漫谈CSS的体系与格局(图示)_CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
很早就想为CSS做个图,一来是没时间、第二是感觉挺复杂,今天写了操作性之后,也懒得做活了,就打开fireworks开始作图啦!
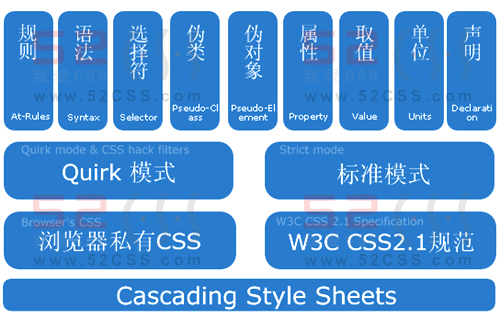
下面是关于整个CSS的:

说明:
现阶段大家使用的CSS,分两中模式:Quirks mode和Strict mode,
Quirks mode自然是浏览器生产商自己的模式,其中含有对CSS的解析,私有CSS.
标准模式(strict mode),当然有W3C制定,现在浏览器普遍支持的和我们使用的是CSS 2.1 规范(CSS 2.1 Specification).
关于这两种模式的具体情况可去阅读Quirks mode and strict mode
根据Quirks mode诞生了CSS hack & filters,过滤浏览器,使的为网页设计CSS样式的时候,能够兼容各种浏览器.
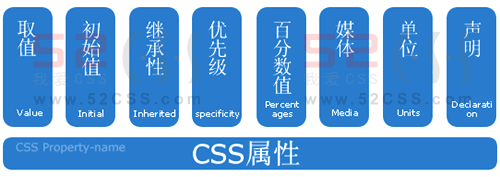
关于属性的:

说明:
属性名可以包含以下信息
取值: 规定的值 & 语法
初始值: 初始的值
应用于:可以应用于哪些元素
继续性: 是否拥有继续性
百分率:百分比值是怎么工作的?
媒体: 可用于那种设备
优先权:后者覆盖前者
!important声明:声明优先权(IE5.X 6.0 不支持)
说明一下CSS的优先权,old9解释的比较具体:
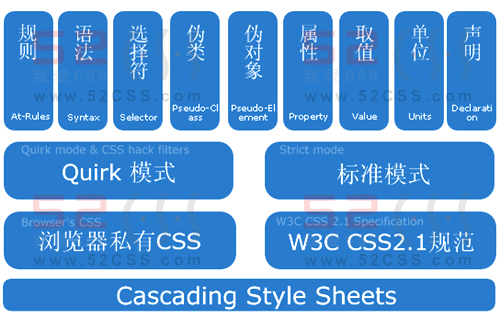
下面是关于整个CSS的:

说明:
现阶段大家使用的CSS,分两中模式:Quirks mode和Strict mode,
Quirks mode自然是浏览器生产商自己的模式,其中含有对CSS的解析,私有CSS.
标准模式(strict mode),当然有W3C制定,现在浏览器普遍支持的和我们使用的是CSS 2.1 规范(CSS 2.1 Specification).
关于这两种模式的具体情况可去阅读Quirks mode and strict mode
根据Quirks mode诞生了CSS hack & filters,过滤浏览器,使的为网页设计CSS样式的时候,能够兼容各种浏览器.
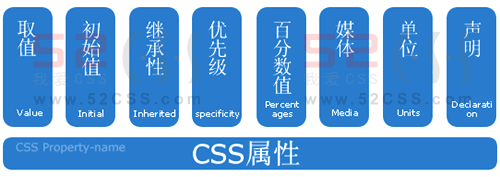
关于属性的:

说明:
属性名可以包含以下信息
取值: 规定的值 & 语法
初始值: 初始的值
应用于:可以应用于哪些元素
继续性: 是否拥有继续性
百分率:百分比值是怎么工作的?
媒体: 可用于那种设备
优先权:后者覆盖前者
!important声明:声明优先权(IE5.X 6.0 不支持)
说明一下CSS的优先权,old9解释的比较具体:
相关CSS教程:
- 相关链接:
- 教程说明:
CSS教程-漫谈CSS的体系与格局(图示)
 。
。