Photoshop结合Flash制作瓢虫变色交互动画(1)_Flash教程
推荐:Flash常见动画效果:爆炸效果的制作爆炸是突发性的状态,动作猛烈,速度极快.动画影片中表现爆炸场面主要从三个方面进行描绘.1、强烈的散光.2、被炸飞的各种物体.3、爆炸时产生的烟雾.强
本文由中国教程网专家祁连山原创,转载请保留此信息!友情提示:文章最后提供源文件下载
大家好,好久没有写图文教程啦,今天我们学一个综合实例:瓢虫变色交互动画。今天我们换个形式,我一边写一边发,大家跟着我一起把这个东东做完。
我们今天的主题是结合使用Photoshop CS3和Flash CS3,制作出一个瓢虫动画。假如只想学PS手绘的话,大家可以只学前一部分。假如对Flash编程有爱好的话,可以跟我着,熟悉一下更加有趣的Flash。多个软件结合使用,会做出更加漂亮的作品来。本文我们可以学到的知识:
1,手绘知识之分层绘制表现质感法,我们要表现出光滑的外壳和晶莹透亮的感觉,同时为下一步的交互做好预备。
2,手绘知识之对称绘制法,可以只画一边,镜像得到另一边。
3,手绘知识之渐变绘制法,利用渐变来手绘,可以事半功倍。
4,手绘知识之路径基础,我们还要学会用路径运算和快捷键,本文教你如何活用路径制作出自己想要的外形。
5,软件交互之导入透明图像法,我们可以利用Flash导入PNG格式的透明图像。做出自己想要的透明效果。假如你是一位课件程序开发者,这个功能非常重要。
6,Flash新版本的新功能:导入PSD文件并分层。这个功能我们将在本文中提到,假如你还是使用老版本的Flash,可以使用第5条的方式来制作。
7,编制简单的程序,实现看似复杂的功能。其实Flash编程看上去复杂,我们常用的功能并不多。本例的编程用不了多长时间就可以学会。同时我们还会为大家提供原文件,以方便大家查错。
好了,多余的话就不讲了,我们开始今天的手绘之旅。
先看一下我们将要达到的效果,这是我以前的作品,今天重新绘制它,可能最终的结果会有不同。事物都是在改进发展的,每一次练习,都是一次升华,也许你这次做得不如上次,但你会得到宝贵的实战经验。总体会是水平上升的趋势。看下面虫虫左边有三个拉杆,把它们向下拉,会怎么样呢?
先用Photoshop CS3来绘制瓢虫
第一步,我们建立一张画纸。我们可以使用“文件”-“新建”打开新建文件对话框。当然我更支持初学者开始就使用快捷键,用鼠标在Photoshop空白的地方双击,也可以弹出新建文件对话框。或者按CTRL N,也可以弹出新建文件对话框。如图所示,为新建文件对话框,我们设置宽度为800像素,高度为600像素,颜色模式为RGB混合模式,背景白色的文件。

注重!单位一定要设置为像素,不要设置为厘米,否则也许你的电脑会死机了。
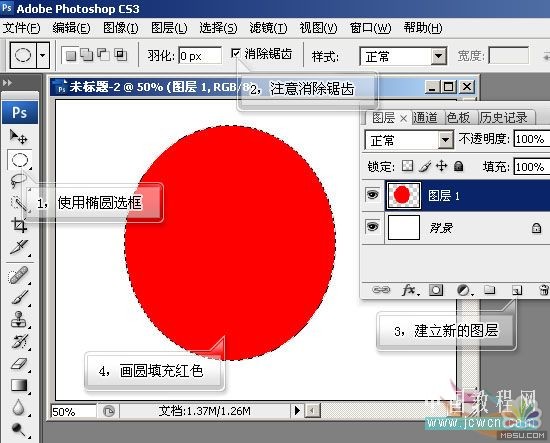
第二步,选择椭圆选框工具,注重要勾选消除锯齿选项。单击图层面板上的建立新图层按钮,在新的图层上,用椭圆选框选择一块。填充红色,如图所示:

