Flash制作精美三维方格弹跳动画_Flash教程
推荐:Flash教程:一个不错的缓动导航今天整理电脑看到这个效果,再重新练习了一遍。先看效果:/UploadTeach/2006/11/28/20061128151551732.swf新建一个flash名字随便了,大小588*350:1,把你
效果演示:
制作步骤:
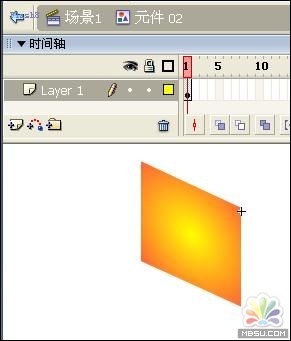
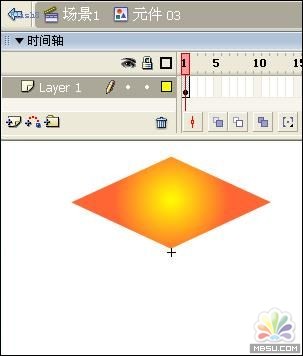
1.制作三维方块的三个面,并转换为图形元件:(在场景中插入——新建元件——图形),分别命名为元件1、元件2、元件3。
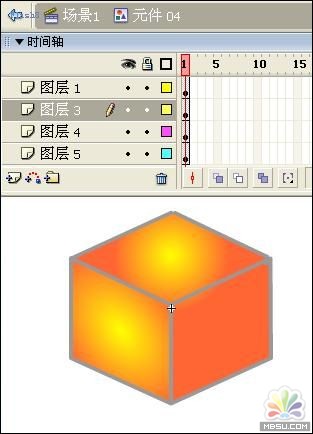
2.把三个图形元件组合为三维方块。并把三维方块也转换为图形元件。并在个图形之间画上线条,使轮廓更加清楚,立体感更强。
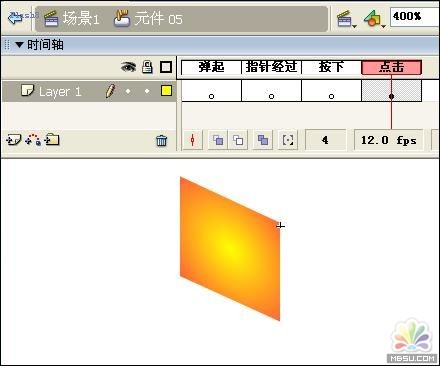
3.因为无论鼠标移动到三维方块的那个面上时,三维方块就开始弹跳,就必须把方块的各个面转换为按钮,制作按钮的方法:在场景插入——新建元件——按钮:按钮的弹起、指针经过、按下都设为空白帧,在点击帧插入要害帧,并把库中的图形元件1拖到点击帧。分别做三个按钮,方法一样。(至于为什么按钮的弹起、指针经过、按下都设为空白帧?大家可以试试,看看有什么情况出现~)
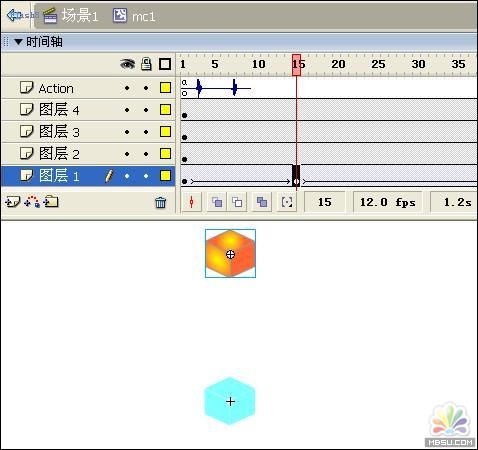
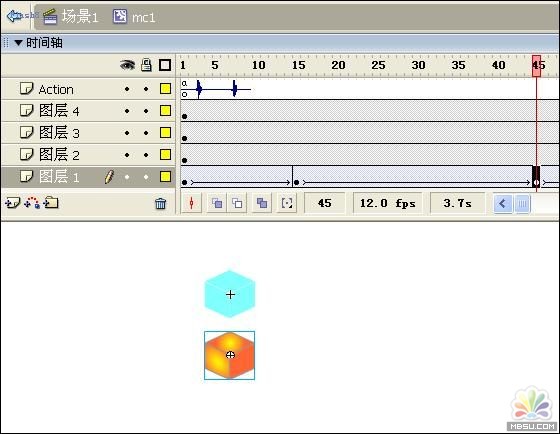
