首页增加一个图片分页标签_动易Cms教程
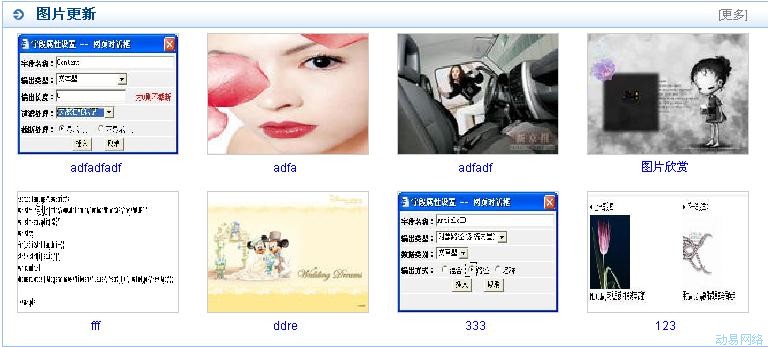
首先我们先看一下默认首页模板的图片更新这个地方
这里调用了一个标签显示最新更新的八个图片.下面我们看一下如何制作一个分页标签来代替它.
假如没有增加过分页标签的可以先参考一下这个教程
我这里不在具体讲解分页标签的过程.
步骤跟上面教程大概一致.
一,增加一个数据源标签.
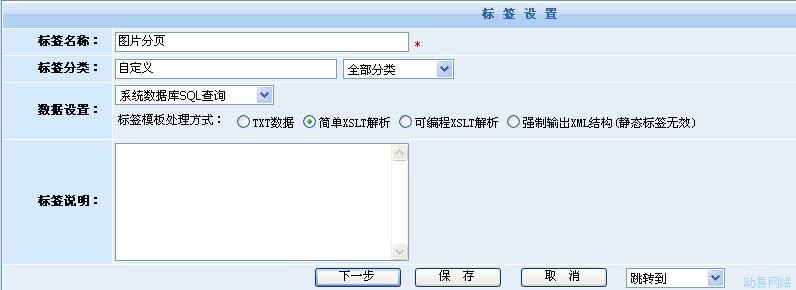
增加标签第一步
第二步
这里不需要设置参数,直接点击下一步
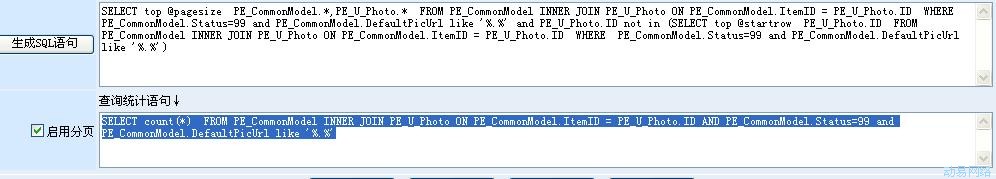
第三步
sql语句
SELECT top @pagesize PE_CommonModel.*,PE_U_Photo.* FROM PE_CommonModel INNER JOIN PE_U_Photo ON PE_CommonModel.ItemID = PE_U_Photo.ID WHERE PE_CommonModel.Status=99 and PE_CommonModel.DefaultPicUrl like '%.%' and PE_U_Photo.ID not in (SELECT top @startrow PE_U_Photo.ID FROM PE_CommonModel INNER JOIN PE_U_Photo ON PE_CommonModel.ItemID = PE_U_Photo.ID WHERE PE_CommonModel.Status=99 and PE_CommonModel.DefaultPicUrl like '%.%')
分页语句
SELECT count(*) FROM PE_CommonModel INNER JOIN PE_U_Photo ON PE_CommonModel.ItemID = PE_U_Photo.ID AND PE_CommonModel.Status=99 and PE_CommonModel.DefaultPicUrl like '%.%'
图片如下
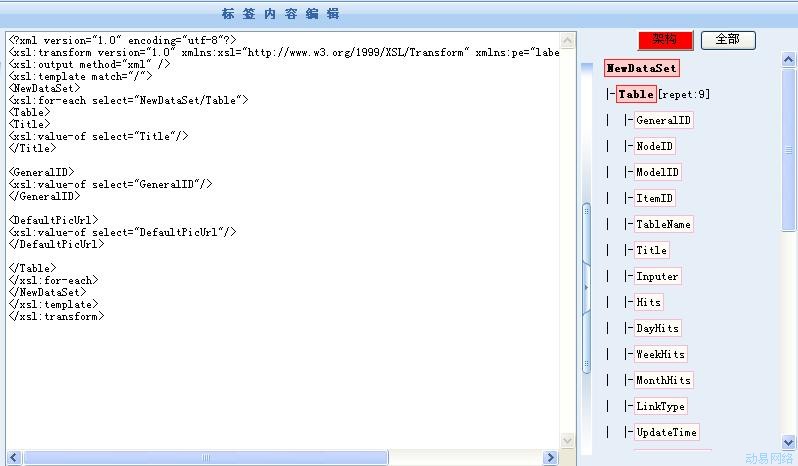
然后点击下一步.进入标签内容编辑区
我们这里作个简单一点的例子,只取出两个字段,假如需要拓展功能的话可以根据需要添加
<?xml version="1.0" encoding="utf-8"?>
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:output method="xml" />
<xsl:template match="/">
<NewDataSet>
<xsl:for-each select="NewDataSet/Table">
<Table>
<Title>
<xsl:value-of select="Title"/>
</Title>
<GeneralID>
<xsl:value-of select="GeneralID"/>
</GeneralID>
<DefaultPicUrl>
<xsl:value-of select="DefaultPicUrl"/>
</DefaultPicUrl>
</Table>
</xsl:for-each>
</NewDataSet>
</xsl:template>
</xsl:transform>
图片如下
点击完成,这个数据源标签就添加完毕了
下面我们再增加一个自定义标签.这个自定义标签的作用是取出信息对应id所在的路径,代码比较简单,我就用截图来说明.
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-首页增加一个图片分页标签
 。
。