电子杂志设计制作常用Flash技术_Flash教程
推荐:Flash8实例教程:绘制中国风荷塘风景(1)我们先看看效果: 效果图 总 结 :整体感觉要把握好中国风格作品的表达还有些难度。不是难于如何绘画,而是如何把握我们的传统风格,加以后现代思想表现出一种新定位。 绘画技法的讨论在鼠绘版都有。整体感觉这张作品问题太多,仅做为中国风(格)的了解、探讨、深入,
在电子杂志设计制作过程中,需要使用Flash等专业动画软件以及相关ActionScript脚本编程技术,通过这些专业技术的使用,我们可以制作出更加绚丽多彩的电子杂志。今天我们就讲讲电子杂志设计制作中常用的Flash技术。
在编写Flash ActionScript代码时,应使用“动作”面板或“脚本”窗口。“动作”面板和“脚本”窗口包含全功能代码编辑器(称为 ActionScript 编辑器),其中包括代码提示和着色、代码格式设置、语法加亮显示、语法检查、调试、行数、自动换行等功能。
【小技巧】在Flash中,事件发生时会执行ActionScript代码。事件可以划分为以下几类:鼠标和键盘事件,发生在用户通过鼠标和键盘与 Flash 应用程序交互时;剪辑事件,发生在影片剪辑内;帧事件,发生在时间轴上的帧中。例如,当用户滑过一个按钮时,将发生 Button.onRollOver或on(rollOver) 事件;当用户单击某个按钮时,将发生 Button.onRelease 事件;假如按下键盘上的某个键,则发生on(keyPress)事件。可在帧上编写代码或向实例附加脚本,以处理这些事件以及添加所需的所有交互操作。这些都是构成电子杂志动画设计的基本要素。
在利用Flash设计电子杂志的过程中,经常需要使用和页面有关的函数。下面我们选择一个完全利用Flash技术制作的电子杂志为大家分析一下比较常用的Flash事件函数。
设计界面如下图所示。

在事件函数中,可在组件参数面板中设置(event参数),也可在Action中通过如下格式来设置:
[翻页组件对象名称].[事件名称]=[事件调用函数或事件调用函数路径]
若直接指定事件调用函数,则该函数的格式需写为:
function 函数名 (事件参数1, 事件参数2, …)
若通过事件调用函数的路径来指定(组件参数面板中设置的事件即为这种情况),则该函数的格式需写为:
function 函数名 (sender, 事件参数1, 事件参数2, …)。其中sender参数接收到的值为产生该事件的组件句柄。
具体事件说明如下表所示:
事件名称
参数说明
功能说明
onCreatePage
pageMC:新创建的页面影片剪辑对象。该对象有一个初始化参数index,保存了该页面的页序号。
isRear:该页面是否为另一页面的背页。
当有新的页面被创建时调用,以便对新页面进行个性化设置。
onRemovePage
pageMC:将被删除的页面影片剪辑对象。
isRear:该页面是否为另一页面的背页。
当有页面被删除时调用,以便对删除的页面进行附加操作。
onAdjustPage
pageObj:页面描述对象。该对象包含以下成员参数:main(指向翻页组件本身)、index(当前页序号)、side(-1左页、1右页)、rearPage(是否为背页)、face(书页影片剪辑)、pageMask(书页蒙板影片剪辑)、shade(书中缝阴影影片剪辑)、shadow(书页影子影片剪辑)、position(页面位置描述结构体,参数含x,y坐标、aimX,aimY目标点坐标及trackMouse是否跟随鼠标)
range:页面外形描述对象。该对象包含以下成员参数:type(外形类型)、a(上沿宽度)、b(下沿宽度)、angle(页面转角)、angle2(中缝阴影转角)、height(侧沿长度)。该对象含义较晦涩,一般情况下不推荐调用。
当页面轮廓外形发生变化时调用,以便对页面内容进行相应调整。
onResizePage
pageObj:页面描述对象。
width:新的页面宽度。
height:新的页面高度。
当页面大小变化时调用,以便对页面内容进行相应调整。
onSetFlipArea
pageObj:页面描述对象。
当页面可翻动区域创建后调用,以便对可翻动区域做相应调整。
onStartFlip
pageObj:页面描述对象。
当页面开始翻动时调用。
onStopFlip
pageObj:页面描述对象。
当页面停止翻动时调用(非停止移动)。
onFinishFlip
pageObj:页面描述对象。
当页面最终移动到目标静止页面状态时调用。
onDragPage
pageObj:页面描述对象。
x:当前页面x坐标。
y:当前页面y坐标。
trackMouse:是否为跟随鼠标拖动。
当拖动页面时调用。
onMovePage
pageObj:页面描述对象。
x:当前页面x坐标。
y:当前页面y坐标。
当页面移动时调用。
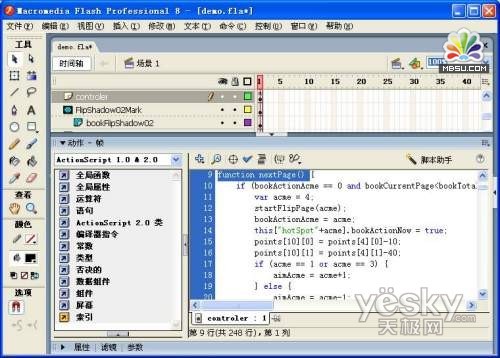
在上面的电子杂志中,控制“下一页next”按钮的函数和代码窗口如下图所示。

通过Flash还可以可以做出包含功能强大互动内容的电子杂志,它可以了解受众的个性需求。
另外电子杂志的用户治理后台可以针对用户做目标分析和阅读分析,并得到时时更新的信息反馈。而且,电子杂志的广告往往和内容结合得很紧密,甚至一般的消费者都不认为这是一种广告。而这一切也需要通过功能强大的相关脚本来实现。
了解这些实例和代码的基本规律后,我们就可以设计出更多具有个性化的电子杂志页面或者整本的电子杂志了。
分享:Flash制作青蛙跳荷叶游戏动画flash小游戏相信很网友都玩过,有没有想过自己制作一个呢?本教程教用Flash工具设计开发一个青蛙跳荷叶的小游戏,作者提供了制作的思路,还有步骤效果的源代码,对我们的学习很有利,希望大家能喜欢~ 先看看游戏的最终效果: 预览效果 制作步骤: 一、青蛙跳动起来。
- 相关链接:
- 教程说明:
Flash教程-电子杂志设计制作常用Flash技术
 。
。