用FLASH遮罩效果做图片切换效果_Flash教程
推荐:Flash AS轻松制作旋转可控立方体特效可以控制立方体的旋转:cubeCenter=newpoint3d(0,0,0);geom.addCube(cubeCenter,80,0xFFF2CC);geom.addCube(cubeCenter,20,0xFFF2CC);geom.addSolid
本教程是关于FLASH应用遮罩效果制作好看的图片切换效果。该教程选用FLASH遮罩中最简单的一种作为例子,当然你可以用自己的想象力来做出更多更好的图片动画。希望本教程能带你带来帮助。
让我们先看看效果:
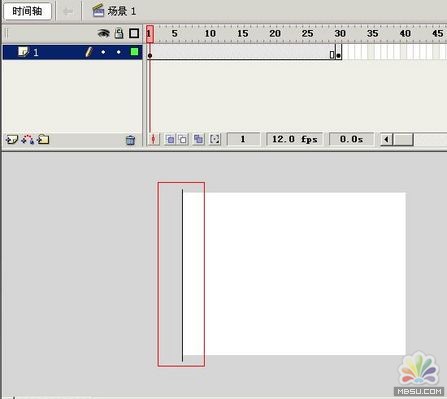
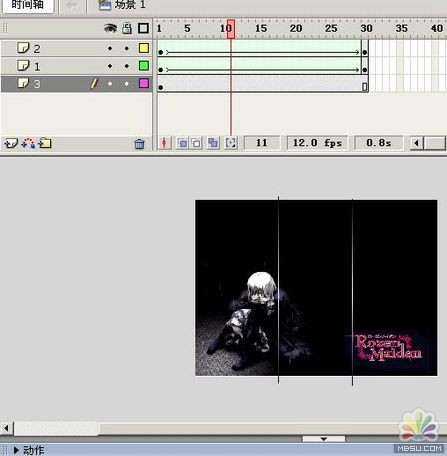
第一步、打开Flash新建1个图层,用线条工具画一条竖直线,放在相对舞台的左面,第30帧处插入要害帧。

图1
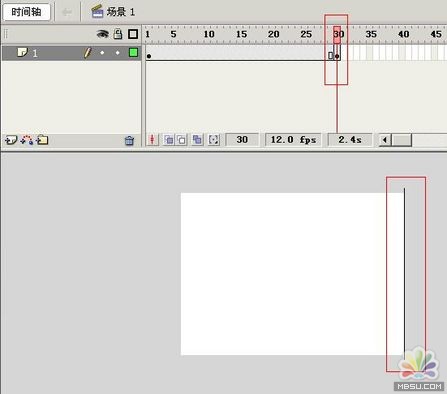
第二步、点击第30帧把竖直线拉到舞台右面。

图2
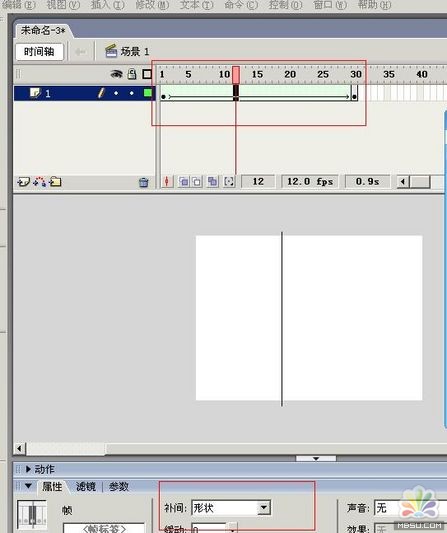
第三步、点住任意一帧,在属性里面把补间改为外形。

图3
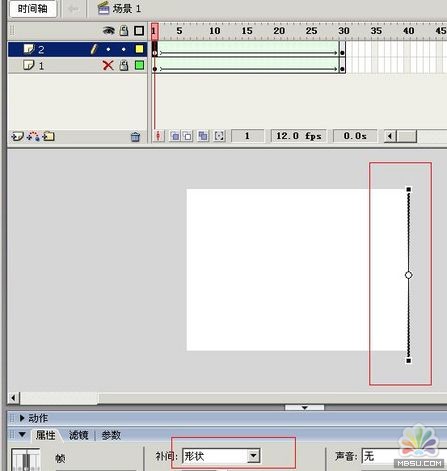
第四步、新建一个图层,和上面一样画一个竖直线,注重的是这次把竖直线从右到左放,然后在属性补间里面选择外形动画。

图4
第五步、新建图层,导入一张图片,相对舞台大小。

图5
第六步、新建图层,在第20帧处插入要害帧,导入一张图片,相对舞台大小,第30帧处插入帧。

图6
第七步、新建图层,第20帧处插入要害帧,用矩形工具画一个长方形的方块颜色任意,注重一定要和两个线条对齐。否则没有拉开效果。

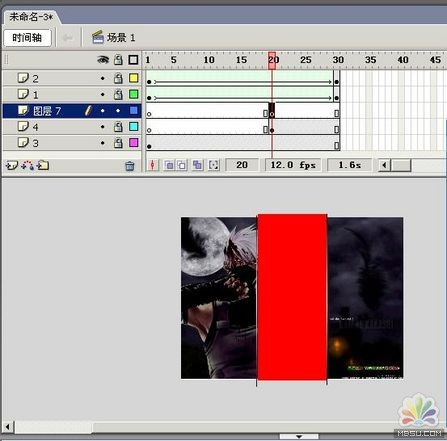
图7
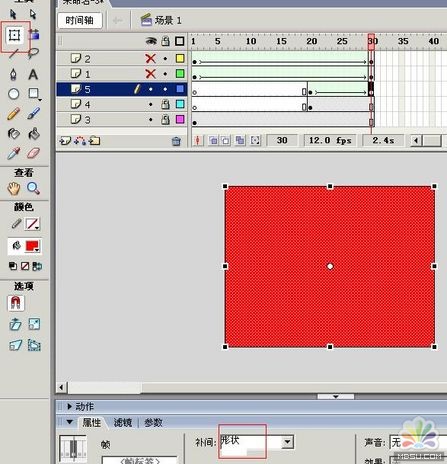
第八步、在第30帧处插入要害帧,把方块用任意变形工具拉大,相对于舞台。点击属性补间改为外形。

图8
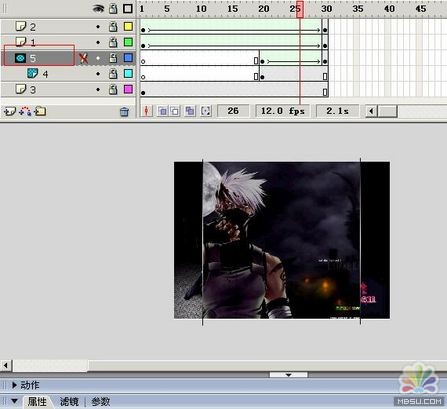
第九步、点击图层5点右键,选择遮罩层。

图9
好了。按Ctrl Enter试下效果吧。我做的只不过是FLASH遮罩中最简单的一种,要害是用自己的想象力来做出最好的图片动画。
分享:学习Flash8中的setTimeout函数的用法在Flash8中,有个未公开的函数setTimeout,执行功能就是在设定的时间到了以后,调用一次设定的函数。这样对于只需要调用一次的时间触发事件,我们再也不需要用
- 相关链接:
- 教程说明:
Flash教程-用FLASH遮罩效果做图片切换效果
 。
。