支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍_.Net教程
推荐:简单好用的ASP.NET分页类(支持AJAX、自定义文字)这篇文章主要介绍了简单好用的ASP.NET分页类(支持AJAX、自定义文字),本文直接给出实现代码和使用方法,需要的朋友可以参考下 在做网站没用 JS UI控件时 很实用 用法: ? 效果: 代码: ?
这篇文章主要介绍了支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍,本文详细讲解了使用步骤,并给出一个完整Demo下载,需要的朋友可以参考下
1、支持javascript端和后端的双重验证 (前端目前依赖于jquery.validate.js,也可以自已扩展)
2、代码简洁
3、调用方便
4、功能齐全
使用方法:
新建初始化类,将所有需要验证的在该类进行初始化,语法相当简洁并且可以统一管理,写完这个类你的验证就完成了70%
函数介绍:
Add 默认类型(邮件、手机、qq等)
AddRegex 正则验证 在Add无法满足情部下使用
addFunc 使用js函数进行验证,一般用于业逻辑的验证 ,功能非常强大,可以满足各种验证(注意:addFunc 函数验证后 后台需要重新验证,所以能用上两种方法验证的,尽量使用上面的)
?
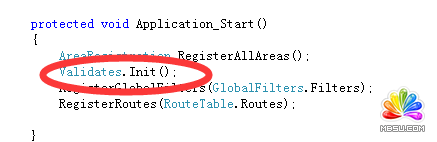
Global.cs注册我们就可以用了

验证大多情况下分两种
1、submit提交的写法
Register 一行代码搞定、获取绑定信息交给viewbag
PostRegister 也是一行完成后台验证

view
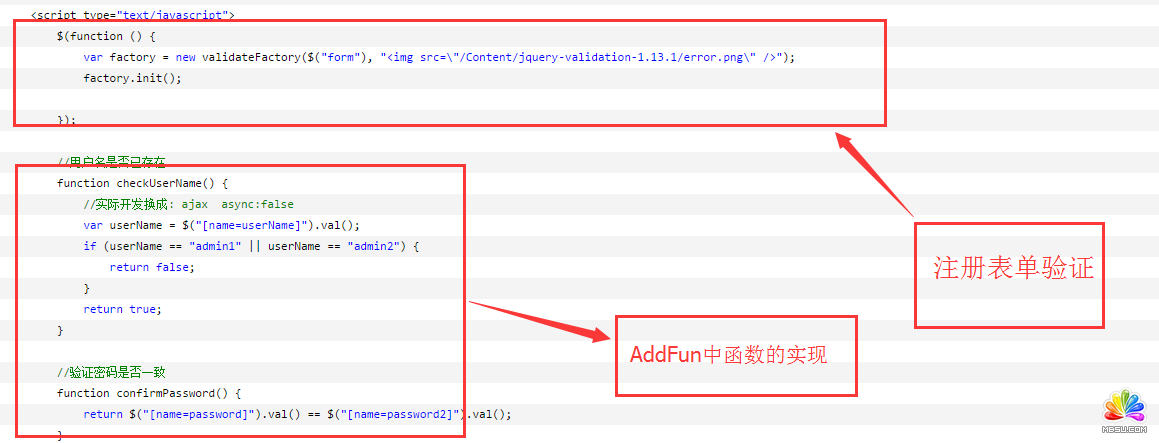
1、引用js并写好初始化函数

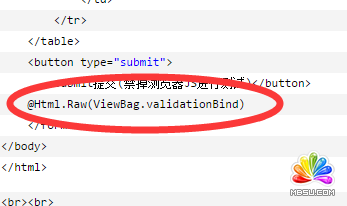
2、将@Html.Raw(ViewBag.validationBind) 放在页面最下方

VIEW完整代码:
?
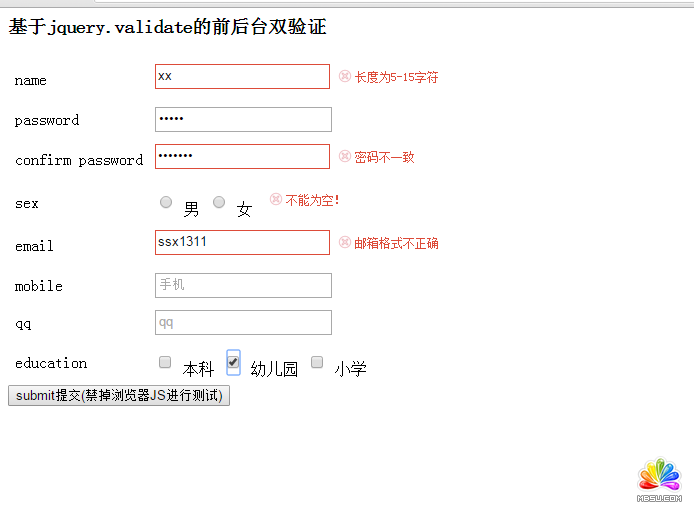
就这么几行代码就完了一个注册
效果如下:

对css支持还是不错的可以。自已美化
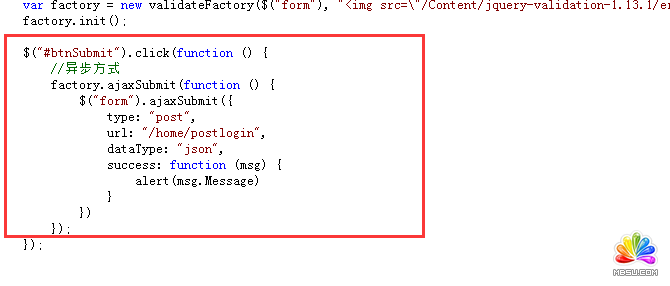
2、ajax写法
把submit改成button,在写个事件搞定

DEMO下载:
http://xiazai.jb51.net/201506/other/sunkaixuan-ValidationSuarMVC-master.zip
分享:ASP.NET实现的简单易用文件上传类这篇文章主要介绍了ASP.NET实现的简单易用文件上传类,本文给出实现代码和使用方法示例,需要的朋友可以参考下 调用方法: ? 代码: ?
- 仿vs实现WPF好看的进度条
- ASP.NET使用gridview获取当前行的索引值
- ASP.NET检测到不安全 Request.Form 值解决方案汇总
- asp.net开发微信公众平台之验证消息的真实性
- asp.net开发微信公众平台之获取用户消息并解决
- ASP.NET中CKEditor与CKFinder的配置使用
- javascript操作ASP.NET服务器控件
- 使用Lucene.NET实现站内搜索
- ASP.NET中集成百度编辑器UEditor
- asp.net实现文件无刷新上传方法汇总
- ASP.Net刷新页面后自动滚动到原来位置方法汇总
- 简单好用的ASP.NET分页类(支持AJAX、自定义文字)
- 相关链接:
- 教程说明:
.Net教程-支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍
 。
。