创意十足的web布局及交互设计_网页设计教程
推荐:11套免费的wordpress模板主题11套免费的wordpress模板主题,漂亮的边框和内容框区域添加了超棒的艺术特效,非常适合作为艺术或者摄影作品集类型网站,能够很好的帮助你展现作品的特点和韵味!

富有灵感和创意的设计与一般设计的区别在于,它不那么容易被想到和实现,一旦它被实现,一个非常有趣并且迷人的网站就诞生了。
网站几乎每天都能见到,但是不是每一个网站你都会说“真希望我也能想到过!”
设计者们正在做的是一项伟大的工作,那就是提出且合并各种高水平设计的网站,这些网站都是最新颖的原创作品,同时还保持了很高的可用性。不规则的颜色、形状,及其导航就可以生成最有趣、最吸引人的网站。当然,能想到这个点子是很难的,实现起来也有一定的困难。
但是说不准哪天你做的东西能引起一个新的流行趋势,产生很大的点击率,或者以你无法想象的一种方式来“工作”。对于设计者和开发者而言,最重要的是要记住web设计无论看起来多么牛,必须高效可用。通过在设计过程中结合创造性的思维和对关键特性的仔细分析,伟大的和最新的网站概念将会不断的涌现。
跳出固有思维模




第一个问题是“为什么?”
为什么我们在制作网站草图的时候总是画矩形框?
为什么“一直”是那几种特定的颜色或字体?
为什么所用的照片都是完美的4×6屏幕高宽比?
第二个问题是我们怎样做到不同?
越来越多的网站用兴趣和创造性的布局来回答上面第二个问题,从使用圆形到使用吸引人的照片和颜色,似乎没有起到显著的作用来创建新的导航和滚动方式。
怎样对待基本概念?
当形成打破常规的新概念时重要的是记住基本概念。无论一个网站看起来多么酷,它必须具有可读性和可用性,否则人们不会前往该网站并进行内容交互。
在设计的阶段,要记得不断思考你的用户和他们的想法及他们怎么使用网站。如果是高级用户的话,那么在导航和滚动特性上只要存在一点不方便使用的地方,都会使他们印象深刻。但是如果用户是计算机初学者,你就应该坚持普通的导航工具。
你的访问者为了一个原因来到你的网站。当他们到达该网站时这个原因需要加强。确保你的设计能提供给用户所需要的所有准确信息、娱乐、电子商务等等。
不要做的过多!意思是,针对一个有兴趣的方向一直做下去,但是不要尝试太多的东西。记住,如果有太多的东西出现在你的网站上,那么用户是不会停留住多久的。找到一个兴趣和唯一的方式来和他们互动。
五个站点聚集在一起
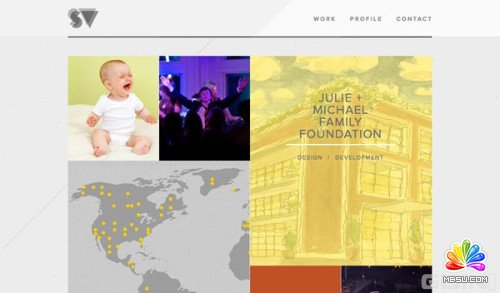
那么什么使他们聚集在一起?创造性、可读性和可用性。我们见过一些网站做的东西很新、超乎想象并且非常棒。


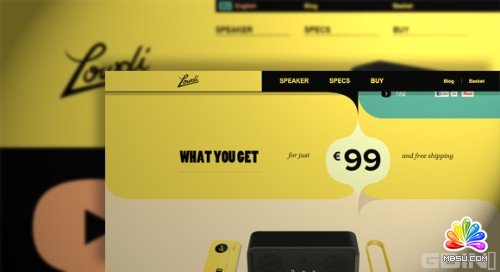
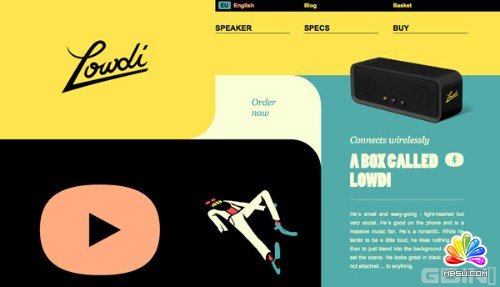
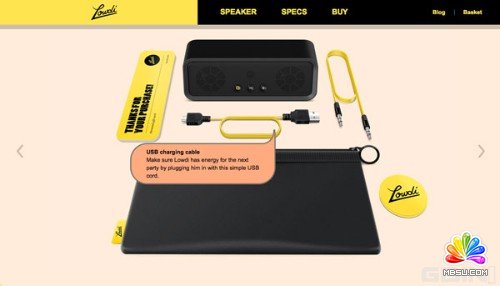
lowdi 在做一个伟大的工作,他们用常态之外的形状来创造视觉上的兴趣点。不仅每个盒子都有圆角(或反向圆角),被着色的框架类似于该公司正在出售的产品的形状。即使你没有在屏幕上看到Lowdi的盒子,你已经记住了它。随着滚动,这个盒子(这是一个扬声器系统)使用一系列弹出的气泡与你“对话”。这种概念非常有趣、新鲜并超级迷人。


分享:Geek必备神器 - Google眼镜(Google glass)的十大特色虽然目前Google眼镜还处于开发状态,但是相信各位Geek对于这个跨时代的产品肯定是十分有兴趣,小编这里手机了10个Google眼镜的特性,希望能够帮助大家
- 相关链接:
- 教程说明:
网页设计教程-创意十足的web布局及交互设计
 。
。