符合WebStandards的结构清晰的xhtml文档_Web标准教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
我们支持Web Standards,并且认为它提出的文档对象模型(DOM,Document Object Model)是非常合理而且有用的,也是十分必要的,代表了一种潮流和进步。文档对象模型让我们脱离字符,在结构层面高级方式来操作文档。
在网页制作(HTML/XHTML)方面,遵循Web Standards可以使网站的结构更加合理。但是,新的标准总会导致一部分旧的网页制作者的排斥,很简单,因为他们无法把握新的标准或者与此同时他们认为不需要新的标准,原来的方式已经够用了。我不跟排斥与抵制的那部分人讨论。
应用标准的时候,有些网页制作者已经走进了一些误区。往往为了一个标准不擅长而且是微不足道的效果而弄得文档结构混乱。这显然已经违反了Web Standards的初衷。Web Standards的初衷就是让我们以清楚的结构来组织文档,以便于使用DOM方式操作文档。
举一个例子来说,在网页制作过程中的三栏(一般是3个div标签)布局。很多网页制作者都通过3个div标签的嵌套来达到目的,因为假如不嵌套,在窗口缩小的时候,div标签会向下流动。
它们是这样的:
无论从结构还是从内容或者表现上讲,这三栏一般都是等地位的,不应该嵌套。嵌套已经暗示了它们的附属关系。当我们使用xml解析工具如 JDOM,DOM4j 或者 DOM的JavaScript(ECMAScript)绑定 来解析这些内容时,我们就会发生逻辑上的混乱。
对Web Standards抱有偏见的人可能会说,使用表格布局可以轻松实现良好的三栏布局。那我们来看看表格的代码:
可能表格在表现上能轻易达到三栏布局,但是代码的结构上与上面一样是多层嵌套。<table>和<tr>标签是是冗余的。
正确的方法应该是下面的代码:
而有人是这样使用的:
因为它认为第三栏只是额外的(extra)。这种布局从代码上可以看成是两栏布局,然后第一栏再分成两栏,所以表现上是三栏。
这样,符合结构和内容的关系,表现方面我们可以通过在CSS(级联样式表)中设定每一栏的宽度百分比来完成。或者我们定义每一栏的固定宽度,再定义 body标签的最小宽度(IE6不支持,所以需要把三栏放在一个div--container里,再定义这个div的最小宽度)。我们还有更多的方法。
当需要表现复杂的外观的时候,我们应该怎么办?比如圆角边框,那么就使用图片吧。
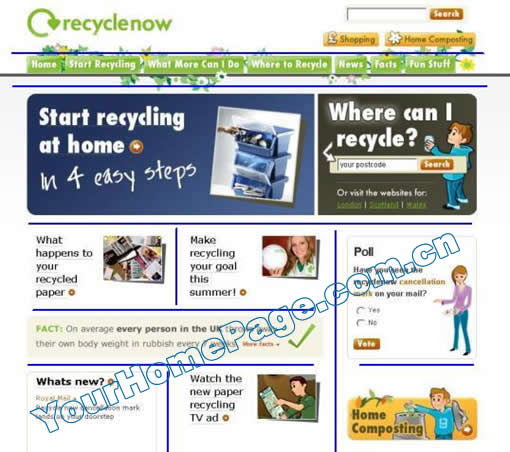
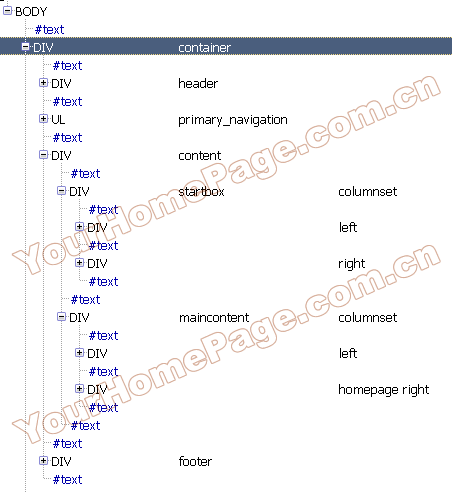
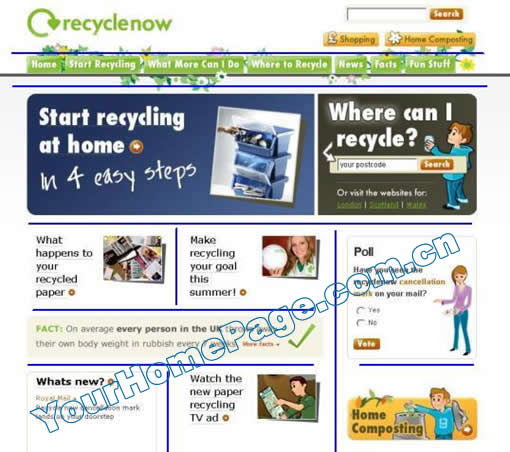
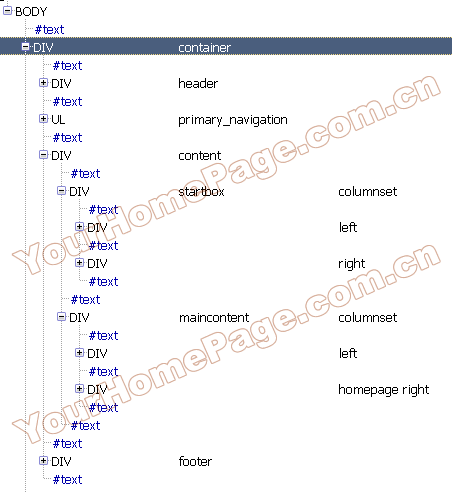
我们来看一个版面和代码结构都非常好的首页。下面是它的截图和使用 Firefox 的 DOM Inspector插件查看它的DOM结构。


在网页制作(HTML/XHTML)方面,遵循Web Standards可以使网站的结构更加合理。但是,新的标准总会导致一部分旧的网页制作者的排斥,很简单,因为他们无法把握新的标准或者与此同时他们认为不需要新的标准,原来的方式已经够用了。我不跟排斥与抵制的那部分人讨论。
应用标准的时候,有些网页制作者已经走进了一些误区。往往为了一个标准不擅长而且是微不足道的效果而弄得文档结构混乱。这显然已经违反了Web Standards的初衷。Web Standards的初衷就是让我们以清楚的结构来组织文档,以便于使用DOM方式操作文档。