本步骤要注重的几个地方:
1,必须在新的图层上填充红色圆形。
2,可以使用快捷键来填充,填充前景色的快捷键是Alt DEL,填充背景色的快捷键是Ctrl DEL。我们可以在色板中单击红色,然后填充前景色。
3,之所以建立大的图像进行绘制,是因为我们先画出大的图像,再缩小它,会比直接建立小图像进行绘制得到的结果精美得多。
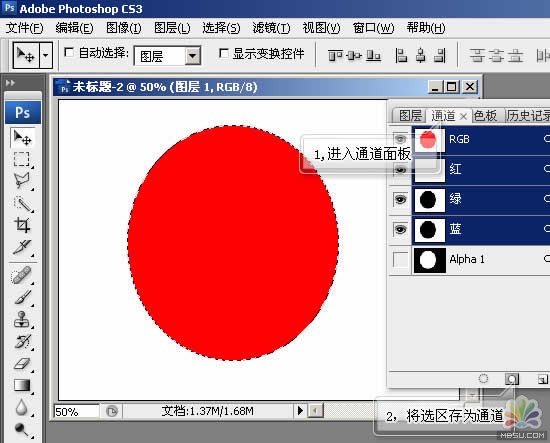
进入通道面板,单击图示按钮,把我们的这个选区存为一个Alpha类型的通道。如图所示:

小提示:将选区存为通道,可以在以后任何时候还原这个选区。通道和选区其实是一回事。
另外,图层中这个红色的色块,其实也保存了选区信息,我们按着Ctrl键,单击这个图层图标,和按着Ctrl键,单击刚才存储的通道,得到的结果是相同的。也就是说,在图层中,图层的外形其实也可以理解为一个选区。调用它的方法就是按Ctrl单击该图层图标。
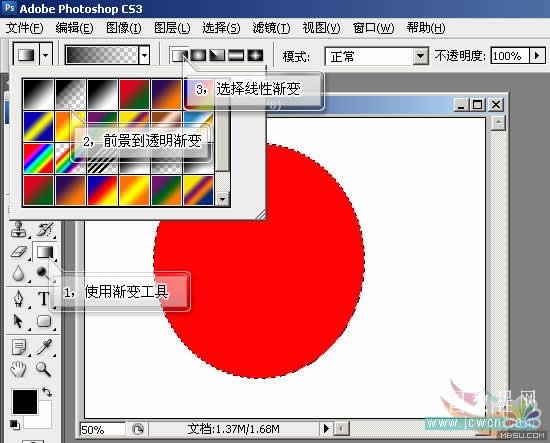
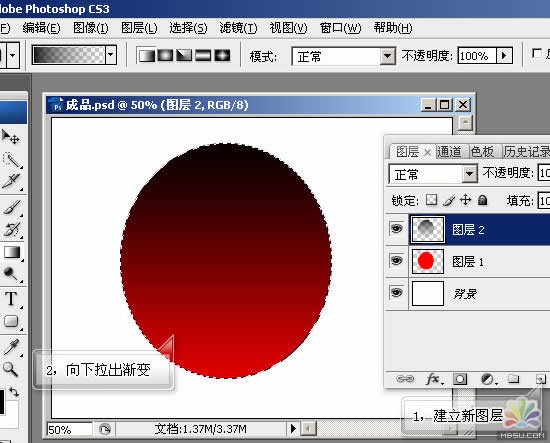
按D键(注重在英文输入状态下),可以将前景色和背景色转换为默认的前黑后白。如图所示选择前景到透明渐变,用线性渐变的模式。我们下一步将在一个新图层上画出明暗,以赋予它质感。

建立一个新图层,我们在这个新层上拉出渐变。注重,按着Shift 键,可以拉出垂直的渐变。小提示:利用Shift 键,可以拉出90度,45度等非凡角度的渐变,非常精确。

