扁平化设计:你在这趋势中收获了什么?(3)_网页设计教程
推荐:极富创意的404页面每当人们打错了网址,熟悉的404页面就会映入眼帘。多数网站的404页面很让人扫兴,一味的跳转回网站的主页。但有一些聪明的公司把404页面也设计的其乐融融。本文收集了国外
在这里我们需要把注意力放在色彩上。扁平化的设计方案经常使用许多鲜明的色彩。从色块,色形以及色调来看,色彩确实是提升扁平化设计一个不可或缺的组成部分。在你的logo上的用色方面多加斟酌,能够使得你的网站引人入胜。在扁平化方案上仅仅使用白色和黑色就能够产生不错的效果,但你想着这效果要更进一步,那也可以采用更多的色彩。
注意字体.文字是必不可少的-他们提供了信息,它作为了一个工具在你的网站上引导你的用户该做什么。使用一些有趣且独特的字体来修饰文字,当然了,在这里你就不要再想着Arial(微软字体).挑选出字体来配合你所要表达的信息.记住扁平化方案的要旨是极简,因此在字体的运用中,我们应该考虑其如何切合这个要点.简单的sans serif 类字体在这个方案中可应用的种类非常广泛.或者我们不妨做出一点稍微“越轨”的处理方法,考虑更加在一个扁平化设计方案中选择一个新奇的字体作为美术元素,这必定比简单的字体的运用更加夺人眼球。
做到惜字如金。许多扁平化设计同样也运用了少量文字来营造一个简约的风格。因此,因此,我们要确保表在每个字中都能发挥出重要的作用。
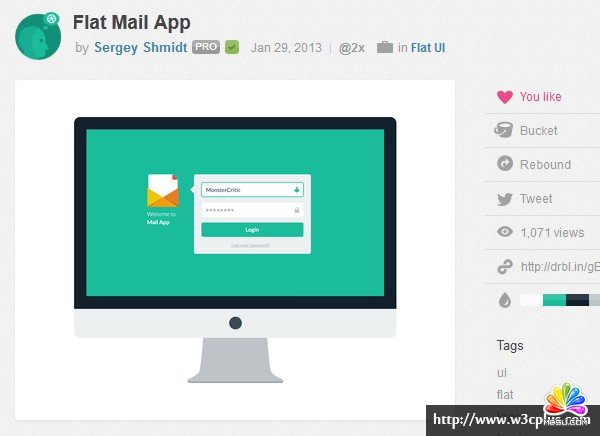
简约的用户界面 和UI元素。用于被点击的按钮不需要过于复杂的设计。只要这些风格要素有了明确的定义,就不会阻碍他们成为“称职的”按钮。这些要素包括颜色,轮廓,框架或者甚至是不同字体或者形状。
创建层级.在扁平化设计中,即便在被点击的区域中使用了shadows阴影, gradients渐变, bevels斜角等其他效果来进行特别注明,一些人还是感觉这些用于被点击的区域表现得还不够明显。这足以说明,创建一个明显的层级结构在任何一个网站上是极其重要的。我们要明确地让用户做到对你的网站一目了然。如果链接本身就拥有不同的色彩或者独立被包含同一个区域中以供用户点击,那么链接也应该要清晰地表现出来。
Flat Design的命名
围绕着“flat design.”(这里译者翻译为扁平化设计)这个名字存在着诸多争论.现在你说看到的这个名称“flat design.”也不是被大家绝对地认可。
不同的公司团体都尝试用过其他名称,例如minimal design, honest design,而微软公司甚至称它作 “authentically digital”。
对此你的看法是什么呢?让我们在Branch集思广益吧。
Flat Design启示
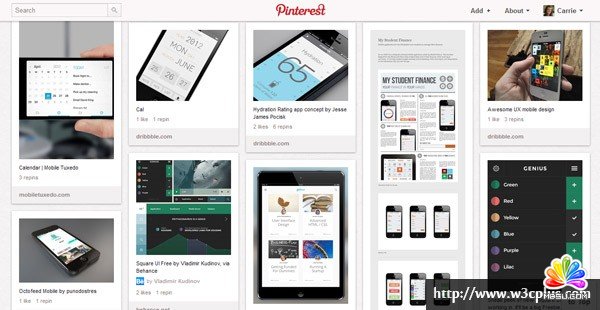
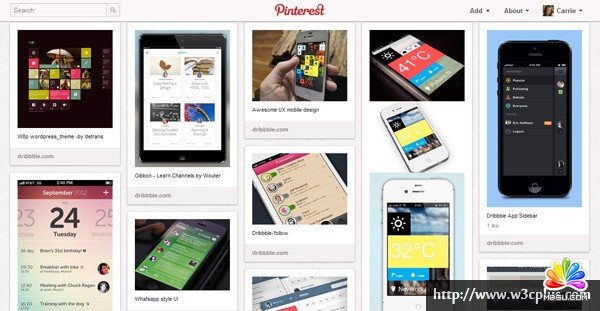
很多人都说扁平化设计只是刚刚在设计/开发的 团体中开始流行。下面请你借鉴下这些来自Pinterest and Dribbble的一些关于flat design 优秀资源,并以此考虑你的下一个项目该能怎么用得上他们)(我们需要注意的是:Pinterest本身不采用扁平化设计方案.
Flat UI Design Pinterest board by War Marc

Flat UI Pinterest board by Marco Heutink

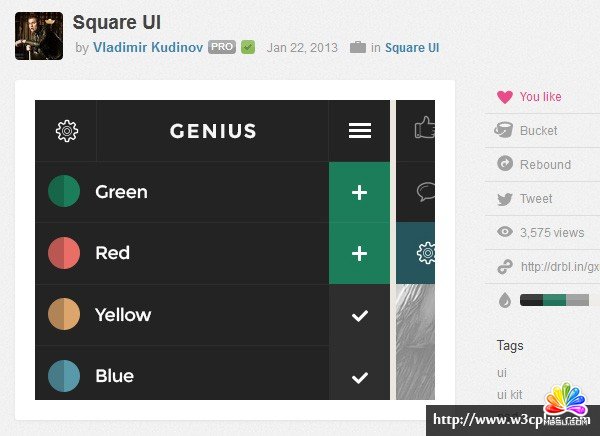
Square UI elements on Dribbble

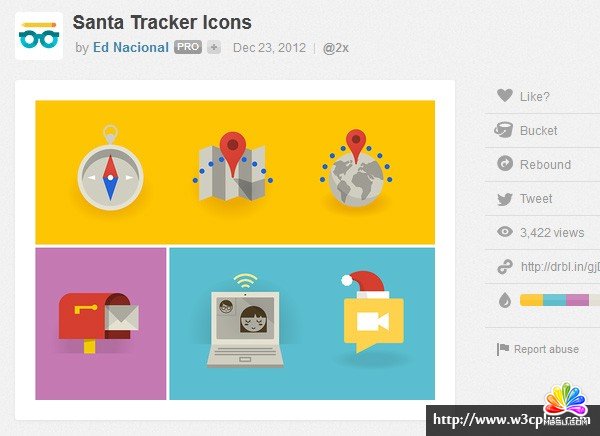
Santa tracker icons on Dribbble


分享:PHOTOSHOP中改进IOS设计流程的30个诀窍设计是一个漫长和痛苦的过程,期间可以用点技巧来减少痛苦,30+ tips to improve your iOS design workflow (in Photoshop)一文总结31个实用的技巧可以借鉴和学习。
- 相关链接:
- 教程说明:
网页设计教程-扁平化设计:你在这趋势中收获了什么?(3)
 。
。