用Flash 8 制作简单的Flash相册_Flash教程
推荐:Flash轻松实现五彩变换多边形鼠标轨迹特效本教程完全是利用Flash的ActionScript指令来实现了!利用Flash画图大家已经知道了!这个教程就当给大家复习一下FlashActionscript的绘图功能吧!这个教程制
本文适合初学者,涉及到的知识包括:遮罩的运用,简单的ActionScript的写法。欢迎转载本站文章,但是转载必须注明出处,并且保留文章中的所有链接,谢谢支持!
首先,我们新建一个fla文件,导入我们喜欢的图片,将每个图片制作成为MC。如图所示:

MC中的内容均为静态的即可,然后将此MC命名为:photo(n),其中n代表的是1,2,3等数字,例如在示例中就命名为:photo1,photo2...接下来,建立一个放置小图的影片夹,命名为:board,大小与影片的宽度一样,然后将上面创建好的MC拖下来,缩小以后放置到该面板上,如图:

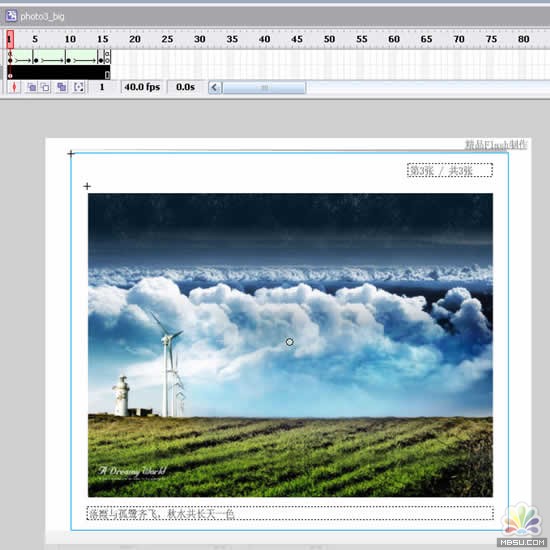
然后,我们再为几个photoMC再创建一个相应大图的MC,命名为:photo(n)_big,这些MC就是用来现实相片大图的,如图所示:

在这个MC里边做出逐渐显示图片的效果,然后保存起来。接下来,就把刚才做好的大图MC拖到主场景第一帧上。打开代码编辑器,写下控制代码:
stop();
iIsFoled = 1;
onEnterFrame = function()
{
if(_ymouse >= thumbboard._y)
iIsFoled = 0;
else
iIsFoled = 1;
if(iIsFoled == 1)
{
if(484 - thumbboard._y > 1)
thumbboard._y = thumbboard._y (484 - thumbboard._y)/2;
if(thumbboard._alpha > 0)
thumbboard._alpha -= (thumbboard._alpha)/2;
}
if(iIsFoled == 0)
{
if(thumbboard._y - 373 > 1)
thumbboard._y = thumbboard._y - (thumbboard._y - 373)/2;
if(thumbboard._alpha < 100)
thumbboard._alpha = (100 - thumbboard._alpha)/2;
}
}
上面这些代码的作用是控制小图面板的伸展与缩入的。接下来,再为每个小图的MC上面加上热点,热点上也写入控制代码(以第一个小图为例):
on(rollOver)
{
gotoAndPlay(1);
}
on(rollOut)
{
gotoAndPlay(17);
}
on(press)
{
_root.photo2_big_obj.gotoAndStop(1);
_root.photo1_big_obj.gotoAndPlay(2);
_root.photo3_big_obj.gotoAndStop(1);
}
做完了这些,不看预览效果了,直接下载:点击这里下载源文件
分享:Flash简单制作探照灯效果本文由中国教程网清风掠影原创,转载请保留此信息!鼠标放在画面上移动可看到效果:点击这里下载源文件一、新建一个300*400,背景色为黑色的FLASH文档,在
- 相关链接:
- 教程说明:
Flash教程-用Flash 8 制作简单的Flash相册
 。
。