也许有人会说了,它这么暗淡,怎么看怎么难看。呵呵,其实我们现在只是做出它的暗部而已,后面还需要对它进行精细加工,只有把明暗拉开了,才会显得明的更明,暗的更暗。这也是初学者常见的问题之一。想要画出不平淡的作品,就要有对比。明暗对比只是其中一项而已。
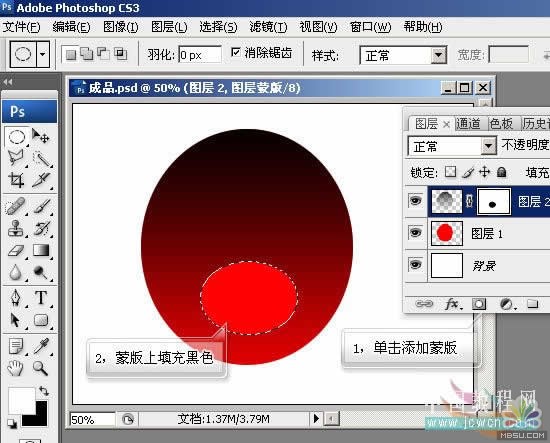
按Ctrl D,取消选择,单击图层面板下方的添加图层蒙版按钮,为暗影图层添加一个蒙版。用椭圆选框工具选出中间靠下方的一块范围,在蒙版上填充黑色。这样我们就将这个图层该处变成透明的啦。如图所示:

这一步的作用,是做出晶莹的质感,让这个地方看上去亮一些,我们考虑到将来要制作一个透明的外壳,所以不能采取叠加颜色的方法,那样将来做透明外壳时,就穿帮了。所以我们要把这个地方的黑色像素抹去,用的是添加蒙版的方式,在该处填黑色,即让该处成为透明。
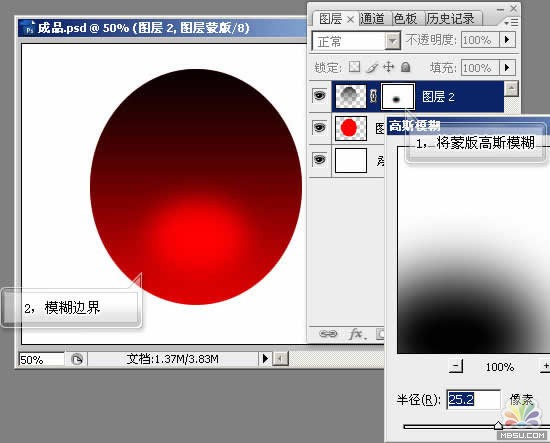
Ctrl D取消选择,下一步,我们将这个蒙版中的黑块高斯模糊,这样这个透明区域就会变得柔和,而不是带有很生硬的边缘啦。如图所示,使用“滤镜”-“模糊”-“高斯模糊”,设置如图。

本步需要注重,模糊必须是在蒙版上进行,不要把图层给模糊啦。这也是初学者常犯的错误之一。
下面我们来制作斑点。
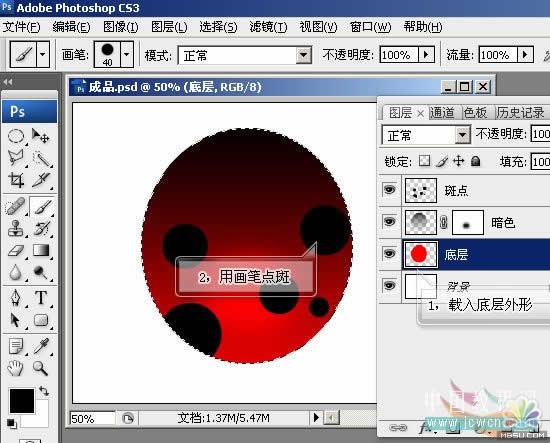
我们知道,瓢虫有很多种,七星瓢虫最常见。不过我们这个小瓢虫个头小,我们简化它,过多的斑点反而效果不好。在上面点三到五个斑点就足够了。我们单击新建图层按钮,按图示双击每个图层,分别为它们起名。最下面的色块层,我们起名为“底层”,中间带蒙版的透明黑色层,起名为“暗色”,最上面新建的图层,起名为“斑点”。这样当图层变多时,这里会很直观,不会乱成一团麻,不好治理。
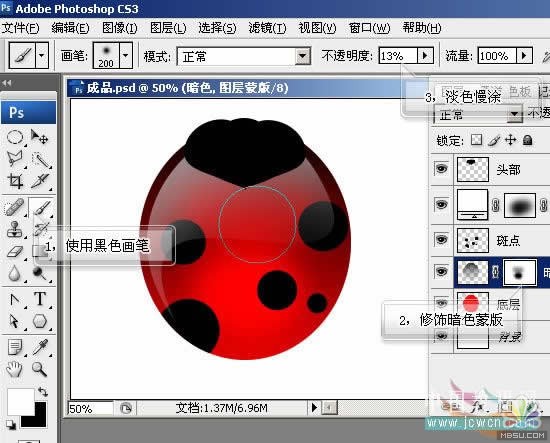
按Ctrl 单击底层,将最下面的红色块外形载为选择区。(可以回忆一下前面存储通道那一步,我们可以用载入通道的方法得到同样的选区)。使用黑色前景色,用较硬的画笔,按“[”或“]”键,缩小或者放大画笔笔头,在斑点层单击,建立这些斑点,如图所示:

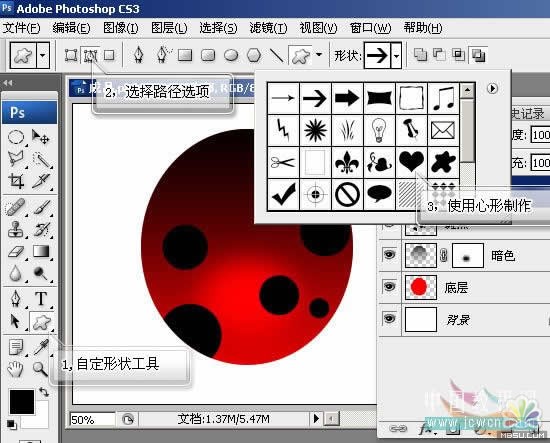
Ctrl D取消选择,建立一个新的图层,起名叫“头部”。我们来画虫虫的头部。我们可以使用现成的外形来建立头部。这里我们使用自定义外形中的心形来制作基本形,再对它进行进一步的加工。注重要选择使用路径选项,这样我们可以对路径进行进一步的编辑。如图所示:

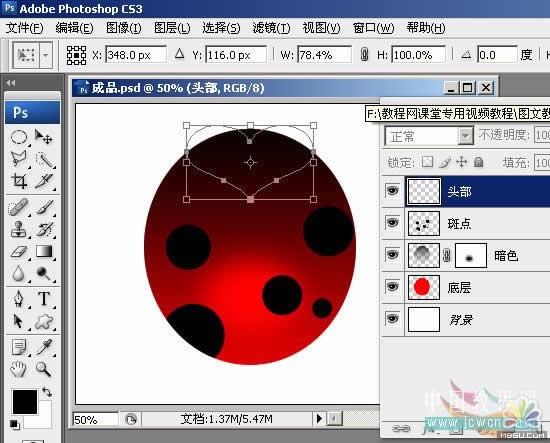
使专心形外形制作路径,如图所示。路径也可以缩放和变形,我们可以使用路径选择工具,选择整条路径,按下Ctrl T,将它放在头部位置,这样头的大致外形就出来了。我们只要使用路径编辑工具对它进行精细加工就可以啦。

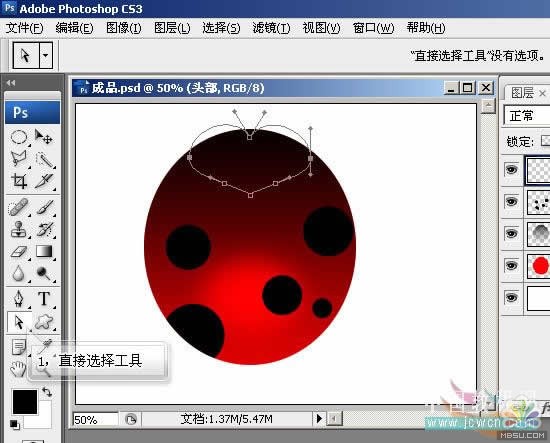
使用直接选择工具,可以框选多个控制点进行移动,我们在框选控制点后,要用键盘上的方向键来移动,才能保证两边对称,因为用鼠标想十分精确的对位是不太轻易的。用直接选择工具,框住正中间上下两个点,向上提一提,可以看到,心形的外形就变得更平一些,再框选两端的两个控制点,用向下方向键移动,使它的外形与瓢虫头部相似。制作完成如图所示。

