网页设计趋势- 撞色风_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:2012年排名前20位的CSS网站作品2012年涌现出众多独特的,令人印象深刻的 CSS 网站作品,要从中挑选出年度应用 CSS 的最佳网站列表一个严峻的挑战,因为 CSS 涵盖了媒体查询(CSS3 Media Queries)、CSS
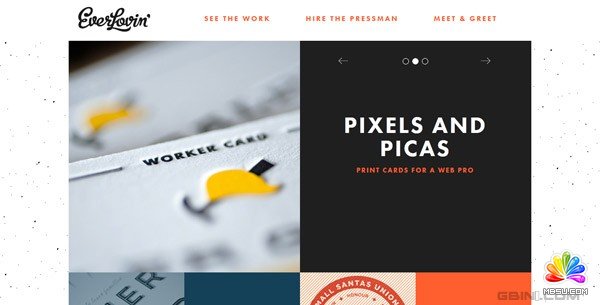
撞色风(Color Blocking)已经成为网页设计的趋势。运用方形(或矩形甚至弧形)的色彩盒作为色彩工具已经开始普及开来。
这种撞色风的趋势最先在时尚界流行。箱、包、鞋类甚至是运动服类的将多种色彩放在在一起,他们不是形式的搭配,而是单独色彩块的搭配。
现在撞色风格的趋势逐步渗入设计领域。
也许你看见的这种颜色不是你所期望的,这种撞色风的趋势主要集中在明亮色彩上,而非米色,也不是颜色相近的颜色。
因此你总是会看见现在的网页会运用流行的粉色,橘黄色和红色。
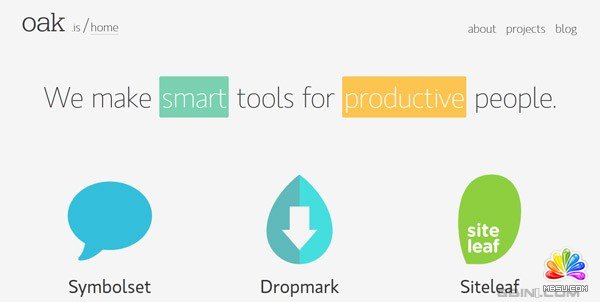
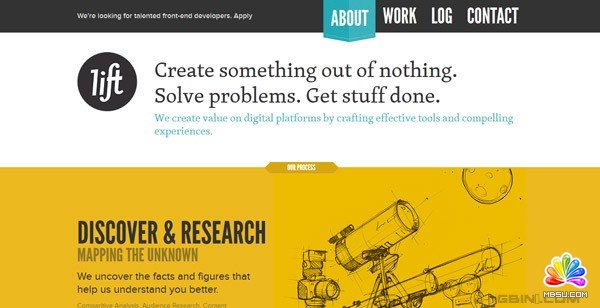
但是,撞色风格的网页设计确实不错。流行的设计工具是简单和创建大量的高对比度,设计师运用色彩来指导用户浏览网页,这种视觉效果会非常的炫目。
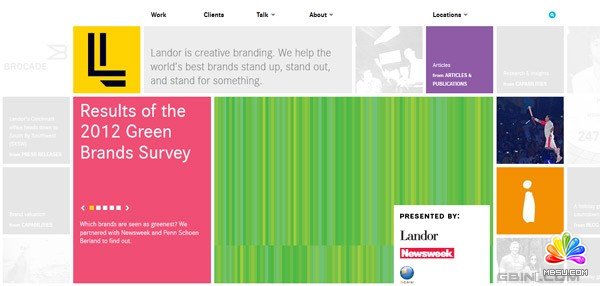
所有人都正在做这种撞色风格,只是运用方式不同而已。动画鼠标滑动在纯色撞色、文本和图片彩色的撞色的时候也许会给你一个惊喜。
相关阅读: 30个带个你灵感的纹理网页设计
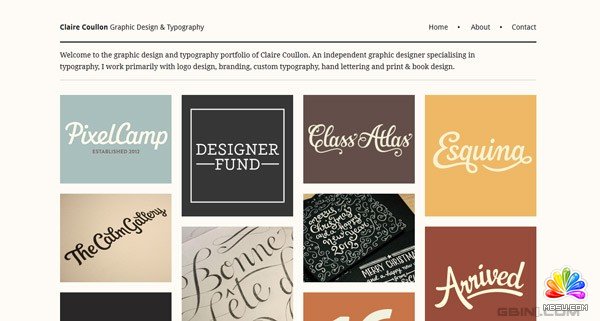
纯色撞色
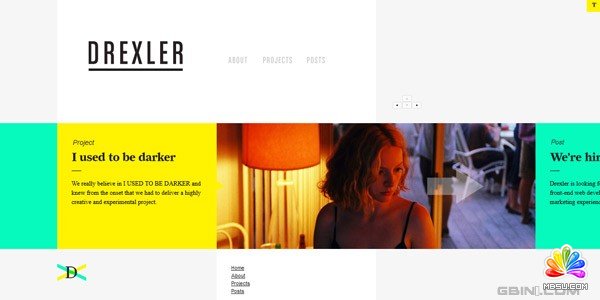
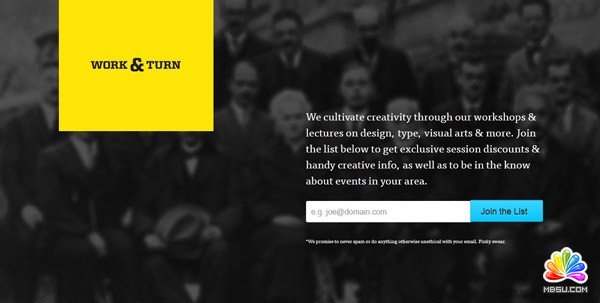
文本文字撞色
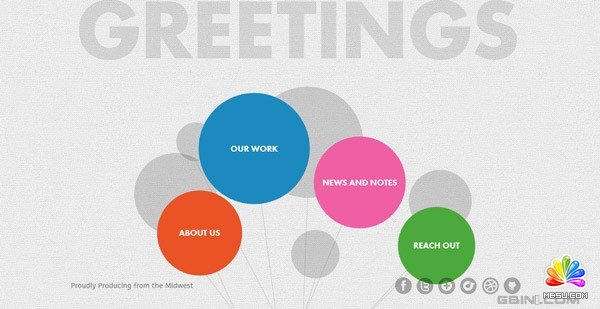
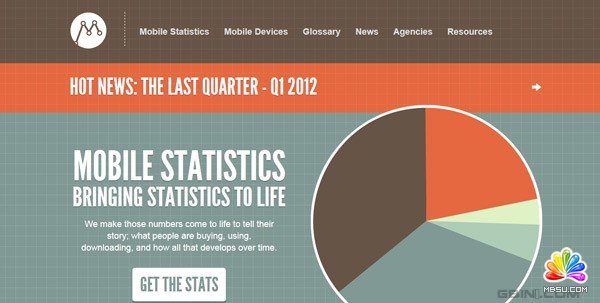
图片框的撞色
via QUENESS
来源:网页设计趋势- 撞色风
分享:响应式的炫彩2013中国节日大全桌面及其移动设备日历2013年开始了,为了方便大家更加直观的查询全年的节日,我们提供一个响应式的国内假日查询日历,包含了国家法定节日及其其它重要节日,能够很完美的支持桌面和移动设备,拥
相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-网页设计趋势- 撞色风
 。
。