Flash入门实例:打造简单的飘雪动画视觉特效(1)_Flash教程
推荐:简单实现AS绘制贝塞尔曲线看看效果吧:/UploadTeach/200708/20070829164722123.swfAS如下://这个函数是用来绘制线条的functionconnect(){this.clear()this.lineStyle(3,0x660000,
好看的常见的动画特效,下雪动画的制作过程,适合Flash初学者的一个教程,教程中仅仅用一个最简单的AS代码!其实Flash很简单啊!
先看下效果:(教程中用的背景图片有点大,请您耐心等待,在线欣赏效果)
点击下载Fla源文件:点击这里下载源文件
新建一个空白的FLASH文档,背景设置为黑色。

图1
按Ctrl F8创建一个名为雪的图形元件。

图2
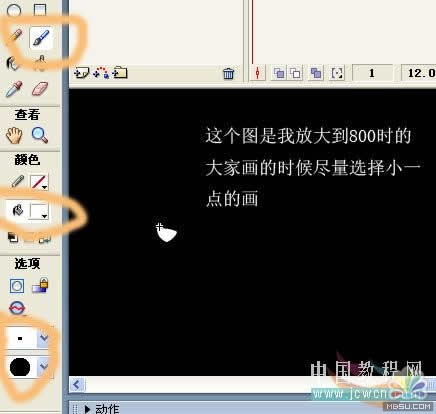
在雪元件中,选择刷子工具,把填充颜色设置为白色,选好刷子的外形和大小,舞台的中心(也就是 字号那里)画一个小小的圆作为雪花。

图3
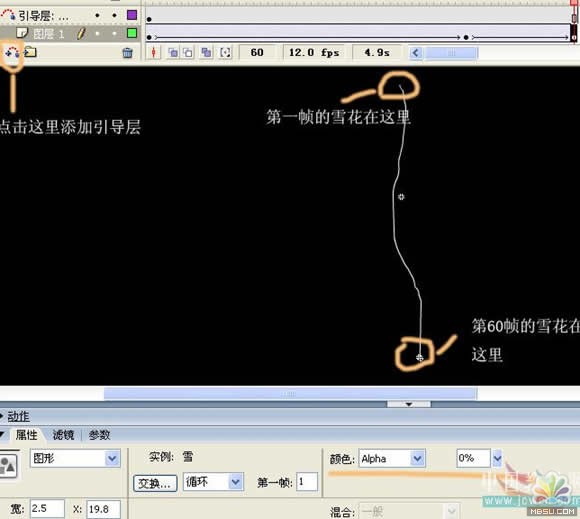
按Ctrl F8创建一个名为雪花的影片剪辑元件,在元件中,按Ctrl L打开库,从中把雪元件拖到舞台上,这里雪花元件中的图层1第1帧就是刚才做的雪了,按下引导层安钮创建一个引导层,用铅笔工具工出一条线(在引导层画,这条线条就是等下雪花飘落的过程,你想让雪花怎么飘就怎么画)。在图层1第1帧把雪花的中心对准引导层的开端,也就是上头(因为雪花是由上往下飘的),再在第60帧插入要害帧,在引导层第60帧插入帧,这里点下图层1第60帧,把这一帧的雪花往下移,移到引导层的最下端,同样把中心对齐。这时在图层1第1帧到60帧间任意一帧中右击,选择创建补间动画。在图层1第45帧右击,插入要害帧,点击一下图层1第60帧,再点击下这一帧中的雪花,在属性面板中选择颜色里的Alpha,把它设置为0%。
用同样的方法再创建多几个雪花的影片剪辑,记住,在不同的影片剪辑中所要的引导线要不同,雪花也要以适当调整下大小。

图4

图5
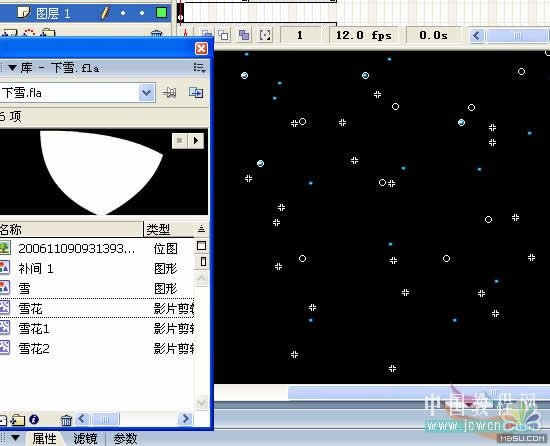
回到场景中,按Ctrl L打开库,然后在图层1中把刚才做好的雪花影片拖到场景中(我做了3个不同的雪花飘落的动画,所以拖的时候我分别把3个都拖了一些在场景中,假如你做的多,也都要拖一些到场景中),要放多少在场景中就看个人喜好了,你可以边放边测试下,看看效果。

图6
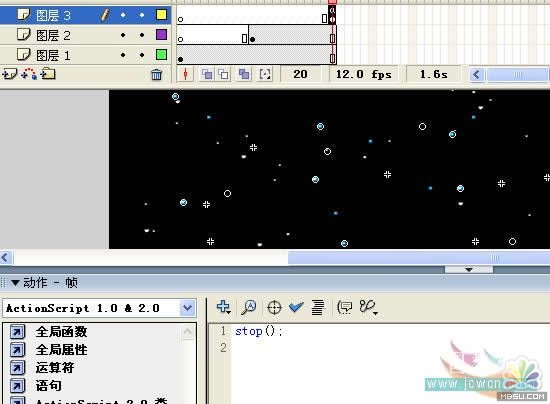
新建一个图层2,在图层2第10帧插入要害帧,按图层1的方法往场景中拖雪花,再新建一个图层3,在图层3第20帧插入要害帧,用同样的方法往场景中拖雪花(依次类推,你想要多建几个层也行,我这里只建3个)。最后在图层1第20帧插入帧,在图层2第20帧也插入帧,然后在图层3第20帧的动作面板中加入代码 stop();

图7
分享:符合web标准的flash调用方法,解决了浏览器对flash的影响最近在研究web标准,目前取得一些进展,在制作过程中通过国外一些优秀网站找到了解决flash调用符合标准的方法。首先建立一个js文件flash.js,内容为:functio
- 相关链接:
- 教程说明:
Flash教程-Flash入门实例:打造简单的飘雪动画视觉特效(1)
 。
。