举一个例子来说,在网页制作过程中的三栏(一般是3个div标签)布局。很多网页制作者都通过3个div标签的嵌套来达到目的,因为假如不嵌套,在窗口缩小的时候,div标签会向下流动。
它们是这样的:
示例代码 [www.mb5u.com]
<div id="column1">
<div id="column2">
<div id="column3">
</div>
</div>
</div>
<div id="column2">
<div id="column3">
</div>
</div>
</div>
无论从结构还是从内容或者表现上讲,这三栏一般都是等地位的,不应该嵌套。嵌套已经暗示了它们的附属关系。当我们使用xml解析工具如 JDOM,DOM4j 或者 DOM的JavaScript(ECMAScript)绑定 来解析这些内容时,我们就会发生逻辑上的混乱。
对Web Standards抱有偏见的人可能会说,使用表格布局可以轻松实现良好的三栏布局。那我们来看看表格的代码:
示例代码 [www.mb5u.com]
<table>
<tr>
<td id="column1"></td>
<td id="column2"></td>
<td id="column3"></td>
</tr>
</table>
<tr>
<td id="column1"></td>
<td id="column2"></td>
<td id="column3"></td>
</tr>
</table>
可能表格在表现上能轻易达到三栏布局,但是代码的结构上与上面一样是多层嵌套。<table>和<tr>标签是是冗余的。
正确的方法应该是下面的代码:
示例代码 [www.mb5u.com]
<div id="column1">
</div>
<div id="column2">
</div>
<div id="column3">
</div>
</div>
<div id="column2">
</div>
<div id="column3">
</div>
而有人是这样使用的:
示例代码 [www.mb5u.com]
<div id="subwrap">
<div id="content-main">
</div>
<div id="content-related">
</div>
</div>
<div id="content-extra">
</div>
<div id="content-main">
</div>
<div id="content-related">
</div>
</div>
<div id="content-extra">
</div>
因为它认为第三栏只是额外的(extra)。这种布局从代码上可以看成是两栏布局,然后第一栏再分成两栏,所以表现上是三栏。
这样,符合结构和内容的关系,表现方面我们可以通过在CSS(级联样式表)中设定每一栏的宽度百分比来完成。或者我们定义每一栏的固定宽度,再定义 body标签的最小宽度(IE6不支持,所以需要把三栏放在一个div--container里,再定义这个div的最小宽度)。我们还有更多的方法。
当需要表现复杂的外观的时候,我们应该怎么办?比如圆角边框,那么就使用图片吧。
我们来看一个版面和代码结构都非常好的首页。下面是它的截图和使用 Firefox 的 DOM Inspector插件查看它的DOM结构。


相关Web标准教程:
- 相关链接:
- 教程说明:
Web标准教程-符合WebStandards的结构清晰的xhtml文档
 。
。