用Flash影片剪辑复制做“鼠标跟随”特效_Flash教程
推荐:技巧:自制Flash FLV视频播放器大家好,前不久笔者将CenFunMusicPlayer加入flv视频播放功能,这里单独拿出来给大家做一个FlashFLV播放器(仅ActionScript控制,不使用FLVPlayback组件),如
思路:以前各种教程中都用startDrag去产生鼠标跟随的效果,在这里我用别的方法去跟大家show一个鼠标跟随的效果。其实鼠标跟随说白了不就是要求对象的位置和鼠标位置一样吗?可是假如我还想让它产生一些更炫效果,以避免跟随更单调,又该怎么办呢?我首先想到了影片剪辑的复制,因为一些效果我可以在影片剪辑中比较轻易地制作出来。用我复制出来的影片剪辑做作为跟随鼠标的东东,也就是说复制出来的影片剪辑的位置和当前影片中鼠标的位置一样,这样不就可以实现鼠标跟随了吗?
步骤:
1、 先制作出跟随鼠标的那个东东的样子,转化成图形元件,(选中对象,F8)注重对象的中心点,以使后面跟随的效果更好看一些;如图
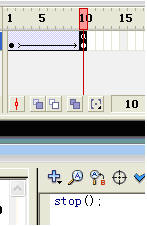
2、按 Ctrl f8,创建一个影片剪辑,把第一步中的图形元件拖进来,制作出一个动态效果。做什么样子的效果随你的意,还可以添加一些颜色变化的效果。在该动态效果的最后一帧加上行为stop,你也可以不加,比较一下效果的不同。
3、 再创建一个影片剪辑,注重里面不要放置任何东西,(空影片剪辑,作为后面控制第二步中影片剪辑使用);
4、 把第二步中创建的影片剪辑拖入舞台场景以外,也可以拖到场景中的,并为其取实例名,这里为fang。如图
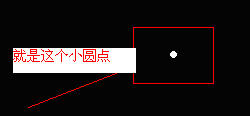
5、 把第三步创建的空影片剪辑也拖入舞台场景中(它在场景中为一个小圆点存在),并选中它。
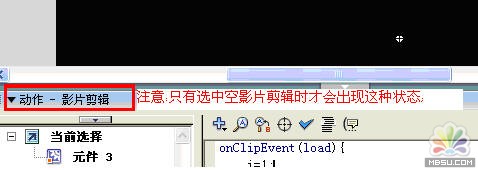
6、 在保持空影片剪辑选中的情况下,F9打开AS面板,输入如下代码:
如图
onClipEvent(load){ //当打开动画,空影片剪辑加载的时候
i=1; //设置影片剪辑的初始数量为1
}
onClipEvent(mouseMove){ //当鼠标移动的时候
if(i<30){ //让影片剪辑最终复制出来的个数不多于30个
duplicateMovieClip(_root.fangl,"fang" i,i);
//复制主场景中的影片剪辑,为其重命名并复制到一个新的阶层中;
_root["fang" i]._x=_root._xmouse;
//主场景中新复制出来的影片剪辑的水平坐标位置等于当前场景中的鼠标的水平坐标位置。
_root["fang" i]._y=_root._ymouse;
//主场景中新复制出来的影片剪辑的垂直坐标位置等于当前场景中的鼠标的垂直坐标位置。
setProperty("_root.fang" i,_rotation,random(360));
//要复制出来的影片剪辑随机的产生旋转,以来原来的影片剪辑角度不同;
i ;//影片剪辑的个数进行自加,也就是复制一次为2,再来一次为3……
}else{
i=1;//当影片剪辑的自加个数等于并超过30时,个数回复为1,再循环复制。
}
}
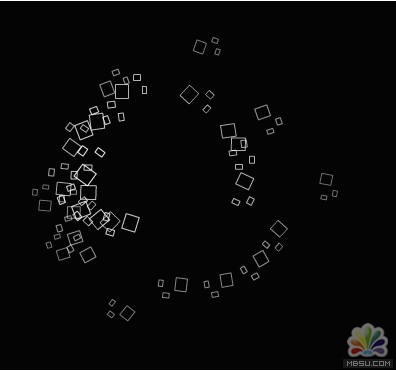
7、 好了,到此为此,你可以按下ctrl enter看看效果如何,是不是很炫?(当你鼠标在场景中拖动的时候,会出现一连串的矩形小方框向四面漾去,可会有颜色的变化呢)。你可以更改第二步中的运动过渡动画的改变状态,看看效果是不是产生了变化,对了,要想让效果更好,第二步是要害哦。效果截图如下:

当你鼠标在场景中拖动的时候,会出现一连串的矩形小方框向四面漾去
分享:FLASH的场景,图层(lawyer)和层(level)的理解对初学者来说,FLASH(这里一FLASH8为例)的场景、图层(lawyer)和层(level)很轻易引起困惑的3个概念,今天看到大家在讨论涉及这个主题,我觉得有必要做一个比较系统
- 相关链接:
- 教程说明:
Flash教程-用Flash影片剪辑复制做“鼠标跟随”特效
 。
。