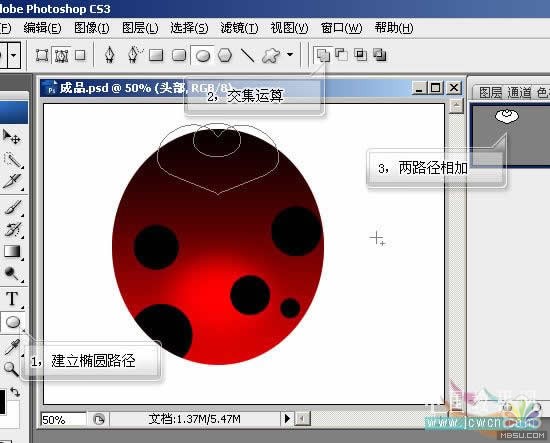
提示:在我们单击控制点时,被选择的控制点会实心显示,未被选择的控制点则空心显示。框选也是如此。我们再使用椭圆路径工具,使用交集模式,将新建立的路径添加到原路径区域。在头部上方如图建立一个椭圆,这样我们就补上这个裂缝了。

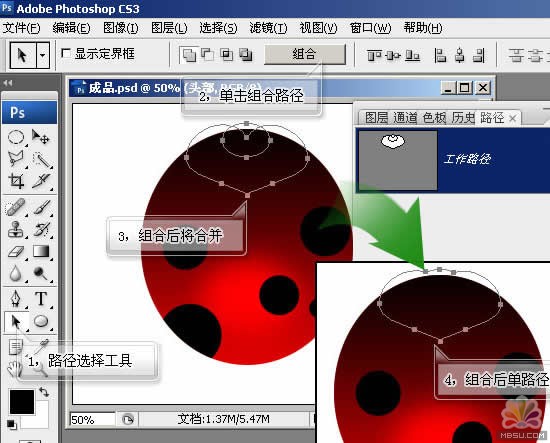
按图示,路径选择工具框选两个路径,单击组合,即可将两个路径合二为一。

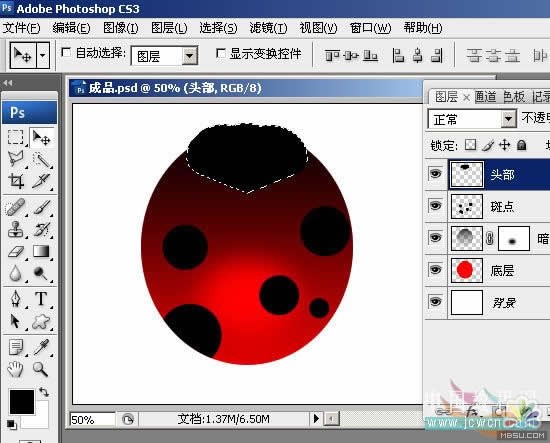
在路径面板,按Ctrl单击我们刚刚制作出来的工作路径,将它载入选区。在图层面板,在“头部”图层,填充黑色。这样瓢虫的头部外形就出来啦。

