Flash制作逼真的太阳地球月亮运动漂亮动画_Flash教程
推荐:网页Flash播放代码的一个小技巧网页Flash播放代码的一个小技巧很多网页中都插有Flash播放代码,这不仅是为了页面元素的多样化,更是为了内容体现的需要。很多时候,我们会碰到这样的问题:根据
先看两种不同得效果:第一种效果:
第二种效果:(第二种效果我没有按照太阳、地球、月亮三者之间的真实旋转规律去做,按理说地球围绕太阳转一圈,自身应该转365圈,月亮应该围绕地球转13.04圈,这里主要为了加快播放速度,没有按真实去做)
以下文字教程为第一种效果的,供初学者参考制作
本实例用flash8(用flash2004也一样)制作太阳地球月亮之间的简单模拟运动,可作为简单的物理课件,更重要的是进一步加深理解flash动画制作中的渐变动画、运动引导线、遮罩、按钮、简单as语句等其他制作技巧。
一、地球月亮元件的制作
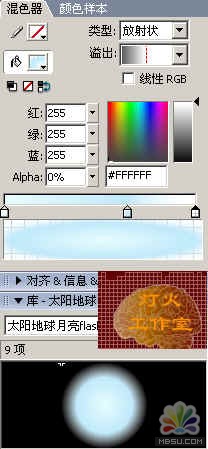
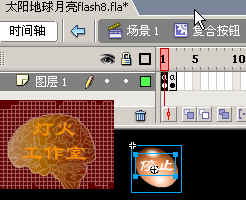
1、新建flash8文档,场景大小默认,背景黑色,新建电影剪辑元件,起名“地球月亮”。确定后就进入了这个电影剪辑的编辑舞台,放大视图至200%,用椭圆工具,无边框,选择线性填充,增加一个色码,左、中、右色码分别为#E6E9FF、#419DFA、#11076D(都是经验值,可以按自己的爱好设定)画一个正圆,调整大小为65*65,并全居中,在第10帧插入普通帧。改图层名为“地球”,混色器设置见图一:

2、增加一个图层,改名为“轨迹”,在“轨迹”图层第1帧用椭圆工具,无填充,边框为黄色,笔触高度为1,画一个椭圆,改大小为95*45象素,全居中。连续插入3个图层,分别改图层名为月亮、引导线、地球1,复制“轨迹”图层第1帧粘贴到“引导线”图层的第一帧,复制“地球”图层第1帧粘贴到“地球1”图层的第一帧,在用黑箭头工具框选地球1删除地球1的下半部分,关闭轨迹图层的眼睛和锁,选中“引导线”图层第一帧上的椭圆线,用橡皮擦(最小号的)在椭圆线的最右边擦出一个极小的缺口。
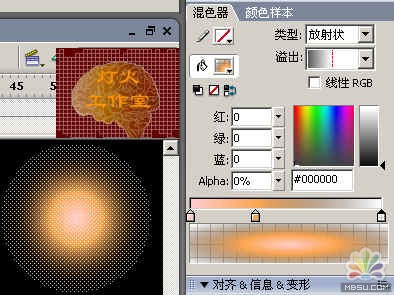
3、选中月亮图层第1帧(其他图层上锁)用椭圆工具,无边框,选择放射装填充,增加一个色码,左色码为#E7FCFE,中间色码为#C0E9FA,右色码为纯白色,并将右色码的透明度改为0,在舞台空白处画一个正圆,大小为20*20,混色器设置见图二:

右键点击月亮转换为元件,行为:图形,起名月亮,注册点选在左上角确定,把月亮元件拖到引导线的上线端稍微靠上一点,在第10帧插入要害帧,在把月亮元件拖到引导线的下线端稍微靠下一点,选中月亮图层第1帧建立运动(动画)渐变,在属性里把“调整到路径、同步、对其”都打上勾,右键击引导线图层名,改图层属性为引导层,把月亮图层的属性改为被引导层,之后只关闭引导线图层的眼睛,按回车测试,看是否正常,最终效果见图三:

二、光线元件的制作
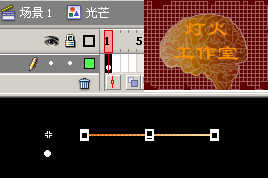
1、新建图形元件,起名“光线”确定,恢复视图100%,用矩形工具,无边框,填充选线形,增加一个色码,左色码为深红黄,中色码为红黄,右色码为淡黄,并把右色码得透明度改为30%左右,在舞台画一个矩形,改大小为130*3,把这个矩形拖到x、y为100,0的位置,先用黑箭头工具在场景空白处点一下,在用任意变形工具将这个矩形的中心点拖至舞台注册点正下方1cm处,见下图四:

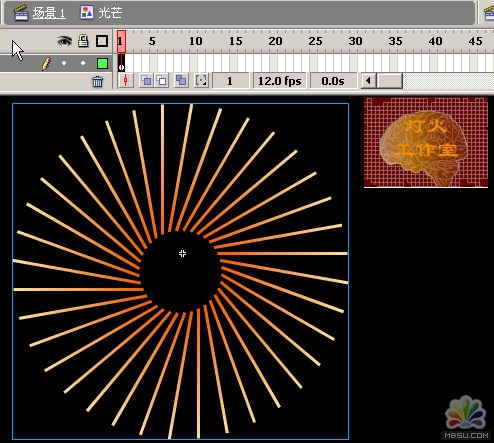
之后Ctrl+T调出变形面板,旋转那填上10度,按应用并变形数次形成一个圆周,用黑箭头工具选中第1帧,点修改菜单下的组合,如下图五:

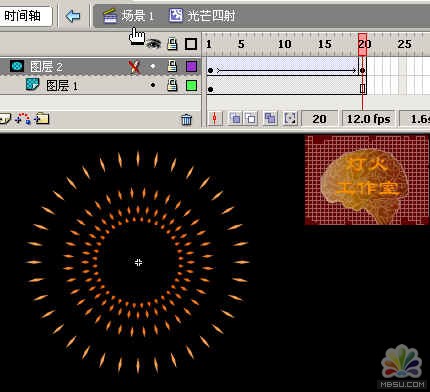
2、新建电影剪辑元件,起名“光线四射”确定,在第1帧从库中拖入“光线”元件并全居中,加一个图层,也在第1帧拖入刚才那个“光线”元件全居中,点修改菜单下得变形――水平翻转,在20帧插入要害帧,创建运动补间动画,逆时针旋转一周,在下面图层的20帧插入普通帧,最后右键点上面图层名改图层属性为遮罩层。见图六 :

三、符合按钮制作
1、新建电影剪辑元件,起名“符合按钮”确定,打开公用库,在第1帧拖入一个红色按钮,全居中,第二帧插入空白要害帧,再拖入一个相同外形得绿色按钮全居中,在第1帧的按钮上用文本工具,选择适当字号和颜色输入“停止”两个字,同理在第2帧的按钮上输入“开始”两个字,如图七:

分别给这两个帧上加stop();语句,之后选中第1帧上的红色按钮,打开动作面板输入以下语句:
on (release) {
play();
_root.stop();
_root.地球.stop();
}
选中第2帧上的绿色按钮,打开动作面板输入以下语句:
on (release) {
gotoAndPlay(1);
_root.play();
_root.地球.play();
}
四、场景组织
1、回到主场景;共建8个图层,自下而上分别改图层名为“光线四射、太阳、轨迹、地球月亮、引导线、按钮、四季按钮、文字”,把库中的“光线四射”元件拖入光线四射图层的第1帧,全居中,在131帧插入普通桢,上锁。在太阳图层第1帧用椭圆工具,无边框,填充为放射装,增加一个色码,左、中、右色码分别为#FFCCCC、#FBA651、#000000,在把右色码的透明度改为0见图八:

画一个正圆,大小为150*150,全居中,在131帧插入普通帧,上锁。在轨迹图层用椭圆工具无填充,边框为黄色,笔触高度1,画一个椭圆,大小400*250,全居中,复制这个椭圆线,原位粘贴到引导线图层第1帧,并在这两个图层的131帧插入普通桢,关闭轨迹图层的锁和眼睛,用橡皮察工具把引导线图层上的椭圆右边察除一个小缺口,上锁。
2、地球月亮的动画;把库中的“地球月亮”元件拖入地球月亮图层的第1帧,中心点对准引导线缺口的上线端,并给这个元件起实例名“地球”,在130帧插入要害帧,拖动地球月亮元件让中心点对准引导线缺口的下线端,点第一帧建立运动(动画)补间,在属性里把“调整到路径、同步、对其”都打上勾,把“引导线”图层的属性改为引导层,把“地球月亮”图层的属性改为被引导层,按回车先测试运动引导是否成功,成功后,分别在地球月亮图层的32、65、97帧插入要害帧,选中32帧中的地球月亮元件,调出信息面板把元件位置的点放到中心,之后改元件大小为宽50(锁定宽高)在把97帧上的地球月亮元件的宽改为80(锁定宽高),以上操作是模拟地球远近大小的视觉效果,选中130帧输入帧语句gotoAndPlay(1); 在131帧插入空白要害帧,复制第1帧上的地球月亮元件原位粘贴到131帧上,复制第32帧上的地球月亮元件原位粘贴到131帧上,复制第65帧上的地球月亮元件原位粘贴到131帧上,复制第97帧上的地球月亮元件原位粘贴到131帧上,选中131帧,输入帧语句stop();图层上锁。
3、按钮以及文字;把库中的“符合按钮”电影剪辑元件拖入“按钮”图层第1帧,放在场景右下方合适的位置,在131插入空白要害帧。在四个“地球月亮”元件的旁边输入“春、夏、秋、冬”四个字。本图层上锁。从库中拖入一个绿色的按钮元件放入“四季按钮”图层第1帧的场景右下方合适的位置,在按钮上输入“四季”两个字,在131帧插入要害帧,把按钮上的“四季”两个字改为“返回”两个字,选中第1帧上的四季按钮,输入以下语句:
on (release) {
_root.地球.play();
gotoAndPlay(131);
}
选中第131帧上的返回按钮输入以下语句:
on (release) {
gotoAndPlay(1);
}
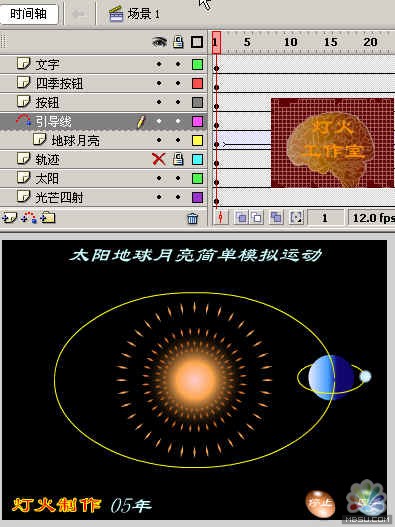
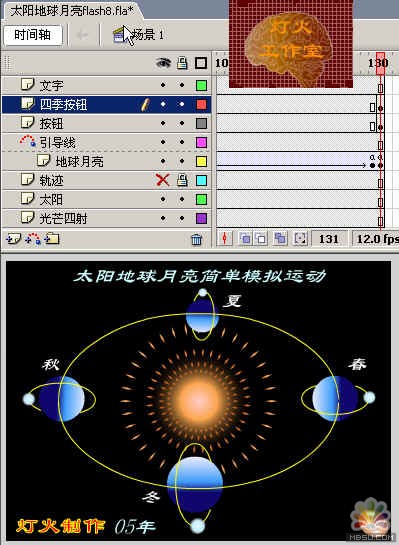
最后在文字图层第1帧适当的位置输入本实例的名称、作者、年月等文字,同样在131帧插入普通桢。完成后的主场景图层以及第1帧和第131帧上的内容如下图九和十


测试、存盘。灯火于06年2月编写。
本实例教程中的一些制作原理和技巧将在实例讲解中具体陈述。大家也可以在背景上做一些闪烁的星星、流星之类的点缀,谢谢大家。
分享:flash内置类Sound的一个小问题及解决方法问题:两个声音不能被独立控制var_tmp;vars1_sound=newSound();vars2_sound=newSound();s1_sound.attachSound(s1);s2_sound.attachSound(s2);
- 相关链接:
- 教程说明:
Flash教程-Flash制作逼真的太阳地球月亮运动漂亮动画
 。
。