首页增加一个图片分页标签(2)_动易Cms教程

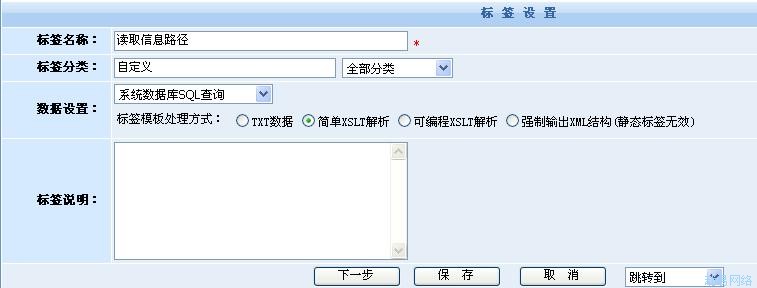
第二步
第三步
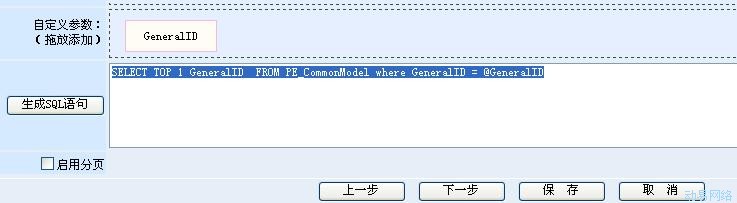
sql语句
SELECT TOP 1 GeneralID FROM PE_CommonModel where GeneralID = @GeneralID
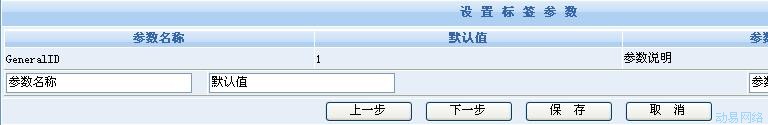
第四步
标签内容
<?xml version="1.0" encoding="utf-8"?>
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:output method="html" />
<xsl:template match="/NewDataSet/Table">
<xsl:value-of select="pe:GetInfoPath(GeneralID)"/>
</xsl:template>
</xsl:transform>
然后点击保存
添加完这两个标签之后,下面我们就可以在模板里面实现分页了.
打开首页模板.找到下列代码
<!-- 图片更新开始 -->
<div class="c_main_one">
<dl>
<dt class="c_title">
<div class="more"> <a href="{PE.Label id="显示栏目路径" nodeid="2"/}" target="_blank">[更多]</a></div>
<a href="{PE.Label id="显示栏目路径" nodeid="2"/}" target="_blank">图片更新</a></dt>
<dd class="c_content">
<!-- 显示8张最新图片 -->
<div class="p_class_list">{PE.Label id="带图片内容列表_图片_普通式" parentid="2" arrnodeid="2" includechild="true" specialid="0" shownum="8" ishot="false" iselite="false" datenum="0" ordertype="3" imgimgtitlelen="20" contentlen="0" showtips="false" urltype="0" hits="0" elitelevel="0" span="" class="" /}
<div class="clearbox"></div>
</div>
</dd>
</dl>
</div>
<!-- 图片更新结束 -->
把这段代码替换成
{PE.DataSource datasource="图片分页" id="fenye" page="true" pagesize="8" urlpage="true" span="" class="" /}
<div class="c_main_one">
<dl>
<dd class="c_content">
<div class="p_class_list">
<ul>
{PE.Repeat id="fenye" loop="8"}
<li>
<div class="pe_u_thumb">
<a href="{PE.Label id="读取信息路径" GeneralID="{PE.field fieldname="GeneralID"/}" span="" class="" /}">
<img class="pic2" src="UploadFiles/{PE.field fieldname="DefaultPicUrl"/}" border="0" />
</a>
</div>
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-首页增加一个图片分页标签(2)
 。
。