input file获得文件根目录简单实现_PHP教程
推荐:php笔记之:初探PHPcms模块开发介绍本篇文章介绍了,PHPcms模块开发的应用。需要的朋友参考下
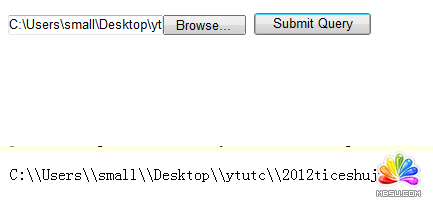
其实问题很简单index.html
复制代码 代码如下:www.mb5u.com
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>烟台大学体测</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function show_root(){
//var root = myform.file.value;
var root = document.getElementById("file").value;
//alert(root);
//document.getElementById("root").innerHTML=root;
myform.root.value=root;
}
</script>
</head>
<body>
<form name="myform" method="post" action="upload.php">
<input id="file" type="file" name="file"/>
<input id="root" type="hidden" name="root"/>
<input type="submit" name="submit" onclick="show_root()"/>
</form>
</body>
</html>
upload.php
<?php echo $_POST["root"];
下面这段js代码就是获得file根目录,然后赋值给hidden类型input,然后就可以交给php or jsp 处理了
复制代码 代码如下:www.mb5u.com
<script type="text/javascript">
function show_root(){
//var root = myform.file.value;
var root = document.getElementById("file").value;
//alert(root);
//document.getElementById("root").innerHTML=root;
myform.root.value=root;
}
</script>

分享:php笔记之:文章中图片处理的使用本篇文章介绍了,php文章中图片处理的使用。需要的朋友参考下
相关PHP教程:
- 相关链接:
- 教程说明:
PHP教程-input file获得文件根目录简单实现
 。
。