专题技巧浅析(5)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:免费的响应式Bootstrap模板 - CodesterCodester是一个基本的个人作品集Bootstrap模板,帮助设计师,摄影师,图形艺术工作者搭建高度可定制的网站。拥有自定义包和相关的javascript,css和组件,相信大家肯定喜欢
来对比看看正面的例子:

作者把几个人物素材的光环境调整到了一致。就好像他们本身就是站在一起一样。
再看这个游戏专题的例子。
在页面中人物左侧的黄色高光部分跟页面左上角撒下的光辉对应,造成真实的融入感

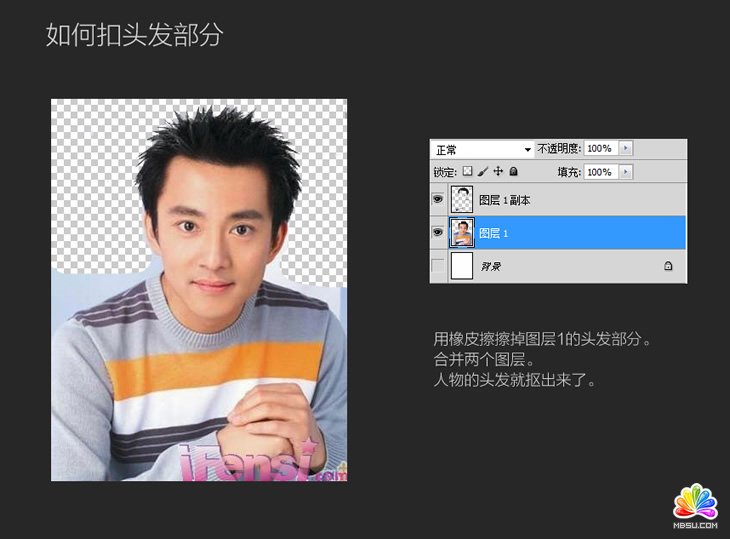
光运用的实际例子


原图是张很普通的照片,由于逆光脸部偏暗。于是给他叠加了三个图层。一个顶部的白光提亮整体。左侧的蓝光和右侧的红光,让人物与背景更加融合。调整了光的页面整体效果好了很多。
总结第三点就是掌控你页面里的光。
色温色调:所有素材(色彩)都会被周围环境光影响,用的时候注意调整统一。 光照:注意主光源(环境光)的类型,位置。契合页面环境。
分享:“懒人”设计思维设计师总会说设计是一件很累人的事,但这部分原因可能是你自找的。时间与设计出来的效果也并不一定成正比。平面设计师或许应该培养一种“懒人”设计思维,面对一个设计时,
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-专题技巧浅析(5)
 。
。