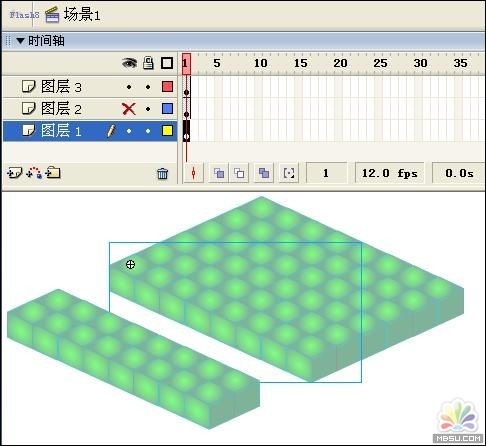
4.在场景中插入——新建元件——影片剪辑,命名为:MC1。把三维方块图形元件从库中拖到舞台上,在15、45、50、55、60分别插入要害帧,并在各要害帧处,移动三维方块到合适的位置,并创建补间动画,制作移三维方块弹跳动画。这里假如运用AS语句,其动画会更加又弹性。
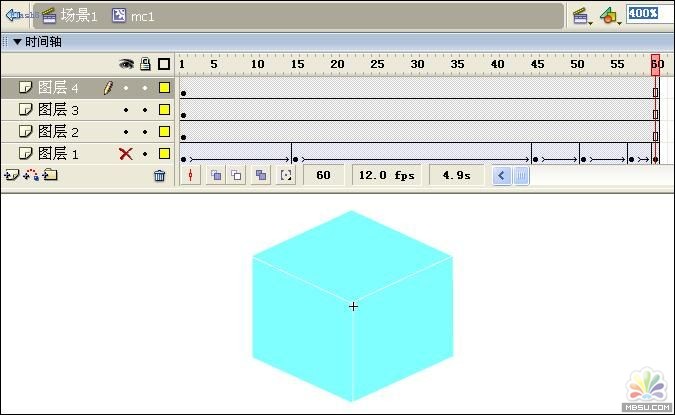
5.继续在MC1中增加一层,把按钮拖入到这个层上,延长至60帧。如法在加两层,把另外两个按钮放置好。然后调整按钮位置,使按钮也组成一个三维方块的外形,并和第一层的三维方格一致。然后分别在三个按钮上各写上:
on (rollOver){play();}6.继续在MC1中增加一层,加上按钮音效和AS。具体做法:在第一帧写上:stop(),第二帧加上音效,在第60帧写上:stop()。
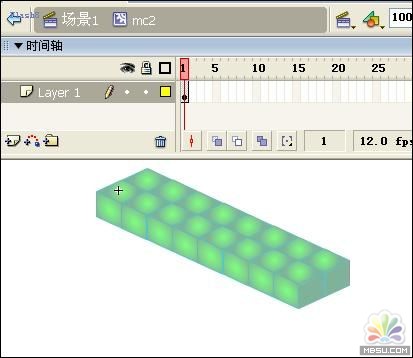
7.在场景中插入——新建元件——影片剪辑,命名为:MC2,把做好的MC1拖到舞台上。并复制和进行排列,其外形自定。为了显示层次位置关系,我多加了几层,并使中间一层去掉,更加清楚的显示排列位置。
8。测试吧
分享:flash asp xml留言本教程在下载到本地或者上传到空间上之前,请到后台修改参数设置里面的地址,然后进行测试!假如你的机器或者服务器不支持FSO,请手动修改URL.XML文件里面的地址!ASP主要
- 相关链接:
- 教程说明:
Flash教程-Flash制作精美三维方格弹跳动画
 。
。