使用FireBug进行Web标准开发_Web标准教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
Firebug是一个插件,能够调试所有网站语言,如Html、Css、javascript等。
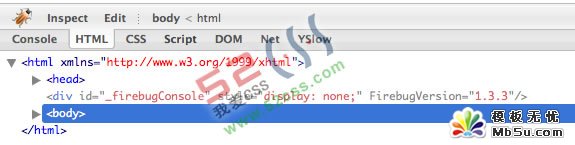
Firebug集HTML查看和编辑、Javascript控制台、网络状况监视于一体,可以说是开发人员必备扩展之一。Firebug从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
Firebug使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari),简直难以置信。除此之外,其他功能还很强大。比如html,css,dom的察看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。做的太牛了。再有就是开源的,前途不可限量阿。
Firebug官网:http://getfirebug.com/
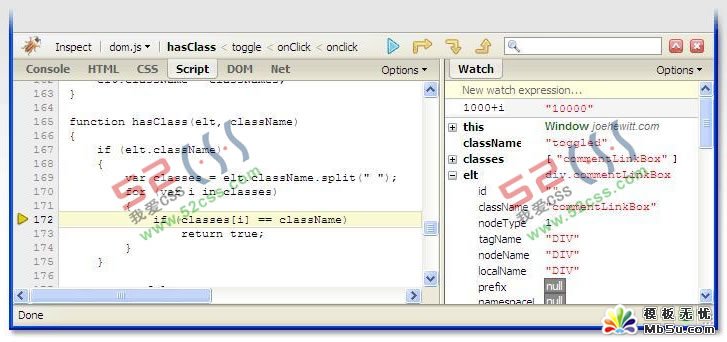
在javascript中支持断点调试,在css的查看中对属性值更改会马上看到效果(也算是对css的调试吧),而且可以方便的看到是哪个css,功能是强大的没的说!在控制台还会像终端一样的输出运行的异步请求啊,哪个地方解析的时候出错了,开启方便,在开启以后可以用直接打开编辑器编辑对应的文件。
总体的印象是简约而不简单!十分适合编程人员使用!
相关Web标准教程:
- 相关链接:
- 教程说明:
Web标准教程-使用FireBug进行Web标准开发
 。
。