asp.net实现文件无刷新上传方法汇总_.Net教程
推荐:ASP.Net刷新页面后自动滚动到原来位置方法汇总本文给大家汇总了3种ASP.Net实现的刷新页面后自动滚动到原来位置方法,十分的简单实用,有需要的小伙伴可以参考下。 在网上搜索之后总结了三种方式: 1.设置Page中的MaintainScrollPositionOnPostback属性为true A.页面里有MaintainScrollPositionOnPostback,默认是fal
本文给大家介绍的是asp.net实现文件无刷新上传的2种方法,分别是使用swfupload插件和uploadify插件,讲述的十分细致全面,附上示例,有需要的小伙伴可以参考下。
遇到上传文件的问题,结合之前用到过的swfUpload,又找了一个无刷新上传文件的jquery插件uploadify,写篇博客记录一下分别介绍这两个的实现方法
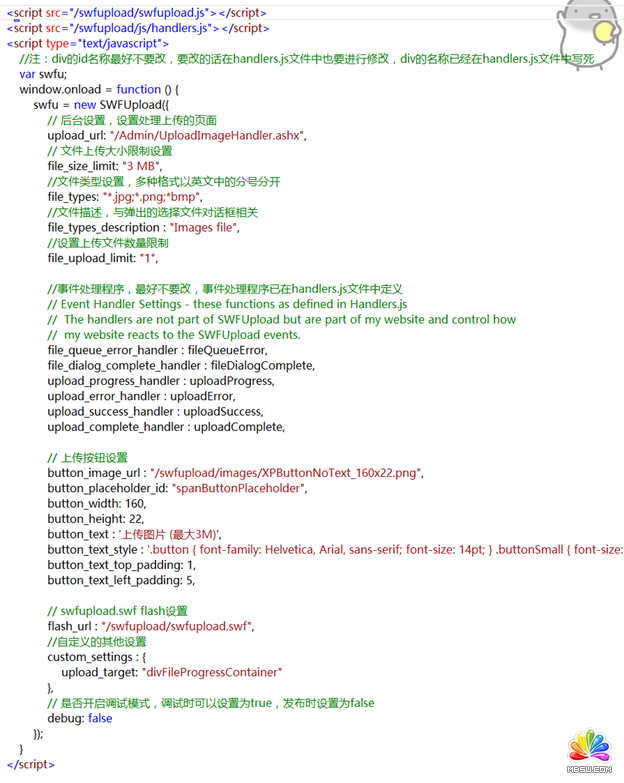
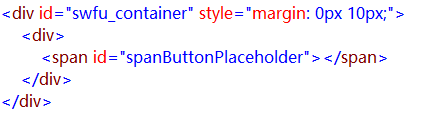
swfUpload 导入swfUpload的开发包 添加js引用,引用swfUpload.js与handler.js文件,如果对swfUpload不了解、有疑问可以看看这篇文章 页面初始化


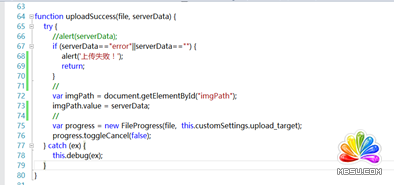
修改handler.js文件中 上传成功的事件,serverData是服务器端的响应

Uploadify 导入uploadify开发包,从官网下载,官网文档,中文文档,官网示例 添加js与css的引用,jquery.uploadify.js 、uploadify.css
(注:在css中引用uploadify-cancel.png图片文件的路径是可能不正确,可以在uploadify.css文件中自己进行更改)
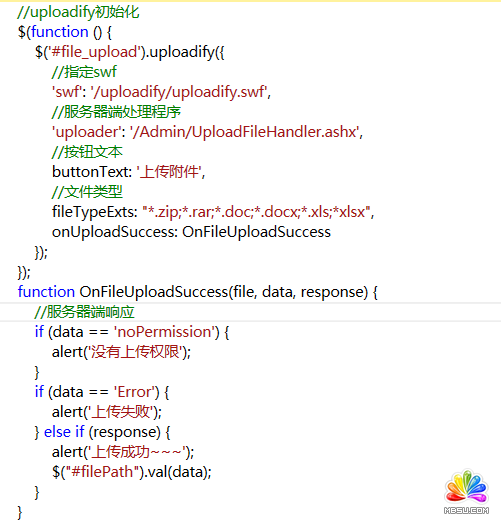
页面初始化
页面初始化时,可以指定许多设置,并对上传成功的事件进行重载,data表示服务器端的响应