使用钢笔工具,在头部层和斑点层中间,建立新的图层,使用外形图层选项,前景色为白色,在圆的三个点单击,得到一个白色外形图层。

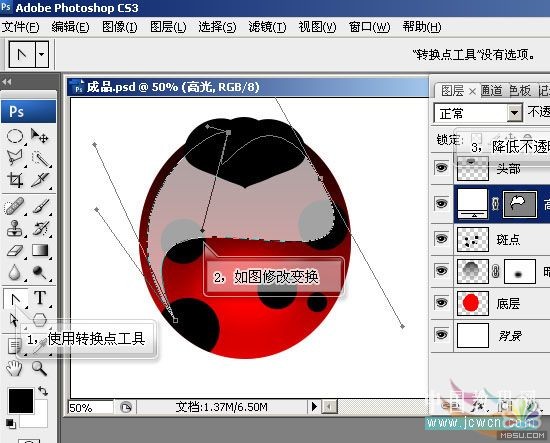
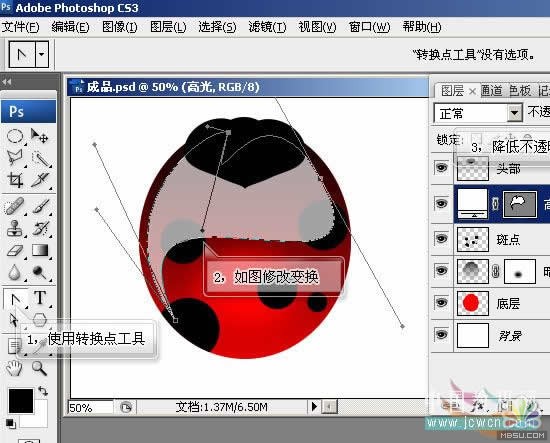
注重:这三个点的位置和比例。不要错得过远。这个白色的层,将成为瓢虫的高光,即光滑材质对光源反射的模拟。我们使用转换点工具,拉动路径中的控制点,把这个高光范围修改为如图所示。

这一块相当于圆形物体对光源的反射。比如说,我们看到的汽车,它会反射四周的光线,车漆越好,就越像镜子那样把四周的景色反射回来,我们可以想象一下,在右上角那里有一个光源,它照在虫虫身上,光被反射出来进入我们的眼镜会是什么样子。当然,我们要做的,不是写实类的虫虫,要带些卡通味道。所以光源被高度抽象,成为现在这个样子。在图层窗口,修改该层不透明度,降低一些。
下面这步,我们把光源光做得更加透彻。
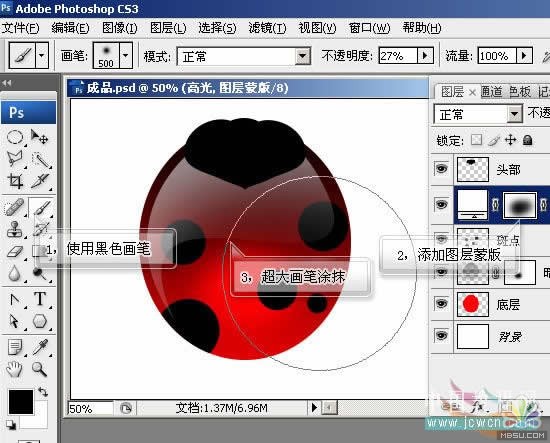
我们为这个外形图层加入一个图层蒙版。用很大的软画笔,用黑色在蒙版上涂抹。注重画笔的不透明度一定要低,这样可以做出非常柔和的过渡。假如你的画笔过小,可以涂出来的效果会非常花,假如透明度过大,可以只一步就把它涂成透明的了。所以看一下配图中,属性栏上画笔的设置,用它做为参考,想一想,我自己调一个参数,会不会更好。
我们常做这样的练习,时间长了,就会把握好这个度了。

这就好比我们学习工笔画,用淡淡的颜色,一层一层的上色,并且还有渐变过渡,得到的效果是非常棒的,假如我们直接用很浓的颜色上色,则会出现很粗糙的笔触。使用蒙版或者橡皮作画也是如此。要学会过渡和渐进。
我们再回到暗色图层的蒙版之上,用黑色画笔,慢慢的把暗部再修饰一下,把光源反射区中的暗色再去掉一些,更加透彻。总之,做这个工作,就是要淡色慢涂,一点点的观察调试,忌心急猛刷,一步到位。

下面俺放出最让人眼前一亮的东东,估计这个东东大家都喜欢。让大家在学习的过程中也能会心一笑。也祝大家在中国教程网论坛能学好玩好,多赚钞票。
分享:AS3.0新手必读-影片Loading原代码说明:1帧:/*********************************AS3.0LOADINGCODEwww.mhhf.netMAGICWINGSTUDIOBY2007-09-01*******************************
- 相关链接:
- 教程说明:
Flash教程-Photoshop结合Flash制作瓢虫变色交互动画(1)
 。
。