不够的错误,在调用open方法时就会抛出异常——似乎FireFox把它当作了父页面域名的资源了。
- Windows Live Contacts Gadget使用了一种叫做Channel的技术,用于解决跨任意域名传递数据的问题,我相当佩服微软技术人员的创造力。Channel技术是一种优秀的解决跨域名异步请求问题的解决方案,而且如果将它封装成了组件,那么使用起来也会相当优雅(似乎微软已经准备这么做了)。不过它和我们现在需要解决的问题并不相同,如果有机会的话,我也会详细的解释一下Channel技术——但不是现在,因为我觉得我还没有完全理解这个技术本身。
分享:解析AjaxPro与服务器端交互过程中如何传值用asp.net开发Ajax有两种主流,一种是微软推出的技术,其中一个最常用的就是UpdatePanel控件,还有一种是AjaxPro技术。 这种技术有着各自的特点。采用微软的技术开发也沿用了微软一贯的简单化、傻瓜化的特点,开发简单Ajax程序几乎不需要了解任何网页脚本知
- 相关链接:
- 教程说明:
AJAX教程-解读AJAX的跨域名访问
 。
。