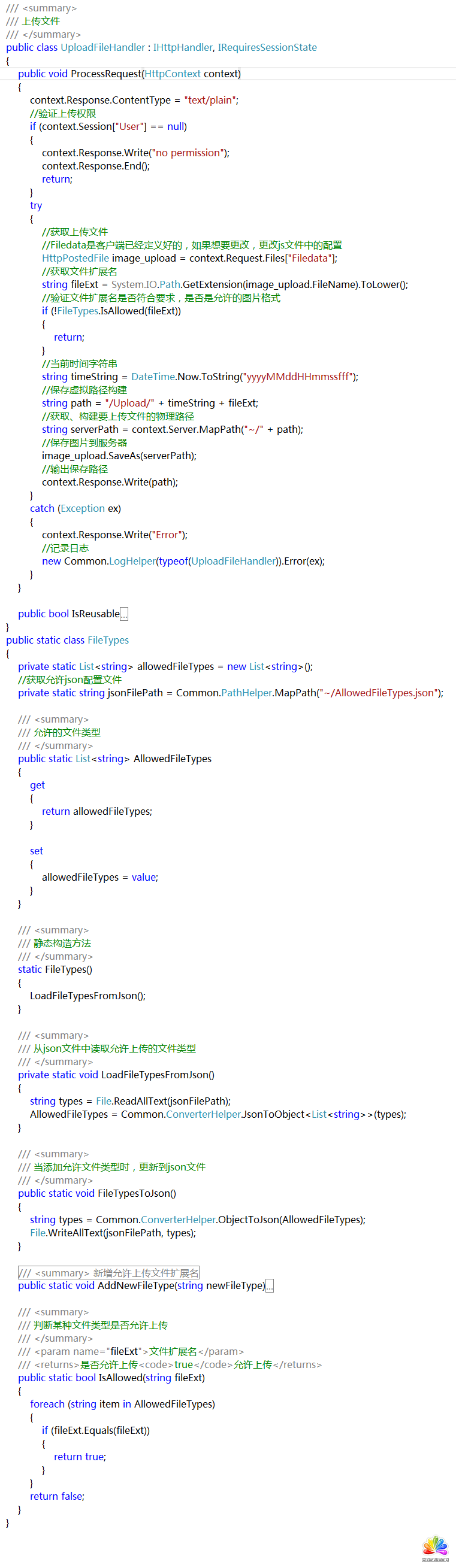
服务器端上传处理程序

?
?
以上所述就是本文的全部内容了,希望大家能够喜欢。
分享:支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍这篇文章主要介绍了支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍,本文详细讲解了使用步骤,并给出一个完整Demo下载,需要的朋友可以参考下 1、支持javascript端和后端的双重验证 (前端目前依赖于jquery.validate.js,也可以自已扩展) 2、代码简洁 3、
- 仿vs实现WPF好看的进度条
- ASP.NET使用gridview获取当前行的索引值
- ASP.NET检测到不安全 Request.Form 值解决方案汇总
- asp.net开发微信公众平台之验证消息的真实性
- asp.net开发微信公众平台之获取用户消息并解决
- ASP.NET中CKEditor与CKFinder的配置使用
- javascript操作ASP.NET服务器控件
- 使用Lucene.NET实现站内搜索
- ASP.NET中集成百度编辑器UEditor
- ASP.Net刷新页面后自动滚动到原来位置方法汇总
- 支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍
- 简单好用的ASP.NET分页类(支持AJAX、自定义文字)
- 相关链接:
- 教程说明:
.Net教程-asp.net实现文件无刷新上传方法汇总
 。
。