用户登录的实现-Dreamweaver构建Blog(2)_Dreamweaver教程
(8)把光标移到表格yhtab中的“用户信息”之前,点击ASP.NET快捷菜单下的“绑定数据”,结果如图7-11所示。

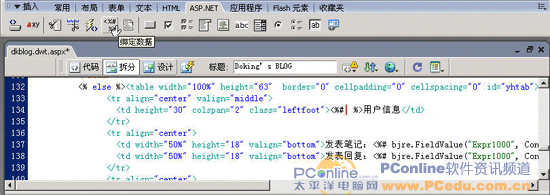
图7-11 插入绑定数据
保持光标在图71红色垂直线的位置,输入:session(“USENAME”)
(9)返回设计视图,给表格yhtab中的“发表新笔记”建立超级链接:../ztfb.aspx
给表格yhtab中的“修改资料”建立超级链接:../yhsg.aspx
结果如图7-12所示。

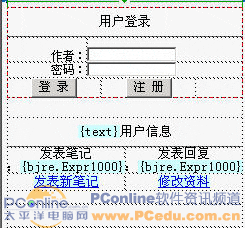
图7-12 表格yhtab的修改
(10)选择表格yhtab,返回代码视图,按“Ctrl X”或在【编辑】菜单中选择“剪切”,老方法:把它粘贴到新建立的记事本或Word文档中。
(11)返回设计视图,选择表格logtab,把光标移至如图7-13所示的红色垂直线的位置。

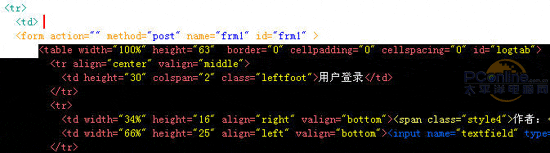
图7-13 移至光标所在位置
(12)输入代码,如图7-14红色圈中所示。

图7-14 在标签
之后,输入代码,如图7-15红色圈中所示。
图7-15 标签之后插入代码
(14)把第7步中剪切的表格yhtab粘贴在代码<%end if%>代码之前,<% else %>之后。
(15)保存模板bkblog.dwt.aspx。打开所有基本于bkblog.dwt.aspx模板建立的网页,分别在【服务器行为】中把bkblog.dwt.aspx模板中新添加的数据集yhlog、bjre、plre,复制、粘贴过来。再插入如第3步骤的代码,就OK了!
(16)在IE浏览器中浏览index.aspx,用户登录前如图7-16所示,用户登录成功如图7-17所示。记得ASP.NET是不支持gb2312编码传输,要进行修改,上一章中已说过了,以后不再哆嗦。

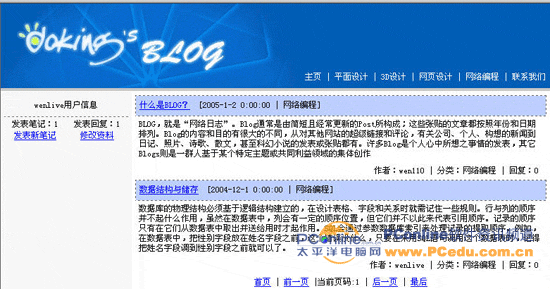
图7-16 用户登录前

图7-17 用户登录后
提醒:为了方便读者学习,教程分成模块来写。实际上一开始就得在模板中所有功能做好,非凡是在模板必须插入的数据集及页头载入程序,因为这些在后期修改后不能更新网页。
7.2 用户发表回复信息
用户登录后,就可以对 各学习笔记发表回复信息。
(1)打开hf.aspx,插入表单yhplfrm,再插入表格Hftab,在表格中插入服务器文本框控件,ID为HFNAME;插入服务器文本区域控件,ID为HFTEXT;插入“发表”按钮,ID为plbottom,将其设为禁用,结果如图7-18所示。

图7-18 表格Hftab的有关设计
(3)绑定数据session(“usename”)到表格Hftab中的“姓名:”之后(方法如7.1第8步骤绑定“用户信息”前的用户名)。
(4)拖拉数据集Ztre下的字段ZTNAME到文本框HFNAME,在文本框HFNAME的属性窗口中,把初始值:
<%# Ztre.FieldValue("ZTNAME", Container) %>
改为:
<%# “RE:”&Ztre.FieldValue("ZTNAME", Container) %>
(5)选择按钮plbottom,右键选择状态栏< input # plbottom>,在弹出快捷菜单中选择“编辑标签”,如图7-19所示。
- 相关链接:
- 教程说明:
Dreamweaver教程-用户登录的实现-Dreamweaver构建Blog(2)
 。
。