Flash制作简单的方形收缩的变换像册特效_Flash教程
推荐:Flash片头加载完美的loading的制作共三部分:1、基础2、MovieClipLoader相关讨论(较深入)3、V2组件相关问题一、基础很久没有发技术日志了,要来就来个完美的。您别激动,一个小小的loading
用Flash简单制作一个像册效果,本教程因为给大家提供了源文件,所以只是给大家简单的讲解制作过程,希望大家把握制作的方法。
效果和Fla源文件如下:(单击动画演示中的小图可以看到效果)
Flash源文件下载:点击这里下载Fla源文件(大小1M,自行杀毒)
制作步骤:
1、首先建立一个蒙板(遮照)影片剪辑。

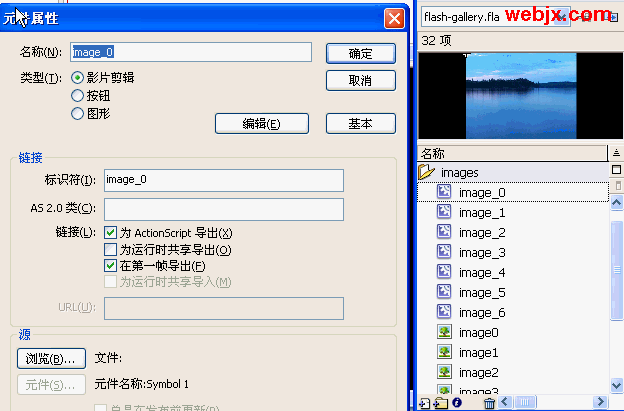
2、然后从外部导入图片,把导入的图片转变为影片剪辑,设置如下。

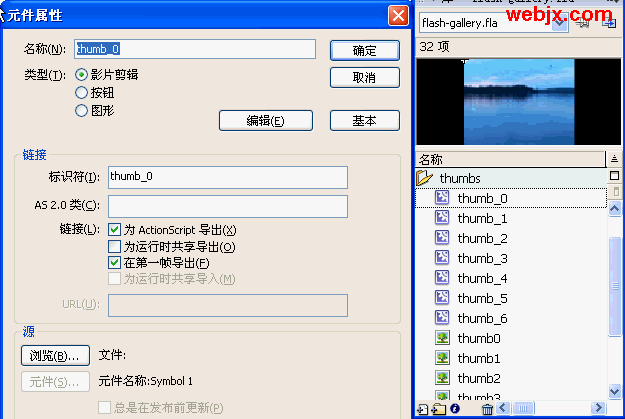
3、制作小的图片缩略图,也分别转换为影片剪辑,设置如下。

4、添加Actionscript,如下代码:
imageHeight = 280;
imageWidth = 360;
rows = 6;
boxWidth = imageWidth/rows;
boxHeight = imageHeight/rows;
imageTotal = 5;
thumbHeight = 56;
thumbWidth = 72;
padding = 20;
depth = 0;
newPos = 0;
boxSpeed = 2;
this.createEmptyMovieClip("boxes", 4004);
this.createEmptyMovieClip("top", 4003);
top.setMask(boxes);
mask = this.attachMovie("box", "mask", 4002);
mask._width = imageWidth;
mask._height = imageHeight;
mask._x = padding (mask._width/2);
mask._y = padding (mask._height/2);
this.createEmptyMovieClip("bottom", 4001);
bottom.setMask(mask);
shrink = false
function addBoxes() {
for (var i = 0; i<rows; i ) {
for (var j = 0; j<rows; j ) {
var b = boxes.attachMovie("box", "box" depth, depth);
b._width = boxWidth;
b._height = boxHeight;
b._x = (boxWidth/2) padding (boxWidth*i);
b._y = (boxHeight/2) padding (boxHeight*j);
depth ;
}
}
}
function resetBoxes() {
for (var i = 0; i<(rows*rows); i ) {
boxes["box" i]._width = boxWidth;
boxes["box" i]._height = boxHeight;
}
}
function shrinkBoxes() {
if (shrink) {
for (var i = 0; i<depth; i ) {
var b = boxes["box" i];
if (b._width>0) {
b._width -= boxSpeed;
b._height -= boxSpeed;
}
if (b._width < 1) {
shrink = false;
resetBoxes();
top._x = newPos;
break;
}
}
}
}
function addImages() {
for (var k = 0; k<imageTotal; k ) {
var m = top.attachMovie("image_" k, "image_" k, depth);
depth ;
var b = bottom.attachMovie("image_" k, "image_" k, depth);
depth ;
m._x = b._x=padding (mask._width*k);
m._y = b._y=padding;
var t = this.attachMovie("thumb_" k, "thumb_" k, depth);
depth ;
t._x = padding (thumbWidth*k);
t._y = (padding*2) imageHeight;
t.pos = k*-imageWidth;
t.onPress = function() {
if (newPos != this.pos) {
if (!shrink) {
bottom._x = newPos=this.pos;
shrink = true;
}
}
};
}
}
addBoxes();
addImages();
this.onEnterFrame = function() {
shrinkBoxes();
};
最后可以测试!假如有不明白的地方下载源文件自己研究吧!
分享:FLASH 8绘图功能制作出无敌玉兔超凡的图像本教程是利用FLASH8绘图功能制作出无敌玉兔超凡的图像,它简单易操作而且制作出的效果非常之棒。首先让我们先看一下制作完成之后的效果如图1所示:图1现在我
- 相关链接:
- 教程说明:
Flash教程-Flash制作简单的方形收缩的变换像册特效
 。
。