怎样更加有效地去管理 CSS_建站经验教程
推荐:教你如何发布新闻核心提示: 网站编辑发布新闻有选源、采集、挑

在刚学习CSS初期,就接触了“模块化CSS”这样的概念,不过,一直没有很好的理解。说起来,理由很简单:因为几乎所有的代码都是为了博客的设计,而像博客这么小的架构,CSS文件根本不用多,因为本身代码量就小,使用不同表现形式的页面模板并不多,少反而更方便管理。所以,对于模块化CSS的理解很乱,直接导致自己一直认为下面的分法是非常合理的:
1.reset.css // 对浏览器的默认样式进行重设
2.layout.css // 管理页面的布局
3.typeset.css // 图文的编排与
4.color.css // 统一管理颜色的搭配
5.print.css // 打印效果样式
6.ie.css // 把对ie的hack单独分开
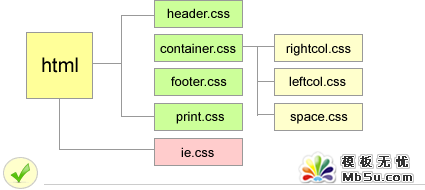
其实不然,最近工作,接触了公司的网站,leader要自己写CSS的写作规范,以及一些HTML的统一规范;并且写了新的频道/页面/卖场。才发现,原来,上面的分法还是太理想化了。以个人来说,个人认为可以用下面的分割法。先写下,然后,让我们对比这两种分法,找到更好的解决CSS文件管理的合适的CSS模块化分法:
1.reset.css
2.header.css // 头部的所有样式
3.container.css // 除头部/底部外的中间区域样式
4.footer.css // 底部样式
5.print.css
6.ie.css
我们可以看到,不同的有三个CSS文件。第一种分法是种不错的做法,但管理起来比较麻烦,虽然是“模块化” 了,把表现的内容的样式分开。但由于每个人都不可能百分百了解每个CSS文件里面的内容,所以,可能导致下面的问题:
一、效率问题与最终目的
在网站内容上面,如果改某一个区域的内容,可能要几个CSS都改。这样一来,本来简单的一个修改,开始变得复杂起来。并且,如果多个都改,可能会使我们忽略了某些东西,又需要进一步调试,这样不仅肯使最终目的实现延后,还是一个效率的问题。
二、调用尽可能少的CSS文件
大多楼情况下,一个网站都是分成头部,中部和底部,并且,一般,要做新的频道/页面之类的东西,都不会变动头部和底部,而只是变动中间部分。这样一来,所有CSS文件都要调用,因为,HTML和CSS的模块化并不一致。这样,就会导致服务器承受更多的压力。这是一个方面。另一个方面是,如果新页面中某些元素与其他页面有冲突,我们可能要搞一大堆关于优先性选择的代码,增加代码量。这些都不是我们想要的。这就为什么要把header.css和 footer.css分开来的原因。
三、多人合作上的问题
如果我们多个人在工作,大家的分工可能是,有人完成头部的导航,有人完成底部的搜索条,有人完成中部新页面的构建。这样一来,大家都同时在改几个文件,并且,改的东西不同。如果要更新到服务器,就要先对比,再更新。(当然,现在有版本管理这样的软件。但是,同时工作的话,版本也是一个问题,要相信,或许更新永远都改不上改变。)
结语:
当然,上面的分法,只是一个简单的模型。不同网站的架构,可能需要更细化的分法。这里需要提醒的一点是,模块化CSS,我们应该时刻明确,我们是为了方便管理,方便修改,方便多人合作,而不是简单的分割。如果说有什么建议,我想,CSS的模块化,应该尽量与HTML的模块化相一致。这里的一致说的是,无论是在文件的分割上,还是在CSS内容的分割上,与HTML的模块化一致。这将会更有利于我们的工作。
分享:谈明确主题做推广的重要性本人是第一次写文章,因此写得不周之处请各位大虾位多指点,平时也经常上站长站,也希望我这遍处女文章能通过审核,我在一年半前开始负责一家公司(也是现在的公司)的网站,那时候公司刚注册,我也是学校刚毕业,说实话之前我从没有过任何网站建设的经验,
- 相关链接:
- 教程说明:
建站经验教程-怎样更加有效地去管理 CSS
 。
。