CSS中IE6浮动模型Bug详解_CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
CSS浮动模型可以说是标准布局中不可或缺的组成部分,可是对于浮动模型在IE6的表现症状你是否已经完全了解或者把握呢?假如你的答案是肯定的,那恭喜你不用听我的啰嗦了,假如你的答案是模糊的,那么下面的讨论或许对你以后的学习有所帮助。
首先看一下W3C对浮动模型部分解释(http://www.w3.org/TR/REC-CSS2/visuren.html):
从中我们可以得到几个基本信息:
那么让我们看看IE6是否也是按照这个原则来解析的呢。实际情况是,IE6又开始了“个人英雄主义”,和标准解析有所出入。
那具体出入在那里,出入大小如何,下面,我们用例子来分析(为了书写的方便,所有代码将把CSS直接带入到XHTML中):
假如对浮动的div不设置宽度,div的宽度将按照实际内容的宽度自适应,为了后面的直观表现和实验的方便,我们给浮动div设置宽度100px和高度100px,并且为了更好的区分元素的区域,我们分别给浮动div和非浮动的p设置背景色,给浮动div设置margin-top值,修改如下:
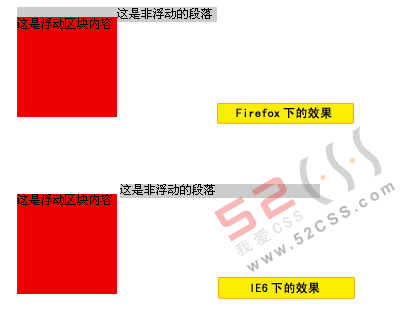
测试IE6和Firefox浏览器,我们会发现非浮动块元素p在没有设置宽度的情况下,占据整个显示区域的宽度(或者准确点说,是占据所在的容器的整个宽度)。

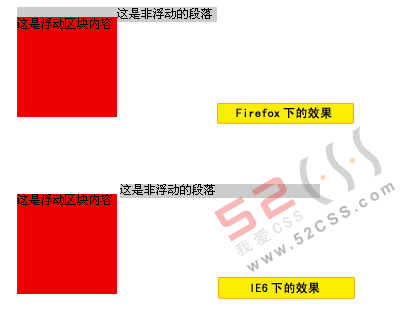
下面我们将对非浮动元素p设置宽度非auto值,比如width:200px或者width:20%,这时我们会发现IE6和Firefox下,发生了变化。

Firefox还是按照上面的解析方式来解析,而IE却不再是,开始解析为从浮动元素的右侧边开始计算宽度。或许有人问这是为什么呢,其实这个是有根源的,是IE的layout问题,假如你对layout还不熟悉,依然推荐阅读old9翻译的《On having layout》。
最后建议对浮动元素后的非浮动块元素,尽量不要制定其宽度或高度,以便引起IE6的“个人英雄主义”,而改换使用margin来定位。注重:假如浮动元素不是图片,则在IE下,两个元素之间会产生 3个像素的间隙BUG.
首先看一下W3C对浮动模型部分解释(http://www.w3.org/TR/REC-CSS2/visuren.html):
示例代码 [www.mb5u.com]
Since a float is not in the flow, non-positioned block boxes created before and after the float box flow vertically as if the float didn't exist. However, line boxes created next to the float are shortened to make room for the floated box. Any content in the current line before a floated box is reflowed in the first available line on the other side of the float.
A float can overlap other boxes in the normal flow (e.g., when a normal flow box next to a float has negative margins). When an inline box overlaps with a float, the content, background, and borders of the inline box are rendered in front of the float. When a block box overlaps, the background and borders of the block box are rendered behind the float and are only be visible where the box is transparent. The content of the block box is rendered in front of the float.
A float can overlap other boxes in the normal flow (e.g., when a normal flow box next to a float has negative margins). When an inline box overlaps with a float, the content, background, and borders of the inline box are rendered in front of the float. When a block box overlaps, the background and borders of the block box are rendered behind the float and are only be visible where the box is transparent. The content of the block box is rendered in front of the float.
从中我们可以得到几个基本信息:
示例代码 [www.mb5u.com]
1、假如浮动元素在非浮动块元素之后,则浮动元素将会出现在非浮动块元素的下方;
2、假如浮动元素在非浮动块元素之前,则非浮动块元素内容将会显示浮动块元素行后。
3、在浮动元素之后的非浮动块元素会无视该浮动元素的存在,显示在与浮动元素开始的位置,浮动元素显示在非浮动块元素之上。
2、假如浮动元素在非浮动块元素之前,则非浮动块元素内容将会显示浮动块元素行后。
3、在浮动元素之后的非浮动块元素会无视该浮动元素的存在,显示在与浮动元素开始的位置,浮动元素显示在非浮动块元素之上。
那么让我们看看IE6是否也是按照这个原则来解析的呢。实际情况是,IE6又开始了“个人英雄主义”,和标准解析有所出入。
那具体出入在那里,出入大小如何,下面,我们用例子来分析(为了书写的方便,所有代码将把CSS直接带入到XHTML中):
示例代码 [www.mb5u.com]
<div style="float:left;">这是浮动区块内容。</div>
<p>这是非浮动的段落</p>
<p>这是非浮动的段落</p>
假如对浮动的div不设置宽度,div的宽度将按照实际内容的宽度自适应,为了后面的直观表现和实验的方便,我们给浮动div设置宽度100px和高度100px,并且为了更好的区分元素的区域,我们分别给浮动div和非浮动的p设置背景色,给浮动div设置margin-top值,修改如下:
示例代码 [www.mb5u.com]
<div style="float:left; width:100px; height:100px; background:#e00; margin-top:10px;">这是浮动区块内容</div>
<p style="background:#ccc;">这是非浮动的段落</p>
<p style="background:#ccc;">这是非浮动的段落</p>
测试IE6和Firefox浏览器,我们会发现非浮动块元素p在没有设置宽度的情况下,占据整个显示区域的宽度(或者准确点说,是占据所在的容器的整个宽度)。

下面我们将对非浮动元素p设置宽度非auto值,比如width:200px或者width:20%,这时我们会发现IE6和Firefox下,发生了变化。

Firefox还是按照上面的解析方式来解析,而IE却不再是,开始解析为从浮动元素的右侧边开始计算宽度。或许有人问这是为什么呢,其实这个是有根源的,是IE的layout问题,假如你对layout还不熟悉,依然推荐阅读old9翻译的《On having layout》。
最后建议对浮动元素后的非浮动块元素,尽量不要制定其宽度或高度,以便引起IE6的“个人英雄主义”,而改换使用margin来定位。注重:假如浮动元素不是图片,则在IE下,两个元素之间会产生 3个像素的间隙BUG.
相关CSS教程:
- 相关链接:
- 教程说明:
CSS教程-CSS中IE6浮动模型Bug详解
 。
。